Как сделать миниатюрные фотографии в Photoshop
 Я не дизайнер, но то, что довелось увидеть несколько месяцев назад, меня поразило до глубины души. Это были миниатюрные фотографии небольшого европейского города, с крошечными машинками и небольшими домиками, покрытыми красной черепицей. Сразу поинтересовался у автора блога где же можно наблюдать данный миниатюрный городок, он рассказал, что это всего лишь эффект, приданный изображениям с помощью Photoshop. Я был шокирован, ибо увиденные панорамы на 100% выглядели игрушечным и нереальным.
Я не дизайнер, но то, что довелось увидеть несколько месяцев назад, меня поразило до глубины души. Это были миниатюрные фотографии небольшого европейского города, с крошечными машинками и небольшими домиками, покрытыми красной черепицей. Сразу поинтересовался у автора блога где же можно наблюдать данный миниатюрный городок, он рассказал, что это всего лишь эффект, приданный изображениям с помощью Photoshop. Я был шокирован, ибо увиденные панорамы на 100% выглядели игрушечным и нереальным.
Спустя некоторое время в одном из зарубежных блогов встретил урок Photoshop как сделать из обычной фотографии миниатюру. Достаточно долго эта тема хранилась в загашнике, но вот сегодня захотелось вдруг поведать ее миру (и читателям). Самое удивительное — простота и легкость достижения конечного результата, поэтому даже самый отдаленный от дизайна человек сможет совершить эти метаморфозы. Конечно, желательно, чтобы вы были хотя бы чуть-чуть знакомы с редактором Photoshop. Итак, приступим:
1. Сразу следует заметить, что не каждая фотография подходит для миниатюры! Наиболее удачным является вид сверху-сбоку (если не ошибаюсь, в играх это называется — third person view). Хорошая и реальная миниатюра получится лишь при правильном выборе угла обзора. Если сложно сориентироваться и не совсем понятно о чем я говорю, то можете посмотреть мои примеры в конце поста или заглянуть на Flickr.
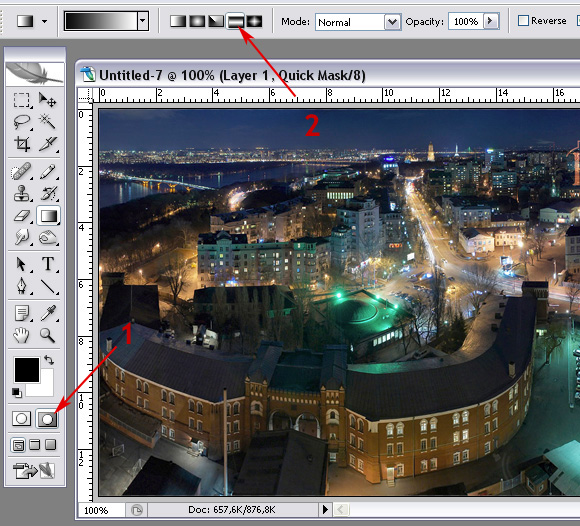
2. Загружаем нужную нам фотографию в Photoshop, выбираем на панели инструментов режим Quick Mask Mode (или просто нажимаем на клавиатуре Q) — шаг 1 на рисунке ниже. Затем выбираем инструмент градиента (G). Удостоверьтесь, что выбран режим reflected gradient (четвертая иконка — см. шаг 2).

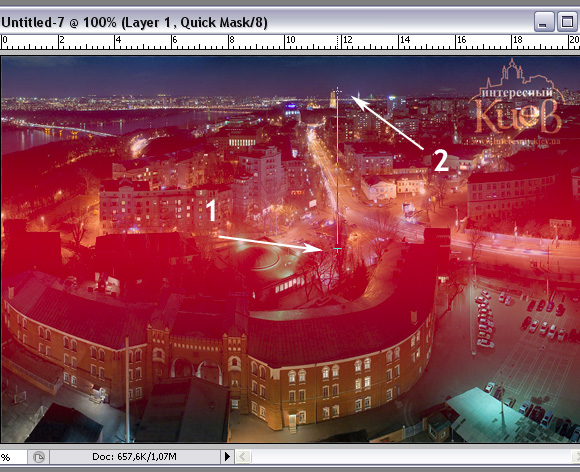
3. Далее проводим линию от центра фокуса (шаг 1) до места, где он будет заканчиваться (шаг 2). Я не специалист в фотографии и дизайне, поэтому не судите строго, если какие-то термины неправильно использую, рассказываю так, как понял с англоязычного мануала. Как только мы закончим с линией, появится красная маска.

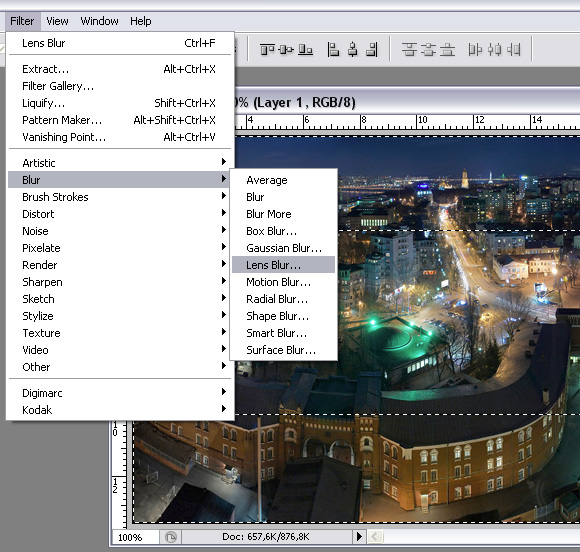
4. После этого выходим из режима Quick Mask Mode все тем же нажатием Q. На изображении останется выделение пунктиром. Заходим в меню Filter > Blur > Lens Blur.

В открывшемся окне вы сразу увидите работающий эффект фокуса. В принципе, настройки по умолчанию достаточно хороши, поэтому можно с ними согласиться. В противном случае — попробуйте подобрать наиболее подходящие вам. Если область фокуса вас не устраивает, то придется вернуться на шаг номер 2 и проделать те же действия с созданием маски заново.
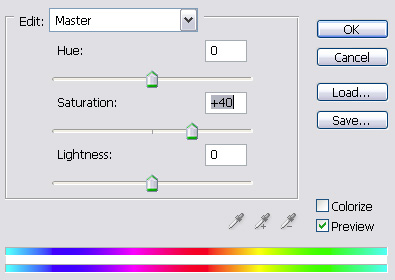
5. После сохранения эффекта, снимаем выделение нажатием CTRL-D. Далее заходим в меню настроек Image > Adjustments > Hue/Saturation (для увеличения насыщенности цвета).

Автор в своем примере ставит для поля Saturation значение +40, хотя, в принципе, вы можете настроить данный параметр по своему, смотря при этом результат применения свойства.
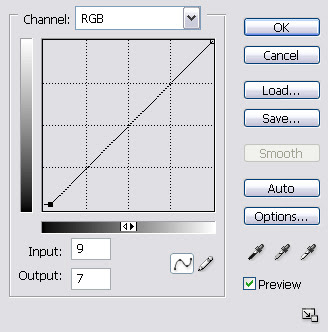
6. Дальше увеличиваем контраст изображения в меню Image > Adjustments > Curves. В английском руководстве приведены следующие параметры (хотя сказано, что от данного пункта можно и отказаться):

Я делал с контрастом. Вообще при работе со свойствами изображения в фотошопе отображаются превью в реальном времени, поэтому можете подбирать другие значения, подходящие на ваш взгляд.
Итак, после вышеперечисленных манипуляций в Photoshop, получилась такая миниатюрная картинка:

Вот еще несколько миниатюр Киева, сделанных на скорую руку:




Может не все они получились удачно, но я старался. Надеюсь, урок вам понравился. И когда-нибудь обязательно пригодится. Изучение эффекта производил по этому руководству (eng), кто бы ни был автор, огромное ему спасибо! Еще немного прикольных картинок в том же Flickr.
P.S. Постовой. Заказываем постовые рекламу в блогах для ваших проектов.
На свадьбе нужен свадебный фотограф и желательно профи.


Отличный урок, будет время выполню по пунктикам :)
чувак, это круто, то, что у тебя получилось :)
Спасибо:)
Как раз сегодня смотрел архив своих картинок и увидел подобные. Урок интересный, и главное, что у тебя очень неплохо получилось как для первого раза) спасибо!
Спасиб. Понравилась идея.
Ну как то так… Фотки неудачные подобрал что-ли. Понравилась только последняя, из приведенных примеров.
Оффтоп (но про Киев): буду в вашем замечательном городе скоро :) Вот, собственно, хочу пообщаться с блоггерами :) http://bygirl.net/?p=352
В уроке приведена имитация эффекта макросъемки. В самом первом чужом изображении скорее всего была иная технология использована. Сможете у автора той картинки спросить какая?
С точки зрения чайницы — урок проведен на «отлично»….
Очень подробно и с помощью скриншотов все разъяснено…
Жаль, что у меня нет фотошопа — а то бы точно соорудила минипанораму с помощью такого подробного урока.
Прийдется ха-а-к..купать фотошоп.)))
Спасибо за урок…
Коллекционер бизнес-идей, в самом первом? это там где железная дорога? То я взял просто в качестве иллюстрации к посту — насколько я понял реальная миниатюра без какого-либо эффекта.
Довольно интересно, возьмем на заметку. Больше всего меня интересуют авторы подобных руководств, как это они сами придумывают стратегию таких эффектов :)
С костелом круть.
Но тут фишка в чем: размытым должен быть не просто верх/низ фотографии, а очень передний и очень задний планы.
То-есть шпили костела и соседнее здание целиком должны быть в фокусе. Это нетрудно сделать.
selenka-bardy, спасибо за уточние! Я говорил, что в фотографии не сильно профи, поэтому признателен за комментарий.
Интересно и доступно написано. Спасибо. Думаю в будущем я попробую.
Идея оригинальная, но все зависит именно от ракурса фотографии, получается для корректного эффеекта необходим вид именно сверху вниз….
Тод, урок хороший и перевел ты его хорошо. Я давно уже занимаюсь переводом уроков и недавно открыли онлайн школу фотошоп, но есть некоторые замечания. Фотка из «Киева» с башнями — фокус не может так распределяться, понимаешь, равноудаленные объекты будут в одинаковом фокусе, а у тебя получилось иначе. Вроде бы все хорошо, эффект получился, но детали ))) а они и есть самое важное!
А в целом респект!
Огромное СПАСИБО! Этот блог — супер!!!
я зустрічав даний ефект в робОтах, які нам приносять… Також досить часто його використовують при потребі підкреслити щось на рекламних плакатах, невеличке підняття різкості або лінза на насиченість дуже гарно впливає на підсвідомість.
Где-то на демиарте уже видел подобное, но все равно спасибо автору за то, что напомнил
По рунету уже давно ходит этот урок. Эффект к слову бесподобный!
Саш, с зелеными башенками — просто сказка! :) И в самом уроке хорошо эффект получился. В других работках не так ярко.
Офигеть просто! Все, блин, всё знают, кроме меня
Хороший урок. Красиво получается.
Забавно получается. Можно улучшить результат, если доработать градиентное выделение маской. Чтобы, например, все здание целиком было резким (сейчас крыши и шпили размыты).
Почему-то мой комент seems to be a little spammy :)
Киноман, спамить данный блоге бесполезно:) Сссылки в комментариях закрыты от индексации в гугле и яндексе — поэтому толку от них ноль.
Не беспокойся, я это знаю. То, что на данном блоге блокируются комментарии с вхождениями «seo», ну дык пожалуйста, стерли мы слово «seo». И можно узнать, с какого такое отношение? Был здесь несколько раз, и всегда было хорошее впечатление об авторе блога. Стоило оставить коммент по делу, и на те, распишитесь:)
Киноман, не в seo дело.
Моя запись выше не претензия, просто комментарий на фразу little spammy:)
Эта фраза появилась, когда я пытался запостить комментарий, указав в поле Имя «Киноман в seo». Там было что-то вроде
Error, sorry, your comment seems to be a little spammy blah-blah-blah.
Я думаю, это плагин какой-то антиспамный со своим словарем.
Укоротил ник до текущего, и коммент был пропущен.
Киноман, хм, а я и не знал:) Замечательно просто! Спасибо за хорошую новость, плагин молодец.
«если не ошибаюсь, в играх это называется — third person view»
lol, third person view — это любой вид НЕ из глаз. сбоку-сверху — это isometric
я добавил некую изюминку к этому эффекту
http://zzaydz.deviantart.com/art/Toy-Town-104487836
Zzay, вот уж точно добавил. Смотрится классно!
где то недавно мне сервис попадался, который на автомате такое делает ….. не нашел. зато нашел похожий урок на английском. там много еще картинок такого типа, может кому понадобятся
http://www.visualphotoguide.com/tilt-shift-photoshop-tutorial-how-to-make-fake-miniature-scenes/
Оч при оч классный пост, Огроменно человеческое Спасибо!!! Низкий поклон автору…
prosto super, budu pitatsya povtorit!!
Клевый урок!!! надо будет попробовать!
Спасибо! попробуем и посмотрим, что получится. В принципе нет ничего сложного все понятно
Прикольная обработка!
Еще раз убедился, что с помощью компа можно сделать очень много
Доступно и интересно написано. Спасибо автору. Думаю в будущем я попробую.
Урок понравился, но у меня немного своя техника