Адаптивный дизайн для блога / сайта — нужно ли?
 Я тут начал потихоньку внедрять новый шаблон для блога и столкнулся с такой штукой как адаптивный дизайн (или адаптивная верстка). С ее помощью сайт на разных разрешениях экрана будет корректно подстраиваться под новые параметры. Поэтому на планшетах или смартфонах ваш проект будет выглядеть все также привлекательно и останется максимально удобным для использования. Звучит круто, согласитесь?! А просматривая подборку из 25 красивых адаптивных дизайнов, я еще больше загорелся желанием внедрить такую фишку и у себя в блоге. К счастью, большинство современных шаблонов поддерживают адаптивную верстку. Однако, дойдя до практики, у меня появились определенные сомнения.
Я тут начал потихоньку внедрять новый шаблон для блога и столкнулся с такой штукой как адаптивный дизайн (или адаптивная верстка). С ее помощью сайт на разных разрешениях экрана будет корректно подстраиваться под новые параметры. Поэтому на планшетах или смартфонах ваш проект будет выглядеть все также привлекательно и останется максимально удобным для использования. Звучит круто, согласитесь?! А просматривая подборку из 25 красивых адаптивных дизайнов, я еще больше загорелся желанием внедрить такую фишку и у себя в блоге. К счастью, большинство современных шаблонов поддерживают адаптивную верстку. Однако, дойдя до практики, у меня появились определенные сомнения.
Безусловно, когда число мобильных устройств растет такими темпами игнорировать «мобильную аудиторию» просто глупо. Недавно с удивлением обнаружил, что некоторые из моих сайтах 10-15% пользователей просматривает именно с планшетов/смартфонов. 15% — цифра весьма внушительная, это не 1-3% как раньше, а через пару лет она будет еще больше. Какое бы решение по поводу мобильной версии сайта вы не приняли, задумываться и учитывать данных посетителей нужно.
Теперь, собственно, о решениях:
- Обычный дизайн (без изменения).
- Адаптивная верстка.
- Приложение и/или мобильная версия.
Каждый подход, в принципе, имеет свои преимущества и особенности.
Обычный дизайн сайта
При отображении на мобильном устройстве вам приходится перемещаться по сайту «частями», т.к. одновременно вы можете видеть только одну конкретную область экрана. Для чтения информации на странице ее, как правило, приходится увеличивать. В Android есть прикольная штука, когда кликнув дважды по текстовому блоку сайта он автоматически подстраивается под размер устройства. В целом сайт на мобильном устройстве выглядит как-то так:

При этом мне нравится, что сразу видна всю структура сайта. Возможно, это из-за того, что я долго занимаюсь веб-разработкой, и у кого-то имеется другое восприятие. Но лично мне так удобнее сориентироваться. Если бы на странице был только текст, я бы, наверное, не понял что к чему там и зачем.
Хотя тут многое зависит от типа сайта: простая интернет-визитка не вызвала бы проблем, а информационный портал со множеством разных блоков красиво запихнуть в адаптивную верстку сложновато (правда, сейчас уже есть разные CSS Grid или Flexbox технологииу упрощающие задачу). Или вот пример:

Я знаю этот сайт по десктопной версии, но иногда захожу с мобильника чтобы быстро глянуть новости или расписание трансляций матчей. Из всего экрана мне нужны только 2 небольшие области и все, остальная информация мало волнует. В адаптивной верстке мне пришлось бы искать нужные тексты в «общей ленте» других записей, используя прокрутку. То же самое, фактически, и в блогах, и в разных информационных сайтах — сайдабр, меню, футер — это все дополнительные области, пользователь ориентируются только на текст (как в RSS). Но и убирать их с сайта на смартфоне нельзя, так как они могут понадобиться.
Адаптивная верстка
Признаться, мне нравится механизм работы таких дизайнов, когда ты уменьшаешь размер экрана и за ним «подтягиваются» все тексты, картинки и т.п. Сам процесс выглядит эффектно, хотя, конечно, пользователи мобильных, планшетов этого не увидят, они просматривают уже результат.
Адаптивный дизайн хорош для восприятия информации. Он отсекает все лишние элементы изначально и вы получаете доступ только к контенту.

Горизонтальное меню, как правило, трансформируется в гамбургер-меню (иконку с тремя полосками, при клике на которую оно открывается). В центре экрана — текст, графика, ничего лишнего. И все же меня не покидает мысль о том, что большой информационный портал в таком виде я бы просматривать не смог. Вот то же меню, нормально смотрится в примере, если там 6-7 пунктов, а у меня в блоге, например, их 20-30 (категории). И даже, если запихнуть их под красивую маленькую иконку при открытии это будет выглядеть громоздко.
Что касается удобства информации. Шрифты большие, читабельные, картинки подстраиваются под размер экрана. Теоретически, в адаптивной верстке можно скрыть ненужные блоки дабы больше внимания уделить контенту, например, убрать из отображения блок «последние фотографии галереи». С одной стороны вы сэкономите место, с другой желающий глянуть фото просто зайдет в соответствующий раздел сайта. Главное, чтобы та или иная информация не скрывалась для пользователя вообще. Здесь не подойдет такой вариант, как в RSS, когда виден только текст.
Еще один большой плюс адаптивного дизайна — отображение рекламы. Когда вы используете обычную версию сайта, то сами выбираете какую часть экрана просматривать, реклама при этом не совсем заметна. Если же включена адаптивная верстка, то рекламные объявления, как и тексты сайта, будут очень хорошо видны. В сети много положительных историй о заработке с Google Adsense на мобильных девайсах. Особенно это актуально, если аудитория вашего сайта — это потенциальные пользователи планшетов, смартфонов и т.п.
Приложение и мобильная версия сайта
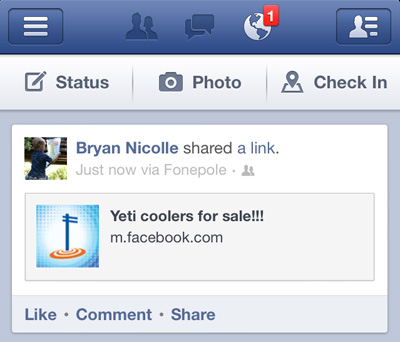
Этот вариант для своего блога я, безусловно, не рассматриваю, но он существует. Идеальный пример такого подхода — Facebook: у них имеется десктопная версия, мобильная m.facebook.com и приложение, которое они рекомендуют для более удобной работы в смартфонах.

Сейчас мобильные версии сайтов m.имя_сайт.com мало кто делает, хотя когда-то разработчики считали это направление весьма перспективным. Рынок устройств изменил требования к таким сайтам раз и навсегда. Однако некоторые все еще создают подобные страницы. Думаю, это свойственно крупным проектам по типу социальных сетей. Тем не менее, все больше из них переходят на приложения. Не удивлюсь, если через пару лет, мобильных версий не останется вовсе.
Приложение, в принципе, удобный метод работы с сайтом на мобильных устройствах, однако тут есть свои сложности. Во-первых, самая большая проблема это стоимость разработки — понятно, что ни я, ни какой-то другой блоггер не будет вкладывать деньги в создание специального приложения. Это не эффективно. Возможно, в будущем для этих целей придумают какие-то сервисы-конструкторы как это практикуется с обычными сайтами. А пока что приложения -удел крупных компаний/проектов.
Итого, сделаю несколько выводов:
- Безусловно над мобильным отображением сайта нужно работать, какой бы подход вы не выбрали. Если у вас, например, есть блок социальных иконок, который на смартфоне будет закрывать кусок текста для чтения, то это неприемлемо.
- Адаптивная верстка прикольная, но как по мне, подходит не для всех типов сайтов.
- Однако удачный адаптивный дизайн — это как красочный имиджевый макет, может создать отличное впечатление о проекте.
- Некоторым людям (я думаю не один такой) логичнее воспринимается обычная версия сайта с возможностью перемещения по макету. Это не так сложно, как утверждают адепты адаптивной верстки.
- Приложение подойдет для крупных порталов. Есть смысл делать, если аудитория будет его активно использовать.
Короче говоря, применять адаптивную верстку для всех онлайн проектов подряд я бы не стал. Иногда удобнее просматривать сайт в обычной версии. Тем не менее, о мобильных пользователях нужно думать и помнить, дабы сайт работал корректно не только во всех браузерах, но и на разных смартфонах/планшетах. Кстати, иногда разработки добавляют на мобильны сайт возможность просмотреть его в обычной веб-версии — это вообще универсальное решение, когда каждый выбирает то, что ему больше нравится.
Какой именно вариант дизайна выбрать для данного блога я пока не решил. Как только нашел шаблон с адаптивной версткой был обеими руками за нее, но в процессе внедрения возникло немало сложностей. Поэтому вопрос пока что остается открытым. Не хотелось бы максимально упрощать структуру блога ради субъективного удобства при просмотре.
А что вы думаете про адаптивную верстку/дизайн?


Когда я захотел на моем блоге сделать адаптивную верстку, это стало дороже, чем взять уже готовый шаблон. По этому сейчас использую готовый шаблон в котором все есть. Теперь удобно и на телефоне и на планшете смотреть
Сейчас как раз делаю новую версию шаблона для своего блога со всеми современными плюшками: и RWD, и flat design. Да, да, да… И Настя поддалась этому искушению. Такова жизнь :) Пора меняться. Вот с рубриками тоже засада. Их у меня много, в мобильной версии будет некрасиво. Думаю либо сгруппировать их, либо от части избавиться.
Мне тоже охота сделать мобильную версию, но как лучше ?пока дилема читаю, смотрю, буду следить за статьей.
Кирилл, в шаблоне, который нашел, также была адаптивная верстка — это меня порадовало. Но на простом примере все смотрелось гораздо лучше, чем после подключение макета к блогу. Все же тут у меня есть много разных информационных блоков типа лучшие/последние статьи, опросы, полезные ссылки, поиск и т.п. Поэтому вариант либо их полностью убрать из мобильной версии или оставить там обычный дизайн.
Настя, вот и мне не хочется избавляться от некоторых вещей обычной версии.
Lucky, сложно сказать как лучше) тут каждый решает сам. Кстати, по последней статистике для блога процент мобильных пользователей все же не 15 (это для некоторых других сайтов), а только 3, поэтому, думаю, может и не стоит особо об этом переживать.
Tod.
НУ сейчас может особо и не стоит, но смотря в будущее, полюбому надо об этом думать, особенно если сайт определенной тематики.
Lucky, для определенных сайтов — нужно без вопросов. А вот для этого блога, наверное, сделаю мобильную версию при следующей смене дизайна.
Сейчас адаптивный дизайн становится более актуальным, с появлением большого количества мобильных браузеров, на ANDROID и APPLE! Похожу без них никуда!
Интересное дизайнерское решение с адаптивной версткой для изъезженной темы kodvpalto.ru.
Композиция сайта строится вокруг одной иллюстрации, дизайн и верстка сделаны за 1день, но при этом сайт выглядит эффектно.
Сергей, да, неплохая реализация и задумка.
Я думаю, по причине что и у меня могут быть «некоторые сложности с внедрением» что лучше бы так оставить. И, в принципе, все что прочитал в нете, сводится к вашей мысли что кто его знает. Сейчас вот правда читал что Гугл с 21 Апреля вводит дополнения в поисковые алгоритмы, которые будут учитывать алъдаптивность. Вот наверное станет яснее стоит ли)))
Верстка все же адаптивна сайта, но не так, как на других сайтах. Подгоняется весь сайт под экран. блоки и текст становяться еле читаемыми. Плеха. Убрать нафиг все блоки, ставить один контент и категории и люди б пользовались
Эдуард, да, большую часть блоков сайдбара нужно убирать, оставляя самое важное и то где-то в футере.
Хотя, если честно, сайты с одним контентом до сих пор немного сложно воспринимаются, мне проще прокрутить, подвинуть, но видеть «картинку в целом».
Tod, если на планшете, то возможно все будет и норм, а если на 3-5 экранах, то задолбешся двигать постоянно, особенно текст статей. Правда и подстраиваться под всех можно вечно, но не мне вам рассказывать, что контент должен адаптироваться по полной и как он должен адаптироваться. Картинка в целом — это рубрики и контент.а остальное — «мусор», хотя тогда можно меньше на рекламке получать денежек. Скажем так, не адаптируясь правильно можно потерять часть аудитории.
Эдуард, соглашусь про «адаптировать правильно», нужно выбрать оптимальный вариант и его реализовать. Для блога понятно — выкинуть блоки, оставить категории и контент, а вот для крупных порталов / сложных сайтов нужно придумывать какие-то оригинальные решения. И вот им то сложнее всего, т.к. трафика там сотни тысяч, а моя потеря 10человек в месяц из-за навигации на самом деле особой роли не сыграет (по крайней мере не критично).
Но вообще без адаптации сейчас никуда — эту статью еще в 2014 году писал, постепенно все меняется: мобильный трафик растет, поисковики требуют моб.версию и т.п. Новый шаблон блога будет адаптивным)