07.03.25
 Пошук нових клієнтів часто потребує швидкого рішення, і перевірений чек-лист зі створення ідеального односторінкового сайту допомагає максимально сконцентрувати увагу відвідувачів на пропозиції. Односторінкові сайти здатні приводити якісний трафік і підвищувати конверсію, оскільки користувач бачить усі ключові переваги й одразу отримує доступ до форми зворотного зв’язку.
Пошук нових клієнтів часто потребує швидкого рішення, і перевірений чек-лист зі створення ідеального односторінкового сайту допомагає максимально сконцентрувати увагу відвідувачів на пропозиції. Односторінкові сайти здатні приводити якісний трафік і підвищувати конверсію, оскільки користувач бачить усі ключові переваги й одразу отримує доступ до форми зворотного зв’язку.
Читать далее
17.09.24
 Сфера криптовалют та блокчейн-технологій продовжує стрімко розвиватися, і багато нових токенів стають привабливими з точки зору об’єктів для інвестиційних можливостей.
Сфера криптовалют та блокчейн-технологій продовжує стрімко розвиватися, і багато нових токенів стають привабливими з точки зору об’єктів для інвестиційних можливостей.
Однак 2024 рік показав, що наявності вдалих технологічних рішень, гарних маркетингових стратегій та великої кількості користувачів буває недостатньо.
Читать далее
02.09.24

Питання цифрової безпеки та онлайн-приватності під час перебування в глобальній мережі зараз стає досить актуальним. А пересічні користувачі все частіше задумуються над можливістю захисту особистої інформації в мережі. Тому сьогодні розглянемо один з інструментів, який вам може допомогти у вирішенні цієї задачі.
Читать далее
26.08.24

Малий бізнес — невід’ємна складова економіки будь-якої країни. Але сьогодні його значення для Україні стало ще більш важливим ніж зазвичай. Маленькі виробництва, різного роду крафт, вироби ручної роботи, продаж товарів через соціальні мережі — все це дає можливість людям не тільки заробляти в скрутні часи, а навіть створювати робочі місця.
Читать далее
21.08.24
 Стрімкий розвиток технологій кінця 20 початку 21 сторіччя створив новий напрямок економіки – електронну комерцію. В Україні вона ще розвивається, але потенціал вражає. Основна особливість цієї галузі торгівлі – можливість продавати та купувати матеріальні активи (речі, матеріали тощо), інформацію, культурні продукти (музику, графіку, розробку дизайнерських проєктів тощо).
Стрімкий розвиток технологій кінця 20 початку 21 сторіччя створив новий напрямок економіки – електронну комерцію. В Україні вона ще розвивається, але потенціал вражає. Основна особливість цієї галузі торгівлі – можливість продавати та купувати матеріальні активи (речі, матеріали тощо), інформацію, культурні продукти (музику, графіку, розробку дизайнерських проєктів тощо).
Читать далее
17.08.24

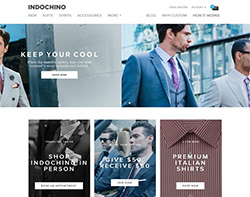
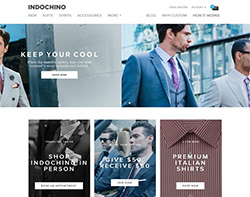
Кожна окрема ніша інтернет магазинів має свої унікальні особливості порівняно з іншими тематиками. Якщо взяти, наприклад, напрямок взуття та одягу, то тут серед важливих аспектів є максимальна увага до деталей, візуальна привабливість товарів/дизайну та зручність користування. Важливо, щоб веб-сайт мав схожі можливості до тих, які ви отримуєте при відвідуванні офлайнового магазину. В цій статті розглянемо…
Читать далее
14.08.24
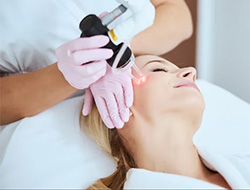
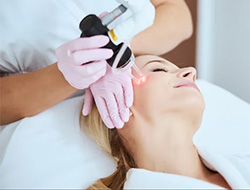
 Фракційні лазери — це пристрої, які використовують лазерне випромінювання для дії на шкіру. Вони працюють за принципом створення мікроскопічних ушкоджень у певних ділянках шкіри, що стимулює її регенерацію та покращує текстуру та зовнішній вигляд.
Фракційні лазери — це пристрої, які використовують лазерне випромінювання для дії на шкіру. Вони працюють за принципом створення мікроскопічних ушкоджень у певних ділянках шкіри, що стимулює її регенерацію та покращує текстуру та зовнішній вигляд.
Читать далее
01.06.24
 Сиджу тут занотовую уривки з однієї цікавої книги щоб не забути. І тут мені в голову прийшла ідея, що можна просто знайти її електронну версію онлайн та скопіювати потрібні рядки. Поки шукав де скачати книгу українською побачив парочку цікавих сайтів, що заробляють в цій ніші.
Сиджу тут занотовую уривки з однієї цікавої книги щоб не забути. І тут мені в голову прийшла ідея, що можна просто знайти її електронну версію онлайн та скопіювати потрібні рядки. Поки шукав де скачати книгу українською побачив парочку цікавих сайтів, що заробляють в цій ніші.
Читать далее
 Пошук нових клієнтів часто потребує швидкого рішення, і перевірений чек-лист зі створення ідеального односторінкового сайту допомагає максимально сконцентрувати увагу відвідувачів на пропозиції. Односторінкові сайти здатні приводити якісний трафік і підвищувати конверсію, оскільки користувач бачить усі ключові переваги й одразу отримує доступ до форми зворотного зв’язку.
Пошук нових клієнтів часто потребує швидкого рішення, і перевірений чек-лист зі створення ідеального односторінкового сайту допомагає максимально сконцентрувати увагу відвідувачів на пропозиції. Односторінкові сайти здатні приводити якісний трафік і підвищувати конверсію, оскільки користувач бачить усі ключові переваги й одразу отримує доступ до форми зворотного зв’язку.
 Сфера криптовалют та блокчейн-технологій продовжує стрімко розвиватися, і багато нових токенів стають привабливими з точки зору об’єктів для інвестиційних можливостей.
Сфера криптовалют та блокчейн-технологій продовжує стрімко розвиватися, і багато нових токенів стають привабливими з точки зору об’єктів для інвестиційних можливостей.

 Стрімкий розвиток технологій кінця 20 початку 21 сторіччя створив новий напрямок економіки – електронну комерцію. В Україні вона ще розвивається, але потенціал вражає. Основна особливість цієї галузі торгівлі – можливість продавати та купувати матеріальні активи (речі, матеріали тощо), інформацію, культурні продукти (музику, графіку, розробку дизайнерських проєктів тощо).
Стрімкий розвиток технологій кінця 20 початку 21 сторіччя створив новий напрямок економіки – електронну комерцію. В Україні вона ще розвивається, але потенціал вражає. Основна особливість цієї галузі торгівлі – можливість продавати та купувати матеріальні активи (речі, матеріали тощо), інформацію, культурні продукти (музику, графіку, розробку дизайнерських проєктів тощо).
 Фракційні лазери — це пристрої, які використовують лазерне випромінювання для дії на шкіру. Вони працюють за принципом створення мікроскопічних ушкоджень у певних ділянках шкіри, що стимулює її регенерацію та покращує текстуру та зовнішній вигляд.
Фракційні лазери — це пристрої, які використовують лазерне випромінювання для дії на шкіру. Вони працюють за принципом створення мікроскопічних ушкоджень у певних ділянках шкіри, що стимулює її регенерацію та покращує текстуру та зовнішній вигляд. Сиджу тут занотовую уривки з однієї цікавої книги щоб не забути. І тут мені в голову прийшла ідея, що можна просто знайти її електронну версію онлайн та скопіювати потрібні рядки. Поки шукав де скачати книгу українською побачив парочку цікавих сайтів, що заробляють в цій ніші.
Сиджу тут занотовую уривки з однієї цікавої книги щоб не забути. І тут мені в голову прийшла ідея, що можна просто знайти її електронну версію онлайн та скопіювати потрібні рядки. Поки шукав де скачати книгу українською побачив парочку цікавих сайтів, що заробляють в цій ніші.