Фиксированный блок рекламы при прокрутке: реализация, ограничения
На некоторых сайтах вы могли видеть фиксированный рекламный блок, который при прокрутке контента оставался на месте. Это очень хорошая возможность обратить внимание пользователя на рекламу или нужную вам информацию. Если работаете по формату PPC, то логично, что чем больше просмотров будет, тем больше кликов и заработка (тизеров это тоже касается). Также с помощью такого блока можно собирать подписчиков для рассылки, лайки, друзей для соц.сетей или продавать свои курсы, товары. Мало того, что пользователь обращает внимание на блок в момент прокрутки, когда тот остается фиксированным, так он еще и получает дополнительные показы из-за того, что не скрывается.
Фиксированный блок для WordPress — Q2W3 Fixed Widget

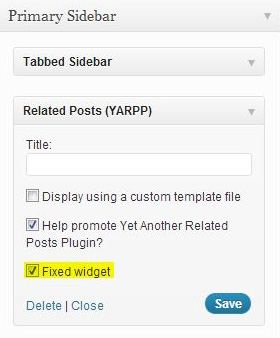
Для тех, у кого сайт работает на WordPress, создание фиксированного рекламного блока — не проблема. Решить задачу поможет плагин Q2W3 Fixed Widget (Sticky Widget). После установки модуля для виджетов появится дополнительная опция — Fixed widget.

Отмечая ее, вы фиксируете данный виджет при прокрутке. Можно отмечать сразу несколько блоков. В настройках плагина есть парочка важных опций.

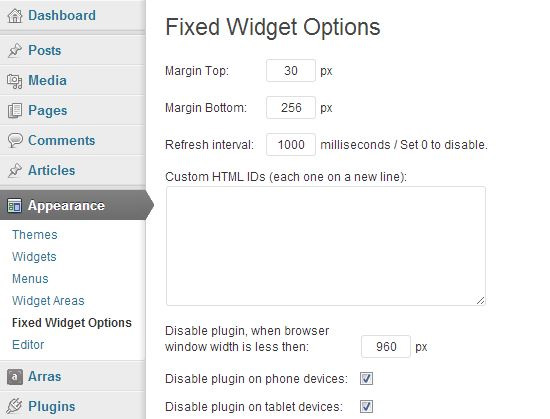
Отступы сверху и снизу позволяют сделать так, чтобы фиксированный виджет не залезал на футер. При этом плагин Q2W3 Fixed Widget позволяет настроить поведение блока при адаптивном дизайне — его можно отключать для определенных размеров экрана, планшетов и смартфонов.
Разработчики говорят, что виджет будет работать не на всех темах. Шаблоны должны отвечать следующим требованиям:
- Наличие jQuery 1.7, хотя рекомендуется jQuery 1.8.3 и выше.
- Отсутствие JavaScript ошибок, вызванных другими плагинами/скриптами.
- Наличие wp_head() и wp_footer() функций в header.php и footer.php соответственно.
Как сделать фиксированный блок рекламы для тех у кого не WordPress? Во-первых, поищите соответствующие решения для своих CMS. Я видел в гугле упоминание какого-то Fixed плагина для Joomla. Также вы можете решить задачу с помощью CSS и jQuery. Нашел для вас две статьи по теме — Tutorial: jQuery “Sticky Sidebar” и Scroll/Follow Sidebar, Multiple Techniques. Там есть описание кода, а также готовый рабочий пример для скачивания + демонстрация работы фиксированного блока.
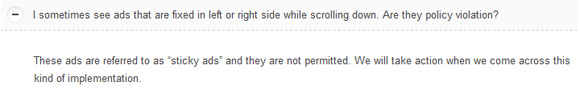
Можно ли использовать фиксированный рекламный блок с Google Adsense и другими системами для заработка? Что касается Adsense, то тут ответ — однозначно нет. Во-первых, это привлечение дополнительного внимания к рекламе, что в системе запрещено. Во-вторых, на странице AdSense policy FAQs четко написано.

Что касается Яндекс.Директ, то каких-то ограничений я не нашел. В твиттере говорили, что проблем с ней возникнуть не должно. Про тизеры, думаю, также не стоит беспокоиться — там чем заметнее реклама будет, тем лучше.
А вы используете фиксированный блок при прокрутке на своих сайтах? Для каких целей?


Тем не менее, я регулярно наблюдаю плавающие блоки Адсенс на серьезных порталах. Видимо это считается мелким нарушением и крупную рыбу за это не глушат
Бесят такие блоки.
Повесил на своем проекте — дает CTR 1%, но ведёт к снижению кликабельности других. Поэтому, выгоды не увидел.
Пользуюсь этим виджетом давно, всегда считал, что у него нету функции отступа снизу, вечно залази на футер. Вы только, что открыли мне глаза, залез и всё поправил, спасибо большое.