Создание gif анимации, баннеров
Захотел зарегистрироваться в первом каталоге блогов Украины (как там сказано). В общем, заполнил форму с логином, паролем, потом значит дошел до полей о сайте, смотрю можно добавить баннер стандартного размера 88×31. Ну, думаю, добавлю не простой, а анимированный баннер.
В общем, было 2 пути – либо использовать софт (вроде Ulead Gif Animator называется), либо сделать с помощью Photoshop. Подумал, что первое достаточно долго – регистрироваться где-то, качать софт, ставить, искать crack. В итоге выбрал вариант 2.
Что я вам скажу… убил полчаса на это дело:) Анимация создал за пару минут, а вот сохранить не получалось – формат *.gif почему-то не был доступен. Дело в том, что я переходил в ImageReady (именно там и создается анимация) непосредственно из Photoshop, в котором у меня в диалоговом окне Save For Web… был выбран формат JPEG!!! Конечно, по началу когда я «методом тыка» дошел до этого всего я не поверил, но повторный эксперимент подтвердил эту гипотезу! Ужас.
Что же касается анимации, то для этого достаточно сделать несколько шагов. Я не буду вдаваться в подробности и расскажу о самом простом примере. Понятно, что в Интернете есть достаточно книг по Photoshop и ImageReady (например здесь), где описываются все возможности создания анимации в этих двух продуктах Adobe
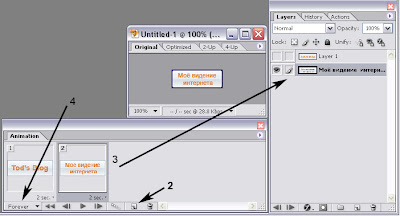
1. Заходим в ImageReady. В главном меню выбираем закладку Windows, где отмечаем пункт Animation. Отобразится соответствующая палитра, если ее не было.
2. Стоит заметить, что кадры анимации создаются из слоев соответствующего изображения. Для создания нового кадра нажимаем иконку «создать» для палитры Animation (№2 на рисунке).
3. Далее для созданного кадра я просто оставил видимым только нужный слой (№3 на рисунке). Хотя, может это и не совсем правильный способ, но для простых баннеров из 2-3х изображений покатит.
4. Для gif анимации можно задать будет ли она повторяться 1 раз, несколько или бесконечно с помощью элемента палитры Animation (№4 на рисунке).
5. Ну и, наконец, чтобы сохранить файл просто выберите в меню File пункт Save Optimized As, где укажите формат *.gif. (Учтите мои ошибки, описанные в начале поста).
Кстати при добавлении моей gif анимации на сайт Веб-альбомов Picasa (сервиг Google для хранения фоток, в том числе и из блога), обнаружил, что там gif по какой-то непонятной причине не поддерживается и в моем файле пропала анимация:( Пришлось использовать другой сервис :)



Дякую дуже доречно та корисна інфа
Большое спасибо! Правда, помогло!
Спасибо тебе добрый человек! Сам постоянно занимаюсь версткой и графикой и вот на днях снова открыл вроде до боли знакомый Имейджрейди и с недоумением заметил, что формата GIF в доступных нет. Не знал что и думать, в настройки полез, в Preferences и др. Нет и все тут. Причем времени потратил на это гораздо больше, чем полчаса.:-) С отчаяния набрал в Рамблере фразу «не получается сохранить анимацию в ImageReady» и наткнулся на твой блог. Спасибо выручил, и на старуху бывает проруха.)))
Пожалуйста. Рад, что информация тебе пригодилась:)
Спасибо! Инормация пригодилась.
Сегодня загорелся идее научится делать хоть простенькую анимацию и сразу нашол твой блог.
Спасиба большое!
Спасибо. Интересно так как Photoshop для анимации ни разу не использовал. Хочу задать вопрос на который никак не могу найдти ответ. А именно почему на некоторых сайтах не отображаются gif баннеры. Имею в виду класическую ситуацию обмена ссылками. В большинстве случаев мой анимированный gif 88×31 не отображается, хотя на родном и родственном сайте виден отлично. В чем проблема понять не могу, тем более, что даже статика ни в том же gif, jpg, png так же не видна. Сколько не рыл интернет молчит. Что Вы думаете по этому поводу?
Mik, мне сложно сказать почему на каком-то сайте не отображается ваше изображение, тут нужно комплексно анализировать сайт — нюансов достаточно много в этом всем. Проще обратиться к владельцам этих сайтов либо не обращать на это внимание, т.к. главное в обмене — ссылка.
Cпасибо. про ссылку полностью согласен, а что касается ньюнсов, то мне кажется, что это корявости сайтов и недосмотры владельцев. Еще раз спасибо.
Сделала gif-анимацию для сотового (Моторола) во Flash8, загрузила в мобильный — не работает, отражается только первый кадр. Буду очень благодарна, если ответите в чем причина и как это устранить.
Проблема с отображением gif анимации на сайте. Gif создан правильно, залил на сайт правильно. В свойствах картинки расширение gif, но на сайте кадры не меняются.
Как побороть, помогите?
Интересная и полезная информация.
Имхо, было бы еще лучше если бы пример баннера привели..
Чтобы наглядно показать так сказать…
Спасибо огромное, сколько в Photoshope не работаю, а не знал что есть возможность создания gif анимации