Оформление элементов контента с помощью «Рамки» (Frames)
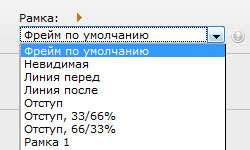
 Если вы зайдете в свойства элемента контента в раздел «Общие», то обнаружите там свойство «Рамка» (тем, кто его не видит, включите галочку «Показать дополнительные настройки» внизу страницы»). В этом выпадающем списке вы найдете несколько предустановленных вариантов оформления вашего блока контента — добавление линии после или до текста, различные отступы и т.п. Штука весьма удобная, если вы захотите добавить некое нестандартное оформление различных блоков контента.
Если вы зайдете в свойства элемента контента в раздел «Общие», то обнаружите там свойство «Рамка» (тем, кто его не видит, включите галочку «Показать дополнительные настройки» внизу страницы»). В этом выпадающем списке вы найдете несколько предустановленных вариантов оформления вашего блока контента — добавление линии после или до текста, различные отступы и т.п. Штука весьма удобная, если вы захотите добавить некое нестандартное оформление различных блоков контента.
Например, простая ситуация — у вас в дизайне сайта используется графический разделитель дабы визуально подчеркнуть или отметить некоторые текстовые блоки. Причем вставлять его пользователь должен по желанию, то есть нельзя взять и подчеркнуть все блоки контента:

Конечно, теоретически, можно было создать для оформления блока специальный форматированный элемент FCE, но есть куда более красивое и уместное решение — «Рамки» (Frames).
Перейдем к практике. По умолчанию для каждой из рамки прописано свое оформление:
# Default Frame: <div id="[CE_UID]" class="csc-default">|</div> # Invisible: <div id="[CE_UID]" class="csc-frame csc-frame-invisible">|</div> # Ruler before: <div id="[CE_UID]" class="csc-frame csc-frame-rulerBefore">|</div> # Ruler after: <div id="[CE_UID]" class="csc-frame csc-frame-rulerAfter">|</div> |
В принципе, можно было бы воспользоваться одним из них и просто «подогнать» нужный CSS стиль под готовые варианты, но это было бы немного непрофессионально:)
Заходим в свойства корневой страницы, выбираем закладку «Настройки» и в поле TS-Config добавляем следующий код:
TCEFORM.tt_content.section_frame.removeItems = 1,5,6,10,11,12,20,21 TCEFORM.tt_content.section_frame { addItems.100 = MyFrame1 addItems.110 = MyFrame2 } |
Первой строкой мы убрали все предустановленные стили, чтобы в выпадающем списке ничего пользователя не смущало и не сбивало с толку. Дальше добавили 2 своих пункта в выпадающем меню.
Теперь заходим в редактирование настроек (Setup) шаблона сайта, где задаем то как эти 2 новых рамки будут себя вести. Тут есть 2 варианта. Мы можем просто подставить свой класс в оформление блока:
tt_content.stdWrap.innerWrap.cObject { 100 < tt_content.stdWrap.innerWrap.cObject.default 100.15.value = myclass1 110 < tt_content.stdWrap.innerWrap.cObject.default 110.15.value = myclass2 } |
Получим обрамление контента своим стилем — <div id=»[CE_UID]» class=»myclass1″>|</div>, после чего уже в CSS задаем стиль myclass1.
Второй вариант позволяет вообще изменить всю конструкцию:
tt_content.stdWrap.innerWrap.cObject { 100 = TEXT 100.value = |<div id=" myclass3"></div> } |
То есть, вы видите, что символ | (отвечающий за вставку контента) расположен до нужного класса — собственно так и получается добавить графический разделитель после текста. Конечно, ваш выбор зависит от ситуации и того HTML шаблона, который предоставляет верстальщик для работы. В моем случае, как правило, разделители идут после контента как отдельные DIV`ы.
