Установка своего изображения для фона блога в черновиках Blogger
Собственно, подобный вопрос от посетителя данного блога был не случайным, разработчики утверждают, что опция вставки персонального фона была самой востребованной с момента запуска механизма Дизайнера Шаблонов. Не смотря на то, что в системе имеется сотни профессиональных изображений с iStockPhoto, многие блоггеры хотели бы установить в качестве фона свою картинку. Вот такой вот мы, блоггеры, творческий народ, что часто увлекаемся не только сочинением текстов, а например еще и фотографией:)
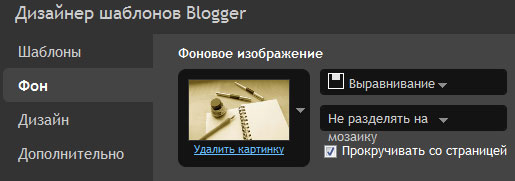
Итак, заходим в раздел Дизайн, выбираем пункт меню Дизайнер шаблонов. В нем выбираем опцию «Фон«, которая отвечает за фоновое изображение. Над списком тематик картинок увидите кнопку «Загрузить». Кликаем по ней и выбираем нужную картинку из своего компьютера.

Если вы хотите «закрыть» своим изображением весь фон, то рекомендуется использовать картинки размером не меньше чем 1800 в ширину и 1600 в высоту. При этом они должны весить не больше 200Кб дабы не создавать проблем при загрузке блога. Для картинок поддерживаются форматы JPEG, GIF и PNG.
После загрузки изображения в Дизайне шаблонов, вы увидите для него дополнительные опции, которые недоступны для встроенных картинок — Выравнивание, Повтор и Прокрутка.

- Выравнивание(Alignment) — позволяет установить для фонового изображения горизонтальное (слева, по центру, справа) и вертикальное (сверху, снизу) выравнивание.
- Повтор (Repeat, Tile) — если у вас для фона используется небольшая картинка, то можно задать ее повторение по горизонтали или вертикали чтобы полностью заполнить страницу. В противном случае можно выбрать цвет фона, который бы дополнял загруженные рисунок.
- Прокрутка (Scroll) — по умолчанию ваше изображение остается на месте пока пользователь прокручивает содержимое страницы. Если отметить последнюю опцию «Прокручивать со страницей» (Scroll with page), то и фон, и тексты блога будут прокручиваться вместе.
Еще раз напоминаю, что загрузка своего изображения для фона Blogspot блога доступна только в черновика — то есть нужно заходить в систему по адресу draft.blogger.com. От себя хотелось бы в очередной раз сказать спасибо разработчикам, которые постоянно трудятся над тем чтобы сделать систему Blogger еще лучше. Подобные, казалось бы, мелочи и небольшие функции позволяют настраивать блог именно так, как вы захотите, с большой свободой действий — и это здорово.
