Как сделать ссылку на номер телефона в HTML: протокол tel:, оформление и советы
 Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Содержание:
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
<span>(098) 555-44-33</span> |
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
<a href="tel:+380985554433">Позвоните нам!</a> |
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
- Safari — запускает FaceTime.
- Opera (Windows) — в статье-исходнике сказано, что всплывает окно с ошибкой мол нельзя распознать протокол, но у меня лично было предложение открыть Skype (возможно, потому что он установлен).
- Opera (OSX) — появляется запрос на использование другого приложения.
- iOS — на выбор вам предлагают позвонить, отправить сообщение или добавить в контакты.
- Internet Explorer 11 Mobile — инициирует звонок.
- Internet Explorer 11 — в оригинальном посте говорится, что появится окно с информацией о вызове какого-то приложения, но у меня в Windows (ПК) просто была ошибка протокола.
- Chrome — на декстопе ничего не происходило, но в смартфоне открылось окно со звонком и введенным телефоном.
- Edge — запрос на открытие соответствующей программы.
- BlackBerry 9900 — пытается инициировать набор номера.
- Android — запуск приложения телефона.
- Про Firefox ничего сказано не было, но я встречал информацию о возможных ошибках на Win ПК. В комментариях дополнили, что в Mac при этом вызывается FaceTime.

Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
a.phone-style { color: #3e3a37; text-decoration: none; } |
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
a[href^="tel:"] { color: #3e3a37; text-decoration: none; } |
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
a[href^="tel:"]:before { content: "\260e"; margin-right: 0.5em; } |
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
<div id="header-phone"></div>
<script>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
document.getElementById("header-phone").innerHTML = '<span><a href="tel:+ 380985554433 ">(098) 555-44-33</a></span>';
} else {
document.getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script> |
Здесь, в зависимости от результата условия в IF, в блоке с ID=header-phone создается либо ссылка на телефон с tel:, либо просто HTML текст.
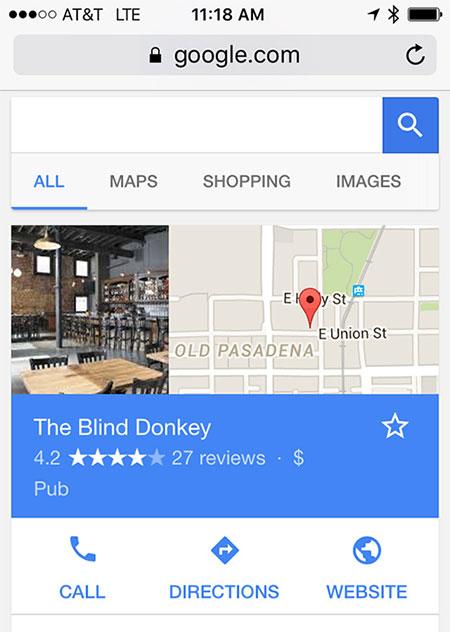
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.

Вот сам код:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1 itemprop="name">Beach Bunny Swimwear</h1>
Phone:
<span itemprop="telephone">
<a href="tel:+18506484200">
850-648-4200
</a>
</span>
</div> |
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
<meta name="format-detection" content="telephone=no"> |
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?


Сколько запарок изза номера телефона-)))
Seoonly, зато очень круто на мобильном кликнуть на телефон и сразу звонить — небольшой wow эффект обеспечен.
Как-то действительно чересчур сложно, разве оно того стоит? на всех сайтах по моему обычные телефоны.
Алла, веб-разработчик сможет реализовать эту задачу по данной инструкции за пару минут. Звонить прямо с сайта, кликнув на номер, весьма удобно.
А можно сделать кнопку, чтоб номер заносился в телефонную книгу клиента?
Олег, такого скрипта я не встречал.
Здравствуйте, подскажите пожалуйста, как пс реагируют на такие ссылки, если они не оптимизированы ява скриптом и иными изменениями в коде, которые вы тут упомянули?
Валерий, скрипт используется только дабы отделить мобильные устройства от немобильных, в обеих случаях телефон вполне различим для поисковика, тот же Google понимает скрипты. Можете для уверенности продублировать где-то этот номер в самом низу сайта, например, рядом с копирайтом — и в этот раз без скриптов и tel протокола.
Вам на звонок не отвечают по каким-то причинам. Как отменить вызов?
Виталий, если честно не совсем понял вопрос.. tel просто позволяет ускорить набор номера, а дальше звонок/сброс — все это обычными функциями/кнопками телефона делается.
Здравствуйте!
Проверял новый шаблон на своем сайте интернет-магазина программой Xenu
Выдала — все ссылки на телефон как «битые».
Телефоны отображены в шапке сайта — т.е. получается, сколько страниц, столько и битых ссылок.
Можете что-то сказать по этой проблеме? — может быть Xenu просто не понимает их?
Сергей, сложно сказать по каким алгоритмам проверяет данная программа. Если ссылка на телефон срабатывает, то не вижу с этим проблем. Как вариант, можно добавлять линк только для мобильных устройств — см. последний раздел статьи.
Посмотрел мобильную версию — отображается только номер тлф, размещенный в подвали сайта — оставил его со ссылкой.
В шапке номера прописал просто текстом
Привет! Интересная статья! Наткнулся на нее так как сечас делаю кнопку по протоколу tel, НО!
Задача написать код с подменой номера, то есть:
менеджер офрмляет заказ — вносит номер в формате +37529ххх-хх-хх (при таком формате проходит по всем формам)
Однако для дальнейшей работы необходимо увязать звонок с 3CXPhone, (а он выступает как звонилка из под PBX), но так чтобы номер абонента менялся на формат 18029ххх-хх-хх (где 1 — это номер симки) и звонок должен пойти именно так.
Как сделать замену в коде протокола tel ?
Александр, с такой задачей на сталкивался, поэтому не подскажу…
Александр 20.02.2020 at 00:36 — я тоже из Беларуси — это вопрос не к протоколу тел, а всего лишь замене +375 на 180 и вариантов на любой вкус:
— написать в php файле со тороны сервера замену
— ява-скриптом на стороне клиента «обойти» все ссылки с тел и заменить одно на другое
— ява-скрипт перехватить клик на такую кнопку/ссылку и подменив отправить в событие другое и т.д.
Интересная статья, спасибо большое!