Сообщения «под катом» в Blogspot
Кроме того, если в них содержится много графических и видео материалов, то загрузка сайта может занять немало времени. Для людей с медленным Интернетом это может быть не очень приятно.
Существует 2 способа реализации сообщений под катом для Blogspot. В первом вы должны будете проставлять ссылку вручную для каждого сообщения, но вместе с этим, сможете оставить полное отображение некоторых из постов (хотя оно все равно будет дополнено ссылкой «Читать далее»). Во втором — все делается автоматически сразу для всех записей. Сегодня рассмотрим первый вариант.
Как обычно при редактировании шаблона, рекомендую сохранить код в какой-то текстовый файл на локальном компьютере, чтобы была возможность его восстановить. После этого нужно в разделе настроек «Архивирование» поставить значение «Да» в поле «Включить страницы сообщений». Дальнейшая настройка выполняется в три шага.
Внимание! Я рассматриваю вариант решения только «для макетов», по поводу классических шаблонов можно посмотреть в руководстве от Blogger`а.
Шаг1. Условные CSS
Итак, находим в шаблоне место, где заканчивается блок заголовка (</head>) и добавляем перед этим тэгом следующие строки:
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
Шаг2. Ссылки «Читать далее»
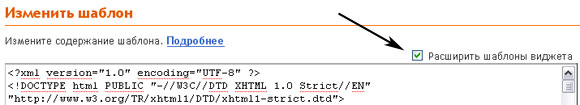
Нужно обязательно поставить галочку «Расширить шаблоны виджета» над блоком кода шаблона слева.

Находим строку <data:post.body/> и после нее добавляем следующий код:
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Читать далее</a>
</b:if>
Данная настройка сделает так, что ссылка «Читать далее» будет отображаться только на главной странице и на страницах архива, а также переадресовывать читателя на полную версию поста.
Шаг3. Изменение сообщений
В каждое сообщение, которое вы хотите изменить, нужно добавить небольшой фрагмент кода — <span class="fullpost"></span>. В итоге получаем следующий формат постов:
Начало текста. <span class=»fullpost»>Продолжение сообщения.</span>
Краткое описание должно быть за пределами тегов span, а остальной текст между ними.
Кстати, чтобы не добавлять в посты каждый раз этот код, можно разместить его в шаблон сообщения (меню «Настройки» — «Форматирование» в самом низу страницы).
Внимание! Метод работает на 100%, проверялся уже несколько раз, поэтому, если у вас что-то не получается, настоятельно рекомендую проделать все шаги еще раз очень внимательно. В следующий раз рассмотрю второй вариант реализации сообщений под катом.
Полезное:
