Слайдер Owl Carousel 2 — как подключить, настройки, пример для WordPress
Недавно в ходе работы над одним сайтом нужно было реализовать слайдер на главной странице. Проект создавался на WordPress, но предоставленная клиентом верстка была достаточно специфичной, и решить задачу с помощью соответствующих плагинов оказалось невозможным. Из сторонних скриптов мне больше всего понравилось решение Owl Carousel 2. Многие разработчики его советовали, и как оказалось, не зря! Поэтому сегодня расскажу как подключить Owl Carousel 2 к любому сайту, а также рассмотрю настройки и его интеграцию в WordPress.

Всю информацию по слайдеру вы можете найти на этой странице. Насколько я понимаю, Owl Carousel 2 — это вторая версия скрипта, более мощная и функциональная (с первой не совместима). Работает со всеми современными браузерами: Firefox, Chrome, IE7/8/10/11, Opera, Safari (iPad, iPod4), Galaxy S4, Nexus 7 Chrome, Nokia 8s Windows8 и т.п.
Основные преимущества:
- Более 60-ти опций настройки, в которых разберется даже новичок. Основные из них: бесконечная прокрутка, центрирование, отступы, разная ширина элементов, вставка видео и т.п.
- Перетаскивание картинок мышкой (как для мобильных устройств, так и для десктопов).
- Практически все опции скрипта включают адаптивность.
- Owl Carousel 2 использует технологию переходов CSS3 Translate3d. Работает быстро и красиво.
- Для старых браузеров поддерживается CSS2.
- Модульная структура — отключайте ненужные плагины, добавляйте другие решения.
В общем, как видите, у слайдера одни сплошные плюсы. К тому же, если верить официальному сайту, к выходу готовится очередная версия, где будет еще больше фишек и улучшенный API. Но пока этого не произошло оценим работу старого варианта.
Подключение Owl Carousel 2
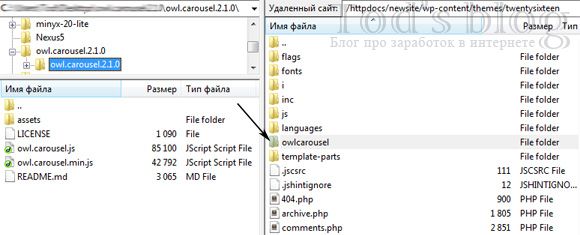
Рассмотрим детальнее как подключить Owl Carousel 2 на обычный сайт. Первым делом вам нужно зайти на официальный сайт скрипта и нажать по кнопке Download в правом верхнем углу страницы. Как вы уже поняли, скачать Owl Carousel 2 можно абсолютно бесплатно. Затем распаковываете архив и загружаете его файлы на ФТП сайта в предварительно созданную директорию owlcarousel.

Для интеграции скрипта нужно выполнить несколько шагов:
1) Добавление CSS в область HEAD вашего шаблона
<link rel="stylesheet" href="owlcarousel/owl.carousel.min.css"> <link rel="stylesheet" href="owlcarousel/owl.theme.default.min.css"> |
Первый файл здесь является обязательным и должен быть подключен до *.js скриптов. Вторая строка задает оформление вашего слайдера в том числе и элементы управления (кнопки). Можете отредактировать owl.theme.default.min.css под стилистику своего проекта или вообще убрать.
2) Подключение JS
<script src="jquery.min.js"></script> <script src="owlcarousel/owl.carousel.min.js"></script> |
Скрипт owl.carousel.min.js желательно добавлять в футере вашей темы. Что касается jquery.min.js, то он, как правило, уже включен в разные шаблоны. Если же его там нет, добавьте.
3) Добавление HTML кода
Какой-то особой разметки для настройки Owl Carousel 2 не нужно. Требуется лишь поместить элементы слайдера внутрь контейнера <div class=»owl-carousel»>. В принципе, кроме DIV могут использоваться и другие конструкции (span, a, img), но класс owl-carousel при этом обязателен (считывает оформление с owl.carousel.css).
<!-- Set up your HTML --> <div class="owl-carousel"> <div> Slide1 Content </div> <div> Slide2 Content </div> <div> Slide3 Content </div> </div> |
Если хотите добавить стили по умолчанию для блока навигации (точек, стрелочек), допишите во внешнем контейнере класс owl-theme.
4) Вызов плагина
Для активации скрипта Owl Carousel 2 используется следующая функция (размещается в HEAD после строк подключения CSS и JS файлов).
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
}); |
Это все, что касается теории. Реальные варианты кода можете посмотреть на сайте слайдера или в следующих разделах данной статьи.
Настройки и примеры Owl Carousel 2
Выбираете из верхнего меню раздел Demos, где находятся примеры использования Owl Carousel 2. Они демонстрируют базовые фишки скрипта, а также работу со встроенными плагинами и сторонними библиотеками. Посмотрим на самый первый вариант из «Basic demos».

Для HTML тут используется следующий код:
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
<div class="item"><h4>9</h4></div>
<div class="item"><h4>10</h4></div>
<div class="item"><h4>11</h4></div>
<div class="item"><h4>12</h4></div>
</div> |
В контейнере видите классы owl-carousel owl-theme, о которых мы говорили выше. В качестве элементов может использоваться не только DIV (попробуйте img, span, a). Для настройки Owl Carousel 2 и вызова функции такой код:
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
}) |
Здесь видите такие опции как: отступ margin, вывод навигации nav:true и loop:true, отвечающую за бесконечную прокрутку Owl Carousel 2. Также задается количество объектов для разных разрешений экрана, улучшая адаптивность слайдера.
Все настройки можете найти опять же на официальном сайте в разделе Dosc. В меню слева будет блок API и подпункты Options, Classes, Events (опции, классы, события) с детальным их описанием. Чуть ниже — информация по плагинам, внешним библиотекам, Sass стилям и т.п.
Но вернемся к настройкам Owl Carousel 2. Вот пример из создаваемого мною сайта:
<script> jQuery(function($){ $(document).ready(function(){ var owl = $(".owl-carousel").owlCarousel({ items: 1, slideSpeed: 500, autoplay: true, autoplayTimeout: 4500, loop: true, mouseDrag: false, singleItem: true, dots: true, margin: 85, itemElement:'li', stageElement:'ul', dotsClass:'slider__pager', }).data('owlCarousel'); }); }) </script> |
Здесь есть:
- items — число отображаемых элементов на экране;
- autoplay — автоматическая прокрутка слайдов;
- autoplayTimeout — скорость смены картинок;
- loop — бесконечный цикл;
- mouseDrag — отключение перетаскивания мышкой;
- dots — точки в качестве навигации;
- margin — отступы;
- itemElement — DOM элемент для объектов (слайдов);
- stageElement — DOM элемент контейнера для элементов слайдера;
- dotsClass — класс блока навигации.
Больше информации ищите в разделе Dosc. Как я сказал выше, там есть все описания опций с их возможными значениями. Реально разобраться не сложно.
Owl Carousel 2 для WordPress
В принципе для wordpress есть несколько интересных плагинов каруселей (слайдеров) но в моем конкретном случае они не подошли. Также нашел модуль для первой версии скрипта, но он не обновлялся два года и является морально устаревшим. Поэтому пришлось реализовывать интеграцию Owl Carousel 2 с WordPress самостоятельно. Расскажу вкратце про алгоритм решения этой задачи.
Самое простое здесь — базовое подключение Owl Carousel 2 и настройка его опций. Внедрить CSS, JS и организовать вызов функции можно разместив соответствующий код в файлы шаблона header.php и footer.php. Но как быть с HTML разметкой для элементов слайдера (картинка + заголовок)? Пользователь ведь должен иметь возможность менять их через админку.
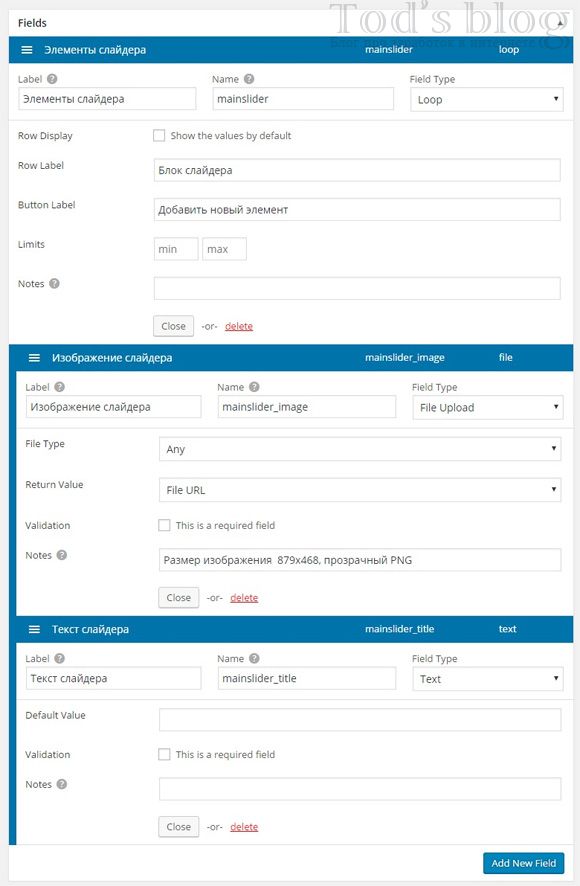
Есть несколько вариантов решения, но я бы советовал обратить внимание на модуль Custom Field Suite. Данный плагин позволяет создавать пользовательские поля разных типов: тексты, даты, загрузчики файлов, циклы и т.п. Я не буду детально останавливаться на его функциях (они описаны в обзоре Custom Field Suite) покажу лишь формат созданного мною пользовательского элемента.
На картине выше найдете элемент mainslider типа «Loop» — цикл, позволяющий создавать несколько разных блоков одного и того же формата. Для него определены 2 составляющих: mainslider_image (загрузка файла, возвращает URL) и mainslider_title (текстовая область). Таким образом пользователь сможет создать несколько слайдов, состоящих из картинки и заголовка.
Чтобы интегрировать эти данные в сам сайт, открываете файл шаблона, где должен размещаться слайдер (например, index.php), и пишите код на подобии следующего:
<?php $slider_fields = CFS()->get( 'mainslider' ); if( ! empty($slider_fields) ): ?> <div class="slider owl-carousel"> <?php foreach ( $slider_fields as $site_slider ) { ?> <div class="slide"> <div class="slide__image"><img src="<?php echo $site_slider['mainslider_image']; ?>" width="879" height="468" /></div> <div class="slide__text"><?php echo __( $site_slider['mainslider_title'],'ortomet'); ?></div> </div><!-- .slider --> <?php } ?> </div> <?php endif; ?> |
Общую структуру для слайдера я брал из своего сверстанного файла шаблона, поэтому классы slide__image, slide__text, точно также как и размеры картинки не являются обязательными (у вас, наверняка будут другие). В этом коде нужно понимать несколько вещей:
- В первой строке считываются данные из элемента mainslider (созданного в админке вордпрес) и записываются в переменную $slider_fields.
- Дальше через foreach обходятся все элементы массива $slider_fields и для каждого создается отдельный слайд из картинки и заголовка.
- Внешний контейнер DIV имеет класс owl-carousel как и требуется для Owl Carousel 2.
Кстати, в сети видел реализацию подключения Owl Carousel 2 через модуль Advanced Custom Fields, но там пользовательские типы полей Loop и Галерея в бесплатной версии не распространяются (только PRO). Теоретически, можно реализовать задачу и через создание своего виджета, но мне кажется Custom Field Suite наиболее подходящий плагин в данном случае.
Итого для интеграции Owl Carousel 2 нужно:
- Скачать скрпит с официального сайта.
- Подключить CSS и JS файлы.
- Разместить код вызова функции с нужными настройками.
- Сгенерировать соответствующий HTML код на странице сайта.
Если хотите что-то добавить по теме или поделиться другими интересными скриптами слайдера, пишите в комментариях.



Спасибо, все работает))
Отличное решение. Действительно со стабильной работой слайдеров в ВП прям беда какая-то. Обновил движок и проверенный годами слайдер начал ломать структуру. Вот и ищу альтернативу.
тем, кто скрипты и стили сует в хедер-футер, я бы ноги выдергивал. очень вредно для последующей оптимизации скорости сайта. в wordpress есть стандартные (правильные!) механизмы подключения.
Евгений, ну первая часть статьи это скорее интеграция Owl Carousel 2 для любых сайтов, а вторая под вордпресс. И там я уже детально не рассписывал, хотя согласен можно было привести код:) но, каюсь, для сайта вставлял именно через HEADER. В качестве стандартных механизмов я так понимаю вы имеете ввиду wp_enqueue_script? В связи с этим несколько вопросов: а ли сильно подключение через стандартные механизмы быстрее чем размещение HTML в шаблоне? (многие шаблоны ведь содержат скрипты) Я бы еще понял, когда добавлять вызывается в футере, но в HEADER неужели там серьезный прирост производительности? И еще вопрос — а как добавлять туда функцию jQuery(function($){ с параметрами?
Дело вот в чем. У WordPress есть масса решений, которые 1. не только при необходимости перемещают скрипты и стили в нужное место html-кода, чтобы не блокировать загрузку компонентов страницы (да, файлы некоторых типов не разрешают параллельную загрузку других файлов)… 2. но и объединяют скрипты и стили в соответствующие файлы, существенно снижая количество загружаемых файлов (что дает значительный прирост скорости). Эти решения работают только при каноническом подключении скриптов и стилей, поэтому.
Каноническое подключение, да, через wp_enqueue_script и wp_enqueue_style. К каноническим решениям я также отношу аккуратную работу с встроенными в html скриптами. Они должны быть вставлены после wp_footer(), чтобы в нем можно было вызвать (к примеру, после переноса «массой решений») остальные скрипты .
Часто достаточно 1. в functions.php прописать add_action(«wp_footer»,»call_script»,99); 2. написать там же функцию «call_script» с html кодом нужного скрипта (и если надо, впиндюрить в ней вывод нужных параметров). Иногда приходится чуть побольше побить в бубен, чтобы встроенный скрипт грузился позже jquery…
Евгений, спасибо за пояснение. Да, хорошо, когда все правильно.
Каждый раз парюсь со стилизацией стрелок ← →
Кто нибудь разобраться как перелистывать сразу несколько блоков?
Внедрение CSS, JS и вызов функции (через созданный файл, к примеру scripts.js) производится через файл function.php
Спасибо, ничего не работает
Сергей, актуальную информацию по скрипту лучше смотеть на сайте разработчиков. Что касается моих кодов, то на момент публикации поста и в конкретно моем сайте все работало… к сожалению, у вас может быть по другому. В любом случае можете взять просто алгоритм/идею подключения слайдера и попытаться реализовать самостоятельно.
Хорошее решение, единственное, что стоит поправить способ подключения скриптов. Все таки не есть хорошо пихать скрипты и стили нелегально руками, лучше зарегистрировать в functions стандартными способами.
Влад, та да, согласен. Просто там не только для WordPress пример был, а в целом. Думаю, разработчики по WP должны быть в курсе этого нюанса с файлом функций.