7 полезных онлайн сервисов для дизайнеров
Думаю, времена, когда веб дизайнеры безоговорочно пользовались одним только фотошопом прошли (либо им совместно с каким-то векторным редактором). Конечно, для многих это остается инструментом номер один в работе, но сейчас появилось много различных полезных онлайн сервисов для дизайнеров, которые могут значительно упростить или помочь процессу.
Некоторые из них направлены на работу со шрифтами, другие помогают отыскать вдохновение, третьи помогут подобрать цветовую гамму и т.п. Возможно, их значимость не так велика, если оценивать весь процесс разработки дизайна целиком, но при грамотном подходе они могут быть весьма ценными инструментом, облегчающим работу. Итак, представляем вашему вниманию 7 полезных онлайн ресурсов для дизайнеров. Плюс еще 5 сервисов веб-графики найдете в другой статье.
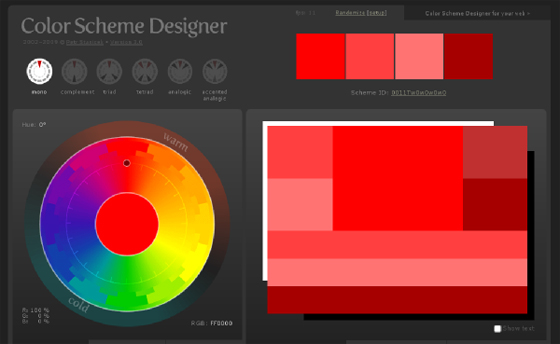
Color Scheme Designer / Paletton

- Описание: позволяет подобрать цветовые схемы сайта и сохранить их для дальнейшего использования
- Стоимость: бесплатно
- Ссылка: http://colorschemedesigner.com
Почему этот ресурс может быть вам интересен: Если вы создаёте веб-сайт (а кто сейчас этим не занимается?), то вам необходимо подобрать тему для него. При этом так может случится, что вы не сильны в стилистике и плохо разбираетесь в цветах, оттенках и стилях. В таком случает лучше знать парочку инструментов под эти цели, которые можно использовать при разработке сайта. Они помогут в подборе цветовой гаммы проекта. Один из таких ресурсов – ColorSchemeDesigner.com – действительно, отличный инструмент, который помогает вам правильно подобрать цвета.
Комментарий: этот ресурс позволяет вам видеть номера цветов, варьировать насыщенность цвета, яркость, контрастность, просматривать превью сайта с данной цветовой гаммой. Кстати, в блоге я уже рассматривал данный проект, поэтому в статье про Color Scheme Designer (Paletton) можете почитать о нем чуть более подробно, посмотреть картинки и т.п.
CSS Sandbox

- Описание: позволяет проводить эксперименты с CSS-стилями в реальном времени
- Стоимость: бесплатно
- Ссылка: http://aurelio.net/css-sandbox/
Почему именно этот ресурс: На то есть пару причин: игрушка, учитель, наглядная демонстрация, быстрое отображение изменений, веб-приложение, всего одна HTML-страница. CSS Sandbox может быть описан несколькими предложениями. Это простая и быстрая в действии веб-игрушка, которая позволяет Вам экспериментировать с CSS в режиме реального времени. Просто кликните на один из элементов CSS, чтобы увидеть мгновенный результат. Никаких перезагрузок страницы. Быстро и весело!
Как только Вас удовлетворит полученный стиль, подведите курсор мыши к значку <Код>. Появится панель, содержащая все необходимые CSS-коды для добавления этого форматирования на Ваш веб-сайт.
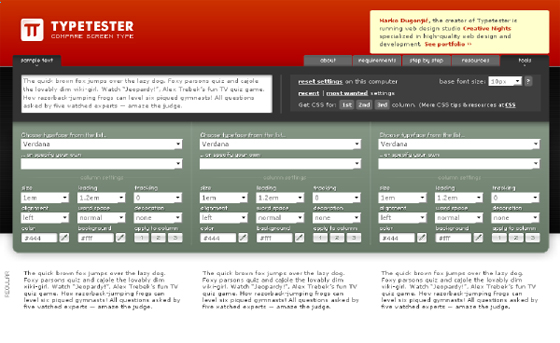
Typetester

- Описание: позволяет сравнивать типы шрифтов для экрана
- Стоимость: бесплатно
- Ссылка: http://www.typetester.org
Почему он: Typetester – это он-лайн приложение по сравнению шрифтов для экрана. Его основная задача – сделать жизнь веб-дизайнера проще. По мере того, как в операционную систему загружаются новые шрифты, список шрифтов будет обновляться.
Комментарий: в Typetester Вы также можете получить CSS-код для понравившегося стиля, используя вкладку Tools и опцию Get CSS for 1-st/2-nd/3-d column.От CSS Sandbox отличается тем, что позволяет одновременно сравнивать несколько типов шрифтов в разных колонках.
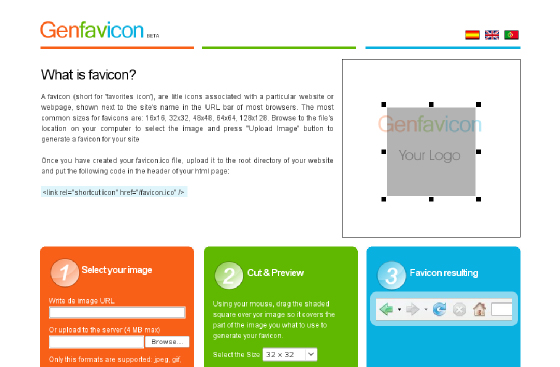
Genfavicon

- Описание: позволяет конвертировать изображение в favicon для Вашего сайта
- Стоимость: бесплатно
- Ссылка: http://www.genfavicon.com/
Зачем выбирать этот сервис: он использует приложение, которое позволяет вам создавать файл .ico из любой картинки на Ваш выбор. Просто укажите адрес изображения в строке URL или загрузите его на сервер. Затем выберите ту часть изображения, из которой Вы будете делать favicon перетаскивая мышью выделенную область. После этого Вы должны указать размер Вашего значка: 16X16, 32X32, 48X48, 64X64 или 128X128. Просмотрите полученный результат в окне Resulting и завершите процесс создания значка.
Проект отлично дополняет нашу подборку с обзором 9 сервисов создания favicon онлайн — тоже советую ее заценить.
После завершения работы вы можете использовать созданный значок для Вашей странички или разместить его в любом месте, где захотите. Создание фавиконки никогда не было таким простым. В три шага Вы создаёте значок .ico, который Вы легко можете вставить на свой сайт.
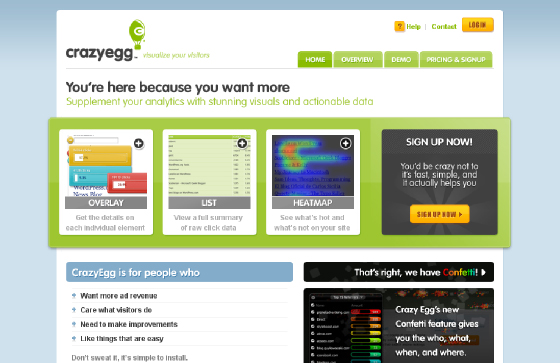
CrazyEgg

- Описание: дополняет Вашу аналитику визуальными данными об активности и действиях посетителей.
- Стоимость: от 9$ в месяц
- Ссылка: https://www.crazyegg.com/
Зачем этот ресурс: Обычные средства аналитики дают Вам статическую интерпретацию данных об активности посетителей Вашего сайта. Вы можете сказать, сколько людей посетили Ваш сайт или просмотрели конкретную страницу. Но Вы не сможете оценить эффективность отдельных элементов дизайна, расположения ссылок или популярность разных зон Вашего сайта. Если Вы хотите знать, в каких именно местах Вашего сайта люди кликают, и какие зоны сайта нуждаются в улучшении, то Вам может быть полезен CrazyEgg. CrazyEgg делает действия посетителей видимыми для Вас.
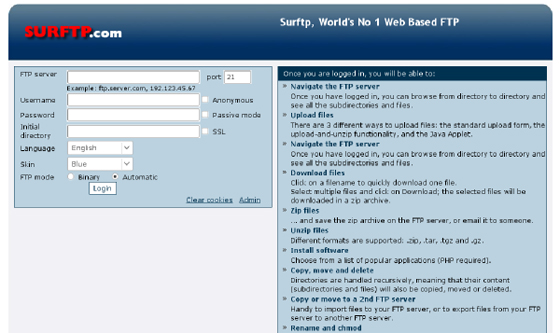
SurFTP

- Описание: он-лайновый FTP-клиент для Вашего сервера
- Стоимость: бесплатно
- Ссылка: http://surftp.com/
Почему ресурс интересен: После того, как Вы зарегистрируетесь на сайте, Вы сможете: управлять содержимым FTP-сервера, загружать/выгружать файлы, архивировать/деархивировать файлы, устанавливать ПО, копировать, перемещать и удалять файлы, копировать или перемещать файлы на другой FTP-сервер, переименовывать файлы и изменять права доступа пользователей к файлам.
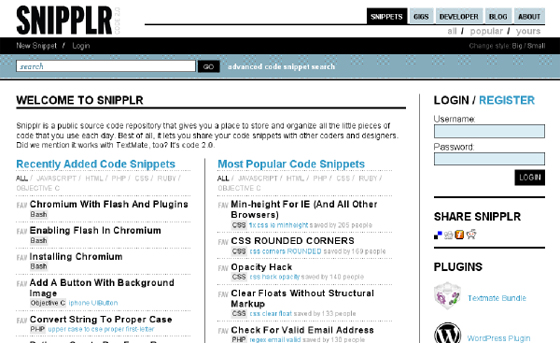
Snipplr

- Описание: публичный репозиторий для сниппетов (фрагментов кода)
- Стоимость: бесплатно
- Ссылка: http://snipplr.com
Чем именно интересен: Snipplr – это открытый репозиторий для исходного кода, который предоставляет Вам место для хранения и организации всех небольших кусков кода, которые Вы используете каждый день. Но прежде всего этот ресурс позволяет Вам делиться сниппетами с другими программистами и дизайнерами. Исходные коды — вообще штука очень полезная, позволяющая иногда сэкономить множество времени.

На днях икал цветовую гамму для одного сайта, а тут все рядом.
Хоть я и не дизайнер, но за Snipplr спасибо.
Хорошая подборка.
Кстати, мне нравится как организованы сниппеты в программе PhpDesigner7, вставка одним кликом, очень удобно.
Хочу добавить в вашу копилку еще один полезный сервис «библиотеки цветов» http://archizona.ru/ral_pantone.html
На одной страничке собраны цвета из большинства популярных палитр (вееров цветов и красок) Можно переводить цвет из одной палитры в другую, например найти аналог цвета RAL в палитре PANTONE или перевести цвет краски из DULUX в TIKKurila или просто подобрать сочетания красок разных производителей.
Дмитрий, спасибо за дополнение.