Использование произвольных полей (custom fields) в WordPress
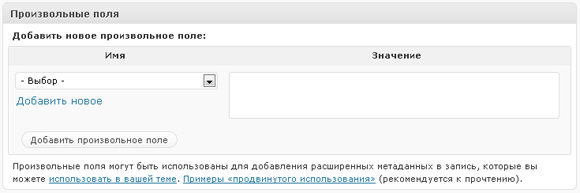
Сначала расскажу о том, что такое произвольные поля (custom fields) для WordPress и как их использовать, а затем приведу парочку примеров для применения. Дело в том, что в некоторых своих блогах я весьма успешно использую эту конструкцию, поэтому решил поделиться с вашим хорошим советом. Итак, произвольные поля вы можете найти в админке WordPress в одном из блоков под текстовым редактором для создания новых записей или страниц. Выглядит он примерно следующим образом:

Здесь слева располагается имя поля, а справа его значение. В качестве имени вы можете выбрать несколько вариантов по умолчанию, у меня там было title, description, keywords. Кстати после заполнения значений плагина All in One Seo Pack для увеличение трафика с поисковиков все значения (заголовок, описание и ключевые слова) копируются в эти произвольные поля. То ли они просто дублируются, то ли можно обходиться без вышеупомянутого плагина, хотя, конечно, тот выполняет еще ряд полезных функций.
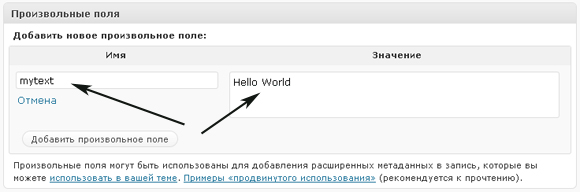
Так вот, в WordPress custom fields можно также добавлять свои поля. Для этого кликаем по ссылке «Добавить новое», вводим имя (ключ) — используем для этого только английские символы, а справа указываем значение поля, после чего нажимаем на кнопку «Добавить произвольное поле». Например, введем в поле значения некоторый текст по типу «hello world» и зададим ему имя mytext.

Следующим шагом является вывод произвольного поля custom fields в нашем WordPress шаблоне. Для этого используем функцию get_post_meta($post_id, $key, $single). Переменные здесь обозначают:
- post_id – ID поста, из которого берутся произвольные поля. Чаще всего использует значение текущей статьи, поэтому параметр равен $post->ID.
- key — имя произвольного поля.
- single – установлен в true, если требуется вывести единичный результат в виде строки. Значение false используется для отображения всего массива данных с произвольными полями. Чаще всего (в том числе и у нас в примере) используется true.
То есть заходим в шаблон WordPress блога, например, в файл единичного отображения поста single.php. Там после отображения текста статьи функцией the_content добавляем нужную строку для вывода только что созданного custom fields.
<div class="post"> <h1><?php the_title(); ?></h1> <?php the_content('') ?> <?php echo (get_post_meta($post->ID, 'mytext', true)); ?> </div> |
Функция echo выводит текст в php. После этого сохраняем шаблон и проверяем как работает наше произвольное поле – заходите на страницу и пост, где вы это поле добавили, ведь оно будет отображаться только там. Точно также для других статей потом придется заходить в текстовый редактор, но теперь уже не добавлять новое поле, а выбирать его из списка по имени.
Для чего же можно использовать произвольные поля (custom fields) в WordPress. Я могу назвать, по крайней мере, три разных варианта:
1. Вывод различного рода текстов для статей – автор, источник статьи, редакторы, используемая литература ну и любой другой текст, что теоретически может быть указан для поста. Зачем выводить текст, если можно добавить его в саму статью? – спросите вы. Все очень просто, с помощью произвольного поля вы сможете вывести его в любом месте шаблона, задав для него другое оформление. Иногда такие ситуации возникают.
2. Спонсорские ссылки и постовые. В последнее время все, кто заказывают постовые, хотят чтобы они транслировались на главную страницу блога, а у меня есть проекты, где там выводится только часть поста со ссылкой «Читать далее». В таком случае вы добавляете html код ссылки в custom fields.
После чего выводите его не только на странице с отдельным отображением поста, а еще и на главной. Для этого используется та же самая функция get_post_meta.
3. Последний вариант – это вывод картинки для поста. Иногда бывают ситуации, когда хочется сделать в шаблоне все красиво и аккуратно, чтобы для каждой статьи выводились картинки одинаковой ширины и высоты. Либо отображать рисунок, которого нет в тексте записи. Для этого также подойдут произвольные поля (custom fields) в WordPress. Для этого создаем поле с названием, например, mythumb, где в качестве значение указываем название изображения (его предварительно заливаем на фтп), а в шаблон добавляем код по типу:
<div class="entry"> <?php $mythumb = get_post_meta($post->ID,'mythumb', true); ?> <img src="http://mysite.com/wp-content/uploads/ <? echo strtolower($mythumb); ?>.jpg" width="100" alt="" /> <?php the_excerpt(); ?> </div> |
Здесь, кстати, используется немного другой принцип, когда значение произвольного поля считывается сначала в переменную $mythumb, а затем уже подставляется в нужное место – можно делать и так, и так, разницы нет никакой.
Вот, в принципе, и все. На последок могу подсказать одну полезную статью http://www.sonika.ru/blog/wordpress/custom-fields-wordpress.htm о произвольных полях (custom fields) в WordPress, где приведены еще примеры использования этой функции. Если будут какие-то вопросы, пишите в комментариях.
P.S. Постовой. Учите английский? Только наши курсы английского помогут Вам в обучении. Учите английский просто.
Мечтаете наблюдать за звездами? Купите телескоп и наслаждайтесь. Звезды станут ближе к Вам.


Я васямана не знал, что custom fields скрываются в 3 ветке по умолчанию….
Нагуглил с 10 раза решение…
Спасисбо за советы )
«произвольные поля вы можете найти в админке WordPress в одном из блоков под текстовым редактором для создания новых записей или страниц» — как добиться этих полей-то? по умолчанию их нету
Роман, в верхнем правом углу есть кнопка «Настройки экрана» — кликаете и открываются поля, которые можно отображать и скрывать (там будут и произвольные).
проблема вот такая использую плагин WordPress Related Posts, он мне не показывает миниатюры, выдает за место одной ссылки на картинку сразу выдает на все картинки в объявление получается это /autosale/wp-content/uploads/wpclassifieds/2012/09/03/276-1.jpg,wpclassifieds/2012/09/03/276-2.jpg, Есть ли способ сделать так чтобы выдавал нормально одну ссылку на картинку?
Мускул, ну, это скорее всего ошибка самого плагина — нужно копаться в PHP коде. Не знаю будет ли понятно такое объяснение, но все же попробую — там имеется PHP цикл, который проходит все картинки и выдает их по порядку. А ссылка видимо расположена до этого цикла, поэтому считалась одна ссылка, а все картинки правильно. Так вот нужно добавить вставку ссылки в цикл к картинке.
Еще вариант поискать другой плагин для миниатюр — вот тут есть подборка.
Нет, это скорее особенность моего шаблона, он несколько не стандартный, он выступает как доска объявлений, и видимо картинки берет из параметра images а там в этом поле их 5, вот он все сразу и выдергивает их, весь массив, отдал человеку я, он за 100 рублей внес корректировку, теперь все прекрасно открывается, всем спасибо за помощь.
И кстати одна и та же беда со всеми плагинами была, я их уйму перепробовал.
Здравствуйте тут такой вопрос. Можно ли как то сделать чтоб по умолчанию включались в запись произвольные поля?
Андрей, не понял ваше вопрос, задаете вывод произвольных полей через шаблон и будет все сразу отображаться. Добавить поле именно в запись (пост) нельзя.
Хочу в сайдбаре сделать колонку с сылками на другие ресурсы или файлы для скачивания(pdf).
в шаблоне пишу ‘ ID, ‘mytext’, true)); ?> ‘ , а на странице в произвольных имя задаю mytext , а значение ссылку. Но на сайте ничего не появляется. А если посмотреть код страницы в хроме то на том месте где должна быть ссылка вообще пусто.
Шаблон я сам делал. Может надо что то в functions.php писать?
Евгений, тут скорее другая проблема, хотя могу ошибаться. Насколько я помню, указанный в посте пример будет работать внутри цикла Loop (который выводит посты блога). Поэтому из сайдбара система просто не может «идентифицировать», что за пост. Я бы попробовал попытался бы вывести в сайдбаре например ID поста ($post->ID) дабы убедиться, что все работает, а потом бы уже работал с произвольными полями.
А если мне надо не только в записях а и в страницах вывести поле? там вродь нет ID
Евгений, ID есть везде, причем, если я не ошибаюсь, страницы — это те же посты, только имеющие тип «page». В любом случае, нужно сначала попытаться вывести ID страницы или поста в сайдбар, а потом можете использовать конструкцию из данного поста.
Как раз нужный пост. Но одного я не могу найти, это как сделать произвольные поля, «другими» полями http://www.youtube.com/watch?v=is0HVX0xwRg на видео видно, что я имею ввиду. Как сделать что-то подобное ума не приложу.
Добрый день, подскажите, на сайте не совсем адекватные разработчики — сделали функционал отображения блога на главной странице через произвольные поля. Пояснение функционала было следующим: «В режиме редактирования поста, внизу, под основным текстом есть блок «Произвольные поля». Когда добавляешь новый пост, который хочешь, чтоб был на главной, нужно добавить новое поле (выбрать) — main, и установить значение — 1 (или 2, или 3, в зависимости, каким по порядку хочешь, чтоб был пост на главной).» Но прикол в том, что в новых постах — вообще нет этого поля, то есть кнопка «Добавить произвольное поле» есть, но выбрать там ничего нельзя… просто пусто…
Пожалуйста, подскажите в чем может быть проблема.
Ни один пост не можем нормально добавить на сайт, а разработчики после пары криков, просто морозятся…
Спасибо за комментарии. очень надеюсь.
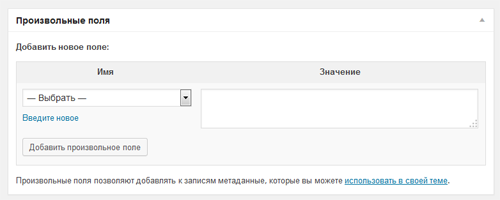
Глеб, лучше всего, конечно, подсказать смогут разработчики. Ну или найти новых исполнителей и пусть они уже доделают, что там не работает. У меня лично для произвольных полей имеется следующая форма:

Если нечего выбрать, то кликаете по ссылке «Введите новое» и задаете там main со значениями 1,2,3.
Спасибо огромное!!! Чувствую себя блондинкой))) Я просто вчера ни один час делал страницу через другой раздел, переписывал другие произвольные поля, редактировал, привязывал к другому разделы и вручную все это вносил… результат получился, но очень долгий процесс. Кликнуть по ссылке «Введите новое» я просто не догадался…
Подскажите, может у Вас есть ребята, которые могут удаленно консультировать по таким вопросам?
Потому что наши разработчики умыли руки, а сайт реально по верстке очень кострубатый… Нужен качественный верстальщик. Спасибо еще раз.
Буду рад контактам.
Или может сразу задам текущий вопрос — у нас стоит плагин, который транслирует видео в раздел с канала ютуб. Но на каком-то этапе — 2 видео пропали, хотя на канале ютуб с ними все в порядке. что это может быть? Почему именно 2 видео не отображаются на сайте? Может знаете такую проблему?
Спасибо!!!
Глеб, контактов к сожалению нет. По видео сложно сказать, попробуйте заново их как-то добавить. К сожалению, я ничего посоветовать не могу, так как у вас вероятно много решений «от разработчиков» нестандартных.
Допустим, выводим произвольное поле с гарантией.
<?php
$my_meta = get_post_custom_values( 'garant', $ID );
if ( $my_meta)
{
echo 'Гарантия:';
foreach ( $my_meta as $val_key => $val_val ) echo $val_val . '';
}
?>
Нужно сделать так, чтобы при гарантии «24 месяца» выводился «определённый текст», а при гарантии «12 месяцев» выводился «другой текст». То есть, если гарантия = (строго равно) «24 месяца», выводится «текст1». Если гарантия = «12 месяцев», выводится «текст2». Помогите, пожалуйста, разобраться. Заранее благодарю.
Евгения, судя по этому коду, вам просто нужно добавить условие в IF, то есть:
Большое спасибо, сейчас попробую)
Спасибо большое, очень сильно выручили!
Здравствуйте! Подскажите пожалуйста, есть настроенные произвольные поля на WP, но они отображаются на одной странице, можно ли сделать так, чтобы эти поля отображались автоматически на всех страницах сайта?
Фаина, да, можно. Посмотрите в шаблоне страницы как именно выводятся произвольные поля и теоретически можете использовать этот код для некоторых других мест в шаблоне. Хотя, конечно, для этого нужно понимать логику работы кода, не всегда обычное копирование будет работать.
Здравствуйте! Спасибо за статью. Скажите пожалуйста, а если на одной странице хочется вывести несколько ссылок и к каждой ссылке миниатюру, то как это можно сделать?
Елена, не совсем понял, что за ссылки нужно выводить? что это за элементы? Если просто ссылки + картинки, то это делается легко просто добавлением текста в редакторе.
Мне именно произвольными полями, чтобы можно было загрузить миниатюру к каждой анкорной ссылке и в неограниченном кол-ве. Т.е. хочется в блоке, выводить список анкорных ссылок и миниатюры к каждой.
Елена, это ссылки на страницы/посты блога? или просто разные линки? Просто есть такая фишка как «избыточная функциональность», в этом случае мне немного напоминает — ссылки + картинки можно создать в блоке контента в текстовом редактора в неограниченном количестве. Если это не товары, списки страниц, то не вижу смысла делать через произвольные поля. Только усложняете себе задачу. Повторюсь, не знаю назначение и цель этого блока, поэтому возможно мой совет и не подходит)
Да вы правы, это списки страниц. Хотелось бы их добавлять произвольными полями. Я нашла статью про множественное кастомное поле, правда там обычные текстовые поля,. Думаю теперь как добавить к ним еще одно поле с загрузкой картинки.
Елена, для списка страниц есть плагин Page-list с миниатюрами и анонсами.
Доброго времени суток. Нашел отличный материал как выводить второе и третье произвольные поля в плаге Page List. Вообще здорово разжевали как сделать каталог товаров на ВП при помощи этого плагина и так далее. http://labcopy.ru/analytics/plagin-page-list-sozdaem-katalog-tovarov-wordpress/