Правильные заголовки категорий с кэшем MaxCache
 Осенью прошлого года я начал использовать кэш MaxCache для одного своего посещаемого проекта с 3500-4000 униками. Сначала дабы избавиться от тормозов купил небольшой VPS в Fastvps.ru (OVZ-2), но это не решило проблему, поэтому пришлось использовать скрипт MaxCache, который явно дешевле перехода на более продвинутый тариф. Решением я полностью доволен, но чуть позже оказалось, что у него есть небольшие проблемы в работе совместно с Platinum Seo и другими плагинами для редактирования МЕТА тегов. В принципе, винить разработчика не в чем, этот глюк вызван ошибкой wordpress при работе с буферизацией.
Осенью прошлого года я начал использовать кэш MaxCache для одного своего посещаемого проекта с 3500-4000 униками. Сначала дабы избавиться от тормозов купил небольшой VPS в Fastvps.ru (OVZ-2), но это не решило проблему, поэтому пришлось использовать скрипт MaxCache, который явно дешевле перехода на более продвинутый тариф. Решением я полностью доволен, но чуть позже оказалось, что у него есть небольшие проблемы в работе совместно с Platinum Seo и другими плагинами для редактирования МЕТА тегов. В принципе, винить разработчика не в чем, этот глюк вызван ошибкой wordpress при работе с буферизацией.
Глюк заключался в следующем. Когда пользователь заходит на страницу, то первый раз ему отдается нормальный заголовок Title. При обновлении этой же страницы информация грузилась уже из кэша и поле title при этом был пустым. Сложно сказать как это все «видели» поисковики, но ситуация, мягко говоря, не самая приятная. Поэтому пришлось потратить немного времени дабы найти решение проблемы. В итоге я придумал такой хак для Maxcache — он выводил заголовок title в wordpress независимо от плагина Platinum Seo и других похожих. Со статьей можете ознакомиться в блоге Wodpress inside, там еще есть небольшое объяснение по коду.
К сожалению хак не решал проблему заголовка Title для категорий и тегов (меток). В них отображось лишь название тега или раздела, а для seo этого может быть маловато. Теперь решение найдено!
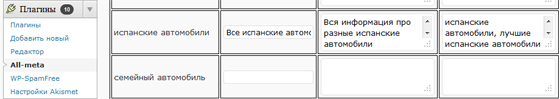
1. Первым делом мы устанавливаем плагин All-meta — установка типичная, после чего в админке в разделе «Плагины» появится одноименный пункт меню. Там можно задавать все мета данные (title, ключевики и description) для категорий и тегов. Вот как это выглядит:

Плагин немного глючит — когда вы сохраняете информацию, то видите пустые поля без данных, не переживайте, все сохранилось! Для этого достаточно опять зайти в этот же пункт меню All-meta и увидите тексты.
2. Открываем файл шаблона header.php и добавляем практически в самом верху заголовок Title со следующим кодом:
<title><?php if ( is_single() ) { echo (get_post_meta($post->ID, title, true)." :: Дизайн Мания"); // wp_title(); } else if ( is_page() ) { echo (get_post_meta($post->ID, title, true)." :: Дизайн Мания"); // wp_title(); } else if ( is_category() ) { // echo (single_cat_title('', true)." :: Дизайн Мания"); global $wp_query; $all = @unserialize(get_option('all_meta_array')); $cat_obj = $wp_query->get_queried_object(); $title = $all[$cat_obj->taxonomy][$cat_obj->term_id]['title']; echo ($title); } else if ( is_tag() ) { echo ("Дизайн Мания :: "); echo (single_tag_title('', true)); } else if ( is_month() ) { echo (the_time('F, Y')." :: Дизайн Мания"); } else if ( is_search() ) { echo ("Поиск по сайту Дизайн Мания"); } else if ( is_404() ) { echo ("Страница на сайте не найдена."); } else if ( is_home() ) { echo ("Дизайн Мания - блог про веб дизайн (web design)"); } ?></title> |
В чем, собственно, фишка. Здесь использованы условны операторы — проверяется на какой именно странице мы находимся (пост, категория, тег, главная и т.п.) и в зависимости от этого отображается тот или иной заголовок.
Рассмотрим блок для раздела (is_category). В первой версии хака использовалась функция single_cat_title, которая просто выводила название категории + добавляла название сайта. Сейчас эта строка закомментирована. Дальше идет код, который я подсмотрел в плагине All-meta — он выводит заголовок категории, который мы указали в настройках этого модуля.
В принципе, это хак еще можно усовершенствовать:
- Во-первых, если в All-meta вы ничего не укажете, то Title будет пустой, поэтому можно добавить проверку условия есть ли заголовок, и в случае его отсутствия выводить просто название раздела (single_cat_title).
- Дальше то же самое можно добавить и для тегов (меток) — в примере этого нет, сделайте самостоятельно.
- Возможно код отображения заголовка можно сделать проще, изменить и т.п. — это все уже на ваш вкус сможете реализовать сам. Данный пример у меня работал, поэтому я не стал дальше вникать и заниматься тестированием более упрощенных версий.
Вот, в принципе, и все что хотелось сказать про «новый» хак для кэша MaxCache и страниц категорий. Все работает и вроде неплохо получилось, есть будут вопросы — задавайте в комментариях.
P.S. В интернете есть разные прибыльные и доходные ниши, например фотобанки для заработка в первую очередь будут интересны дизайнерам и фотографам.
Сеошники и оптимизаторы могут принять активное участие в конкурсе SEOCAFEинфошность где это слово нужно максимально успешно продвинуть в топ поисковиков.
Кондиционеры летом — это спасение для офисов и квартир, услуга продажа и установка кондиционеров в Одессе актуальна уже сейчас, лучше приготовиться заранее.


Из-за таких проблем, прописываю все руками, через произвольные поля. Быстро, просто и нет конфликтов, пока точно не встречал.
Скептик, в принципе, можно и через произвольные поля, только конечно преимущество плагинов в некой дополнительной функциональности + мета данные для категорий в произвольных полях никак не указать.
С all in seopack таких проблем нет. Работают совместно с maxcache уже…с год примерно, все нормально.
Сергей, хм, интересно. Я вот уже начинаю сомневаться что тестировал при установке полгода назад работу maxcache именно с all in seopack… Возможно, конечно, тогда мне просто не захотелось менять Platinum Seo на другой плагин, т.к. очень уж приглянулся. В любом случае спасибо за данное уточнение — надо будет попробовать с all in seopack.
Согласен с Сергеем. Сам не так давно купил данный плагин для блога про Ubuntu (http://ubuntovod.ru), заметил ошибки. В начале попробовал твой хак, но было как то совсем нефункционально. Вспомнил про довольно старый плагин all in seopack, поставил — всё работает!
Если уж так говорить то самый лучший плагин это плагин написанный своими руками под свои нужды т.к. в коде страницы не будет лишних ссылок на сайты авторов плагинов, а резать их ссылки тоже не очень хорошо морально
Иван, их ссылки можно и не резать, но если они размещают «рекламный мусор», то пользователь имеет моральное право от него избавиться)