WebAsk — сервис конструктор опросов, анкет, форм для сайтов и соц.сетей
Онлайн опросы и анкеты на сайтах позволяют добавить немного интерактива и заодно получить фидбек от пользователей. Крайне полезно знать и учитывать мнение своей целевой аудитории в развитии проекта. Единственная сложность здесь — создание соответствующего инструмента требует определенных навыков или затрат. Сегодня рассмотрим сервис-конструктор WebAsk, благодаря которому вы сможете все сделать без каких-либо усилий и бесплатно.

С появлением специальных конструкторов сайтов веб-разработка для владельцев малого/среднего бизнеса и обычных пользователей значительно упростилась. Вам не нужно тратить много времени на изучения каких-то технических моментов, искать программистов на биржах и тратить деньги на внедрение дополнительной функциональности на сайт.
Если говорить про создание опросов, онлайновых форм и разных анкет, то в этом случае вам поможет проект WebAsk. Широкий и простой функционал конструктора позволяет реализовать задачу буквально за 10-20 минут без изучения языков программирования или чтения дополнительной тех.литературы. Причем в данный момент его использование является бесплатным.
Основные плюсы конструктора:
- 18 готовых элементов.
- Логические ветвления.
- Шаблоны опросов и тем.
- Размещение опросов в соцсети и/или на сайте.
- Экспорт данных в форматах PDF, CSV, XLSX.
- Получение ответов и отчетов.
- Загрузка файлов.
- Адаптивность на всех типах устройств.
- Добавление собственного HTML.
- Поддержка SSL.
- Бесплатное использование.
Создание опроса на WebAsk
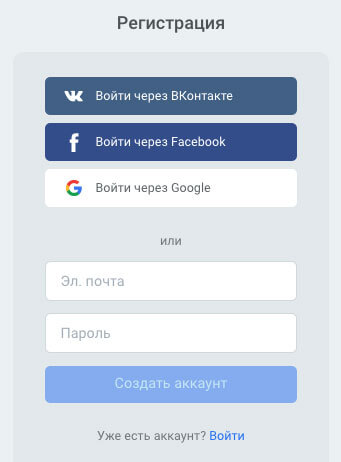
Для начала необходимо перейти на страницу самого конструктора https://webask.io/ru и выполнить быструю регистрацию, кликнув по кнопке «Войти».

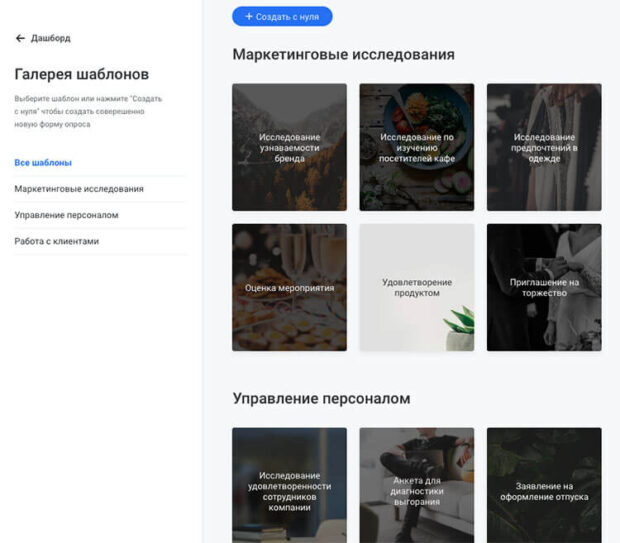
После регистрации и входа в систему управления вы сможете выбрать либо готовый шаблон (исходя из необходимой вам тематики), либо создать опрос с самого нуля. Для демонстрации работы WebAsk на реальном примере мы выберем второй вариант.
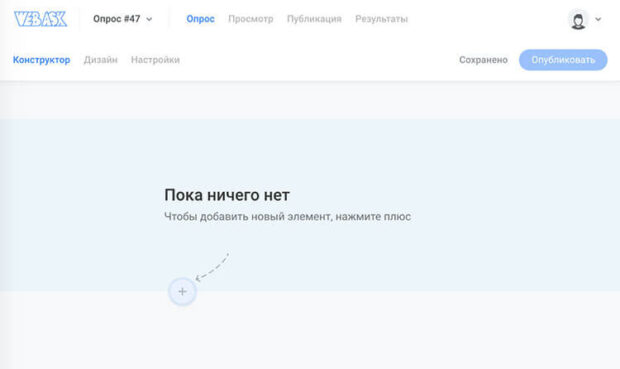
Как только создадите новый опрос, вы будете перенаправлены на сам конструктор:
Для добавления нашего первого элемента необходимо кликнуть на значок «+», после чего мы сможем использовать 1 из 18 предложенных объектов, среди которых есть:
- Экран приветствия/благодарности.
- Ответ Да/Нет.
- Выбор одного или нескольких вариантов.
- Выбор медиа.
- Выпадающий список.
- Слайдер.
- Простое текстовое поле ввода и блок для сообщения.
- Оценка.
- Шкала.
- Ввод электронной почты или номера телефона.
- Дата и время.
- Загрузка файлов.
- HTML код.
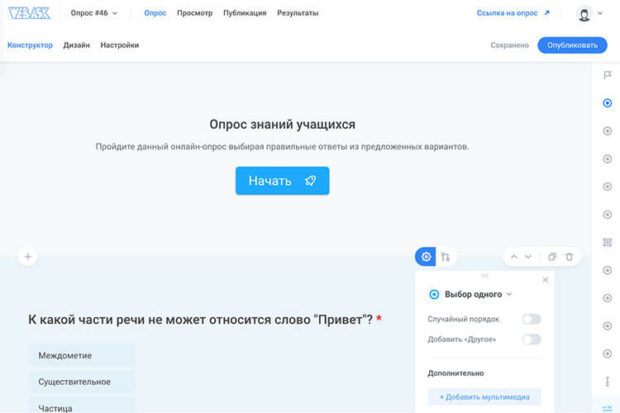
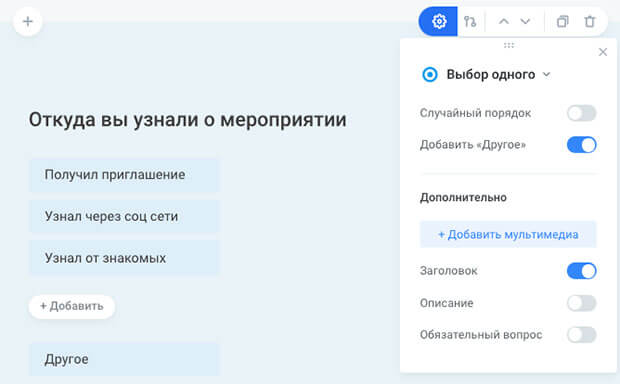
Ознакомившись с элементами, приступим к добавлению необходимых нам:
У каждого объекта имеются как собственные (характерные только для него), так и дополнительные настройки. Дополнительные параметры везде одинаковые:

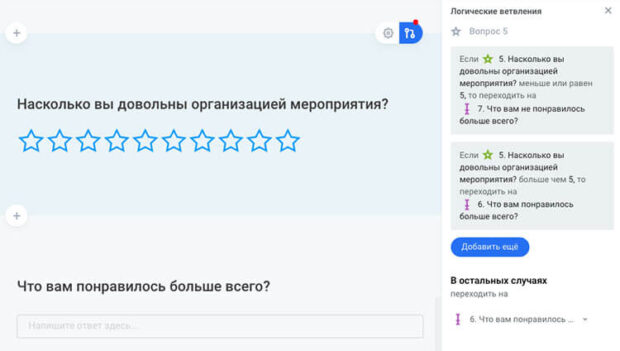
Как только нужные нам элементы добавлены и все важные параметры для них определены, следует перейти к настройке логических ветвлений. С их помощью мы можем создавать логику перехода к следующему этапу опросника в зависимости от полученного ответа на предыдущем шаге, например, выставленной пользователем оценки.
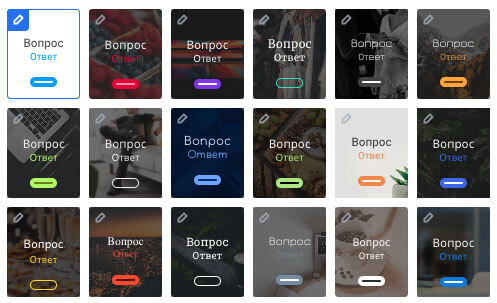
На этом работа с функциональностью конструктора, по сути, завершена. Дальше можно заняться оформлением дизайна опроса. Для этого переходим во вкладку «Дизайн» — там вы у вас на выбор есть 2 десятка готовых тем оформления и возможность создать свою собственную.

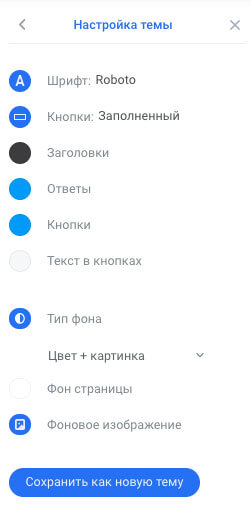
Для настройки собственного макета доступны следующие параметры:
- Выбор шрифта.
- Тип кнопки.
- Цвет заголовков.
- Цвет ответов.
- Цвет кнопки.
- Цвет текста.
- Тип фона (картинка, фоновый цвет или градиент).

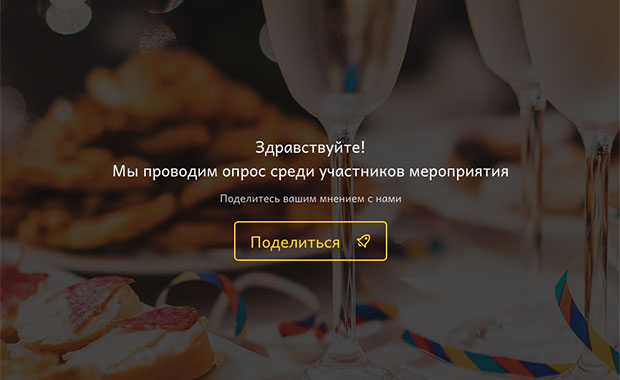
После задания оформления ваш опрос будет выглядеть значительно лучше и презентабельнее, например, так:

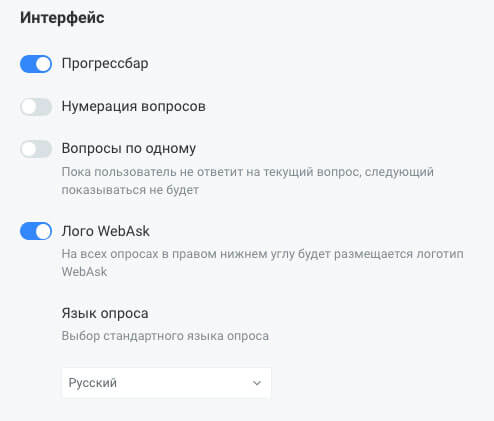
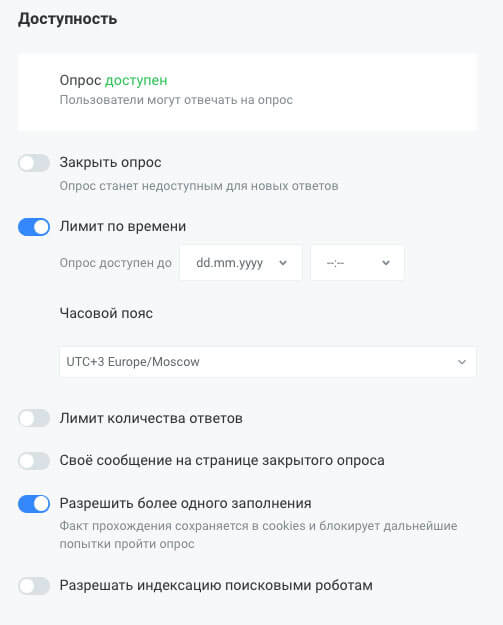
Следующим шагом является вкладка «Настройки», где вам предлагается настроить интерфейс и «доступность» опроса.
В интерфейсе есть ряд полезных опций, которые можно включить или отключить, это: прогрессбар, нумерация вопросов и отображение их по одному, размещение логотипа. В самом низу формы разрешается изменить язык отображения информации.

При настройке доступности вы можете: закрыть опрос и добавить специальное сообщение для него, задавать лимиты по времени или по количеству ответов, разрешать/запрещать заполнение формы более одного раза, а также разрешать индексацию поисковым роботам.

Последним шагом является публикация опроса — она выполняется во вкладке «Публикация». Есть 3 варианта размещения вашего опроса/формы:
- Доступ по прямой ссылке.
- Опубликовать в соцсетях.
- Разместить код на сайте.
Также к форме можно добавлять описание, изображение и иконку для большей уникальности.
Ответы и отчеты можно найти в разделе «Результаты». Там будет находиться информация по каждой заполненной форме пользователями, а в отчетах — общие данные со статистикой по всем вопросам. Этими результатами также разрешается делиться по прямой ссылке или в соцсетях. Кроме того, доступна опция выгрузки инфы в форматах PDF, CSV, XLSX.
Итого. Если вам нужно создать опрос, анкету или форму на сайте, где не предусмотрена подобная функциональность, то можно использовать специальный конструктор WebAsk. Он отлично подходит для этой задачи и позволяет ее решать без каких-либо технических знаний/навыков. Здесь очень много разных параметров и настроек, начиная от дизайна и заканчивая логикой работы.
Кроме того, проект подойдет для сбора разных анкетных данных вне сайта — отправляйте пользователей по прямой ссылке на страницу с формой либо делитесь ей в соц.сетях. Пока что все бесплатно, и это отлично. Спешите потестировать сервис на практике.