Подключение файлов CSS и JavaScript в шаблон TYPO3
 Рад снова писать в TYPO3 блог, наконец-то нашлось для этого время. Хотя, по правде говоря, все это связано с небольшим заказом, который в данный момент выполняю. По ходу работы возникло много вопросов, о которых будут опубликованы статьи – некоторые из них простые, некоторые более сложные, но все окажутся полезными. Одним из преимуществ блоггинга является создания своего рода архива знаний – где в любое время можно найти нужную информацию в том числе и для себя. Со временем те или иные методы или элементы typoscript забываются, поэтому будет здорово быстро отыскать их на страницах данного проекта.
Рад снова писать в TYPO3 блог, наконец-то нашлось для этого время. Хотя, по правде говоря, все это связано с небольшим заказом, который в данный момент выполняю. По ходу работы возникло много вопросов, о которых будут опубликованы статьи – некоторые из них простые, некоторые более сложные, но все окажутся полезными. Одним из преимуществ блоггинга является создания своего рода архива знаний – где в любое время можно найти нужную информацию в том числе и для себя. Со временем те или иные методы или элементы typoscript забываются, поэтому будет здорово быстро отыскать их на страницах данного проекта.
Но теперь сконцентрируем внимание на рассматриваемой проблеме. Каждый шаблон блога имеет в своей структуре ссылку на файл стилей CSS, иногда в коде встречаются подключения также и файлов JavaScript. При интеграции HTML шаблона в TYPO3 можно подключать их по-разному, предлагаю рассмотреть несколько методов.
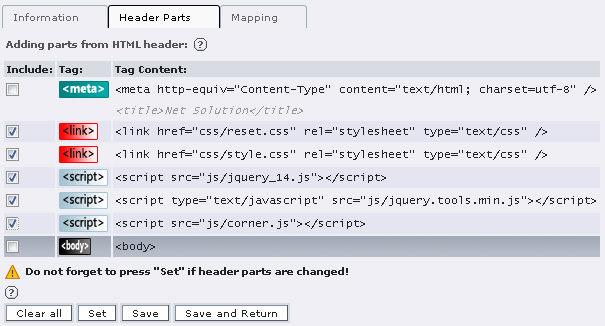
1. Вообще, если я правильно помню теорию по в TemplaVoila при создании шаблона есть закладка Header Parts, где можно выбрать какие элементы раздела HEAD исходного HTML файла нужно сохранить в создаваемом шаблоне под TYPO3. Вот как это приблизительно выглядит:

Несколько первых сайтов я так и делал по данному принципу, описанному в руководстве, но потом нашел метод поинтереснее и лучше. Недостаток этого подхода в том, что при каждом изменении шаблона, нужно было отмечать или сохранять эти пункты в Header Parts.
2. Именно поэтому лучше всего определять ссылки на CSS и JavaScript в шаблоне TYPO3 (Template). Но и тут нет единого варианта:) С самого начала я использовал такой TypoScript:
page.headerData.20 = TEXT page.headerData.20.value = <link href="css/reset.css" rel="stylesheet" type="text/css" /> page.headerData.21 = TEXT page.headerData.21.value = <link href="css/style.css" rel="stylesheet" type="text/css" /> page.headerData.22 = TEXT page.headerData.22.value = <script src="js/jquery_14.js"></script> |
Таким образом, в область HEAD шаблона сайта вы подключаете нужные файлы. Фишка метода в том, что указываются эти все записи один раз в шаблоне Template, не нужно возиться с записью для каждого шаблона TemplaVoila.
В принципе, этот громоздки TypoScript код можно упростить:
page.headerData.20 = HTML page.headerData.20.value ( <link href="css/reset.css" rel="stylesheet" type="text/css" /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery_14.js"></script> ) |
3. В принципе, данный код может полностью вас устраивать, но для истинных поклонников TYPO3 и его TypoScript можно использовать еще один вид записи:
page.includeCSS { reset = {$templatepath}/css/reset.css style = {$templatepath}/css/style.css } page.includeJS > page.includeJS { file1 = {$templatepath}/js/jquery_14.js file2 = {$templatepath}/js/jquery.tools.min.js file3 = {$templatepath}/js/corner.js } |
Здесь каждый файл подключается через указание его пути на FTP. Переменная templatepath задается в константах Conctants:
templatepath = fileadmin/new_templates |
Кроме того, пришлось почему-то убрать значение page.includeJS по умолчанию перед определением файлов, так как в шаблон сайта при этом закрался какой-то «левый» файл JavaScript. Хотя, в принципе, в стандартном примере кода строки «page.includeJS >» вроде бы не видел – поэтому смотрите по ситуации.
Какой же из методов подключения файлов CSS и JavaScript в шаблон TYPO3 выбрать? Очень просто — первый отпадает сразу. Если заказчику все равно, то можно особо не напрягаясь делать через метод номер 2. В случае, когда вы работаете как фрилансер и делаете TYPO3 сайт какой-то забугорной конторе, то можно блестнуть эрудициев и сделать по методу номер 3 в лучших традициях TypoScript.

