Подключение иконки фавикон (favicon) для Blogspot

По умолчанию в блоггере для всех сайтов отображается фавикон с логотипом сервиса, у меня как видите он немного изменен. Про создание, особенности и подключение фавиконки (favicon) я уже писал, скажу лишь, что для Blogspot достаточно в файле шаблона указать ссылку на соответствующую иконку:
<link href="http://design-mania.ru/files/blogohelp/blogger-ico2.ico" rel="shortcut icon">Код добавляется в блок head до начала body, причем иконка должна иметь формат .ico. Также сам файл иконки нужно было загрузить на ФТП другого сайта (у blogspot нет ftp) дабы иметь к нему доступ. Я точно не уверен, но возможно фавикон можно загрузить и в Picasa либо другой бесплатный сервис хранения картинок.
В принципе, процедура не то чтобы слишком сложная, но все равно для этого приходилось править шаблон блога, да и отчасти знать что ты делаешь. Именно поэтому разработчики решили весь этот процесс максимально упростить. Недавно в черновиках Блоггера появился анонс новой возможности — подключение пользовательской иконки favicon для Blogspot блога. Теперь вы сможете целиком и полностью выразить свой образ через различные дизайнерские элементы — уникальный шаблон, фавиконка, пользовательские шрифты и т.п.
Для того чтобы изменить фавикон нужно, во-первых, зайти в шаблоны Блоггера http://draft.blogger.com дальше раздел «Дизайн» — «Элементы страницы» (Design | Page Elements). Над блоком панели навигации появится небольшой значок с ссылкой «Изменить».

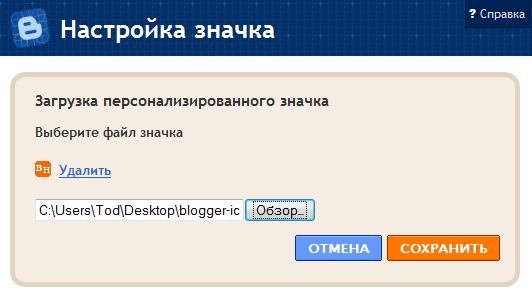
В открывшемся окне появится поле и кнопка для загрузки картинки со своего компьютера. На данный момент поддерживается только формат .ico, но вы легко сможете сконвертировать файлы JPEG, PNG и другие с помощью специального софта. Если не умеете делать это в фотошопе, то как минимум можете попробовать онлайновый конвертор фавиконок ICO converter.

Итак, после того как вы выбрали на компьютере .ico файл, нажимаем сохранить. Картинка автоматически будет преобразована к нужным размерам и вы увидите иконку в админке Blogspot (там где раньше была фавиконка по умолчанию). Дальше нужно будет сохранить весь шаблон, нажав оранжевую кнопку «Сохранить». После этого сможете видеть свою новую иконку в окне браузера.
Напоследок есть 2 момента. Во-первых, разработчики обещают добавить поддержку еще некоторых форматов изображений для загрузки (видимо, конвертирование будет проходить прямо в системе). Во-вторых, подключение иконки, судя по тому HTML коду, что получился, несколько отличается от стандартного метода. Я не нашел упоминания тега link, точнее он указывал на обычную иконку Blogspot, а новая фавиконка при этом подгружалась с помощью скрипта. Не думаю, что это лучшее решение, хотя, возможно, она как-то со временем заменит стандартную.

