Плагин Clearfy для оптимизации WordPress — более 50-ти настроек улучшения движка
Для каждого нового проекта на WordPress я внедряю парочку базовых модулей, которые добавляют небольшие, но полезные фишки: автоматическую транслитерацию; отключение ревизий, пингов, XML-RPC, Emoji и т.п. Также с помощью functions.php «прохожусь» по WP Header’у, убирая лишние неиспользуемые функции системы, что создают дополнительную нагрузку. Это, в принципе, не сложно, однако существует куда более оптимальное и комплексное решение — плагин Clearfy. Сегодня расскажу о возможностях данного модуля и посмотрим как его реально применять в работе. Плюс в конце статьи рассмотрю некоторые глюки, которые иногда могут появиться.

Среди основных плюсов я бы выделил следующие три.
1. Наличие реально огромного числа разных опций:
- Здесь около 50-ти настроек по всем направлениям, начиная от безопасности, оптимизации скорости загрузки и заканчивая SEO.
- Решение заменит сразу несколько других плагинов, которые можно будет попросту удалить.
- Удобно, когда множество функций находятся и управляются в одном интерфейсе.
- Сравнивая Clearfy с подобными англоязычными наработками, вы заметите, что возможностей здесь куда больше.
- Некоторые модули получат доработки/улучшения, например предусмотрено пару полезных фишек для Yoast SEO, в том числе исправление ошибки с тего image:image при создании XML Sitemap для изображений.
2. Инструмент полезен разным категориям пользователей:
- Для новичков — вообще одно из самых востребованных решений, т.к. оно позволяет не вникать в дебри системы Вордпресс, а просто отмечая те или иные опции, эффективно все настроить. Есть здесь что-то вроде помощника, где вам вообще не придется задумываться о том, какие функции отключать — просто выбираете нужную группу действий, например: «очистка кода», «удаление лишних виджетов» и др.
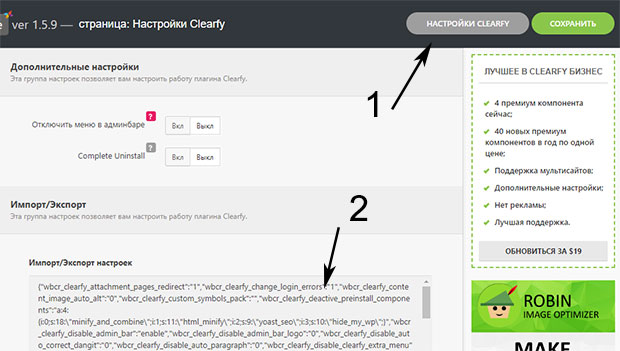
- Опытным пользователям WordPress Clearfy также пригодится — он экономит время в работе со своими сайтами или при создании их на заказ. Более того, вы можете за считанные секунды импортировать/экспортировать все параметры плагина
3. Актуальность и доступность.
Скачиваете Clearfy бесплатно с официального репозитория, активируете и получаете доступ ко всем фишкам по оптимизации WordPress сразу после установки (здесь нет какой-то продвинутой хитрой премиальной версии). Доработка и улучшение модуля проводятся постоянно. На данный момент у него более 20 тысяч скачиваний и почти максимальный рейтинг в 5 баллов. Он полностью локализован на русский, проблем с пониманием тех или иных нюансов не возникнет.
В общем, как говорится, лучше один раз увидеть:
Настройка Clearfy
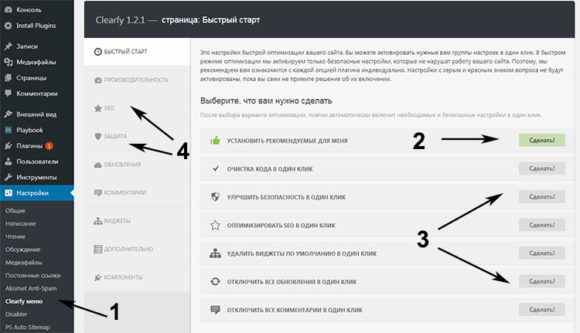
После установки и активации плагина Clearfy в WordPress админке в разделе «Настройки» появится соответствующий подпункт. Переходим в него и видим список доступных опций модуля:
Здесь есть 3 режима работы:
- Быстрый старт — внедряете все рекомендуемые вам параметры. Вариант для абсолютных новичков, которые не ориентируются в теме.
- Настройки в один клик — сразу под предыдущим вариантом находится список разных групп функций, отвечающих за ту или иную сферу: SEO, безопасность, виджеты. Вы можете активировать их выборочно.
- Ручной конфиг — задаете каждую опцию самостоятельно.
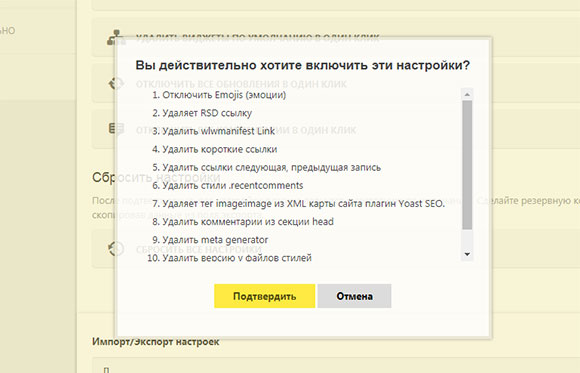
В первых двух вариантах после нажатия на кнопку «Сделать» увидите всплывающее окно с перечнем действий, которые будут произведены. Нажимаете «Подтвердить», если со всем согласны.

Продвинутым веб-разработчикам или тем, кто хотя бы частично ориентируется в движке WordPress, есть смысл просмотреть разные фишки системы вручную. Соответствующие категории располагаются слева от основного блока настроек плагина Clearfy. Здесь есть:
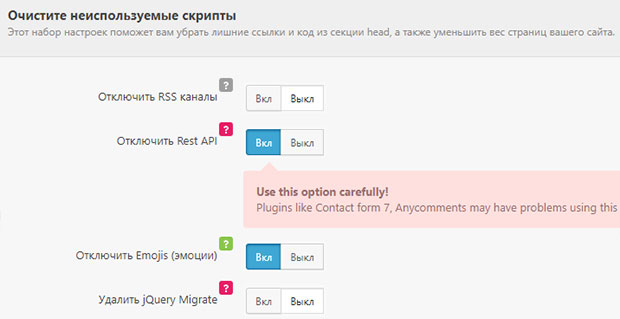
- Производительность — оптимизация скорости работы, удаление лишних функций, сжатие кода и т.п.
- SEO — работа с дублями, транслитерация, улучшение Yoast SEO.
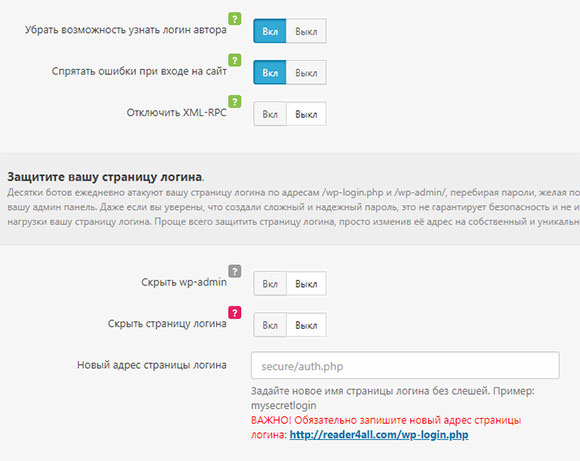
- Защита — скрытие версий, смена адреса админки.
- Обновления — управление автоматическими обновлениями системы/модулей.
- Комментарии — скрытие поля «Сайт», замена внешних ссылок, очистка мусора.
- Виджеты — выключение ненужных элементов.
- Дополнительно — некоторые доработки для админки и записей.
- Компоненты — возможность отключать дополнения Clearfy, которые вы не собираетесь использовать.
Если перейдете в один из этих разделов, то увидите список всех доступных опций.

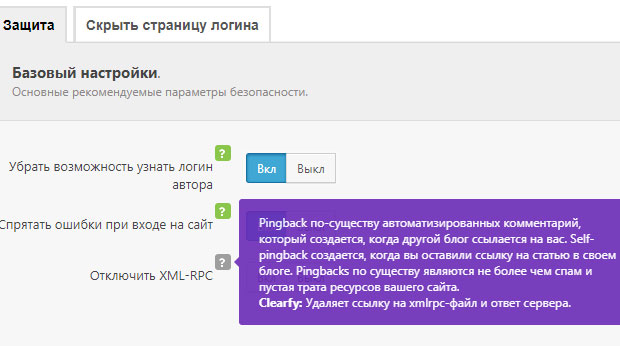
При наведении на знак вопроса возле параметра сможете почитать о нем детальнее. Имеется также выделение разными цветами:
- Зеленый — рекомендуемые для всех опции.
- Серый — вы должны понимать зачем и что делателе.
- Красный — внедряйте крайне осторожно.
Включение/выключение настроек выполняется обычным переключением их состояния с «Вкл» / «Выкл» и наоборот. После задания нужных опций на странице кликаете кнопку «Сохранить». При желании на главной странице можно сбросить все параметры.
Возможные проблемы Clearfy
Так как модуль изменяет много системных/базовых параметров движка, то с ним, конечно, следует быть аккуратным. Как я уже сказал выше, напротив каждого пункта настроек находятся разноцветные иконки, где красная свидетельствует о том, что ее активация может повлечь за собой проблемы в работе веб-проекта.

В таких случаях нужно четко понимать, что и зачем вы включаете/отключаете.
Как быть, когда на сайте появились глюки? – вот парочка советов:
- Во-первых, убедитесь, что проблема именно в Clearfy – отключите его и посмотрите исчезла ли ошибка.
- Определить конкретную причину поломки можно путем поочередного включения/отключения каждого параметра и проверки работоспособности вебсайта, после внесенных изменений.
- Важно понимать, что глюк может зависеть не только от данного модуля, а быть следствием конфликта с другим плагином.
- Если глюк возник “случайным образом” и “буквально вчера” все функционировало отлично, то перед поиском его причины я бы предварительно сохранил все имеющиеся настройки в одноименном разделе.

Известные мне глюки в Clearfy
За все время использования решения у меня возникали проблемы с 2мя настройки, после активации которых сайт переставал работать.
1. Отключение XML-RPC
Эта фишка позволяет избавиться от функции создания упоминания, когда кто-то извне или вы сами из другой статьи ссылаетесь на определенную публикацию. Ее идея, вроде как, неплохая, но она создает возможность для XML-RPC уязвимости когда злоумышленник создает чрезмерную нагрузку на сервер.

Для ликвидации этой опции вместо Clearfy я использую другой модуль — Disable XML-RPC. После установки он сразу включается в работу, настроек делать не нужно.
Теоретически, как альтернативу можно попробовать внести в файл функций functions.php строку (но я лично вариант не тестировал):
add_filter('xmlrpc_enabled', '__return_false'); |
2. Удалить meta generator
Этот глюк случился буквально недавно в самой последней версии Clearfy — при активации опции возникает проблема с загрузкой jQuery, что автоматически вызывает траблы с большинством установленных плагинов.
Не знаю почему так случается, ведь сама по себе настройка максимальна простая – чтобы ее выполнить без применения Clearfy, достаточно добавить в functions.php такой хак:
remove_action('wp_head','wp_generator'); |
Повторюсь, что появление тех или иных ошибок может быть связано с версией WordPress, установленными модулями/скриптами и т.п., поэтому не факт, что эти 2 глюка будут появляться у вас.
Итого. Как я уже говорил в начале статьи, Clearfy — весьма эффективное и комплексное решение дабы оптимизировать код/работу системы WordPress. В данный момент использую его на некоторых своих проектах и внедряю на новые клиентские сайты. Здесь нереально много разных настроек, все работает максимально быстро, нет необходимости ставить другие модули и колупаться в файле функций. Очень надеюсь разработчики будут продолжать улучшать его и дальше.
А вы уже пробовали плагин Clearfy в WordPress? Какие впечатления/замечания? — делимся мнением в комментариях.



Спасибо за обзорчик !
Судя по описанию нереально полезный плагин, спасибо за наводку. Несколько раз встречались статьи про оптимизацию кода или что-то такое, но вникать в это все новичку не просто. А тут вроде бы и с кодами возиться не нужно…
Маша, да в Clearfy все настройки делаются через интерфейс в админке. Плюс начинающие пользователи могут просто включить «Рекомендуемые» опции и вообще не разбираться.
Топовая штука! Установил и немогу нарадоваться))
Tima, поддерживаю, похожие эмоции)
Здравствуйте.
У меня в начале каждой записи на страницах появилось вот это {lang: «ru»}.
И в конце записи тоже такой значок стоит. Не знаю в чем причина.
Сайт находится на хостинге Таймвеб. Писала в поддержку Мне пришел ответ:
«Это является нарушением работы функционала Вашей CMS (вероятнее всего плагина редактора), по всей видимости, была нарушена целостность скрипта, который парсит системные теги редактора».
Я обновила вордпресс, обновила плагины. Ничего не поменялось. Все так же осталось.
Смотрела записи в коде html — хотела от туда исправить, а в коде {lang: «ru»} этого нет.
Как это исправить- ума не приложу!
Попала к вам сюда и думаю Решит проблему предлагаемый вами плагин?
Может вы с опытом поможете решить мне мою проблему?
Спасибо.
Наталия, если это не проблема плагинов, то возможно ошибка в используемом шаблоне — поменяйте его на базовый и посмотрите решится ли ситуация. Если сообщение все также будет появляться, то отключайте поочередно модули — какой-то из них приводит к данной проблеме. Если все же виноват шаблон, то надо найти в каком из его файлов допущена ошибка.
Ранее не встречала, и была рада попробовать. Результат, действительно — впечатляет! Все самое необходимое делается на раз-два. Полезно и очень удобно, и не надо вникать в знание кода.