Awesome Screenshot – создание и обработка скриншотов в браузере
 Одной из особенностей работы дизайнера, вебмастера или просто активного интернет пользователя является создание скриншотов сайтов. Пускай не самой актуальной задачей, но достаточно часто встречающейся — при написании обычного поста в Вебдванольные заметки я часто использую плагин Screengrab для Firefox дабы сделать скриншот экрана того или иного проекта. Но теперь нашел для себя еще более крутой и удобный сервис — Awesome Screenshot!
Одной из особенностей работы дизайнера, вебмастера или просто активного интернет пользователя является создание скриншотов сайтов. Пускай не самой актуальной задачей, но достаточно часто встречающейся — при написании обычного поста в Вебдванольные заметки я часто использую плагин Screengrab для Firefox дабы сделать скриншот экрана того или иного проекта. Но теперь нашел для себя еще более крутой и удобный сервис — Awesome Screenshot!
С помощью этого плагина вы можете не просто сохранять скриншоты важных веб-страниц, но и добавлять разные личные пометки и пояснения «на лету». Также есть опция «расшаривания» итогового изображения, если хотите поделиться им с друзьями или коллегами по работе (для совместной обработки пригодится редактор скриншотов Collabshot).
Воспользоваться сервисом Awesome Screenshot могут пользователи интернет-браузеров Google Chrome, Mozilla Firefox или Safari. Установка занимает несколько секунд (без перегрузки Firefox), после чего можете его использовать, посещая те или иные интернет сайты.
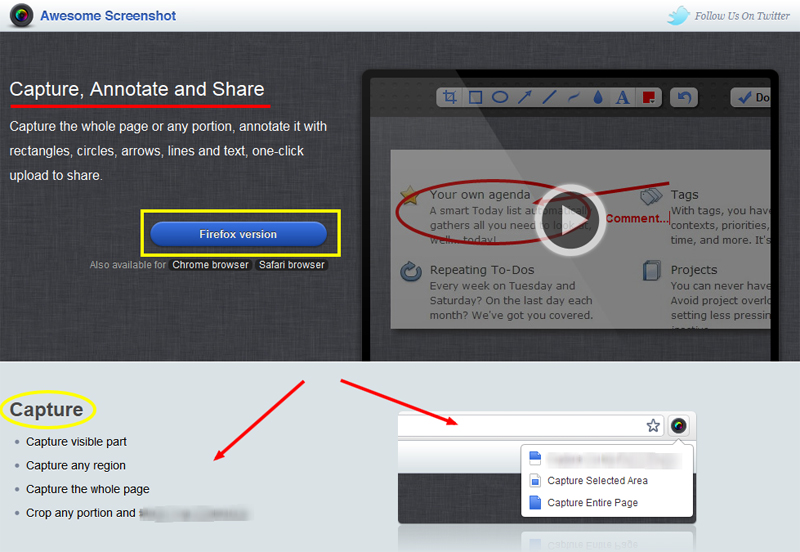
Как работает Awesome Screenshot?
1. Когда вы находитесь на странице в интернете, скриншот которой вам необходимо сделать, нажмите на значок сервиса, находящийся возле поисковой строки (в Google Chrome или Mozilla Firefox).
2. Выбираете один из доступных вариантов снимка:
- Capture Visible Part of Page (захватить видимую часть страницы на вашем мониторе);
- Capture Selected Area (захватить выбранную вами область);
- Capture Entire Page (захватить всю страницу, учитывая возможность прокрутки).
Тут следует отметить, что в Firefox имеет несколько иные пункты (нежели указано на сайте): Capture Visible Part, Capture Full Page и Discover Similar Pages (поиск похожих страниц через какой-то сторонний сервис).

3. На следующем этапе можно обработать скриншот, используя доступные функции:
- выделение или подчеркивание определенного текста или графических объектов, используя разные фигуры (прямоугольник, круг, стрелка, линия, кривая);
- добавление необходимых слов или выражений;
- возможность скрыть конфиденциальную информацию, затушевав ее — весьма востребованная в интернете функция;
- замена цвета фигур и текста;
- уменьшение области скриншота;
- доступна отмена действий.
4. Нажимаем Done – обработка изображения закончена.
5. Сохранение скриншота доступно как в онлайне, так и на вашем ПК.
Вот как все это выглядит на видео:
В общем, ничего сложного — после видео все функции кажутся достаточно простыми, как и процесс их использования. Понравилась возможность «затирать» разные участки экрана, например, пароли, почту и т.п. Да и вообще отличный набор базовых функций по работе с картинками.
Что касается сохранения файла, то это можно сделать разными методами:
- Сохранить в онлайне: временно на сайте самом сайте Awesome Screenshot, постоянно в сервис Diigo.com или Google Drive.
- Сохранить на ПК: как простой файл, скопировать в буфер обмена, распечатать на принтере.
Если вы выберете возможность сохранить картинку на сайте, то потом получите ссылку на нее + увидите социальные кнопки для постинга в соответствующих соц.сервисах. Кстати, вы можете менять некоторые настройки Awesome Screenshot — задавать свои горячие клавиши, а также формат сохранения картинки (PNG или JPG).
В целом, повторюсь, что сервис (и плагин) Awesome Screenshot очень понравился — теперь это мой инструмент номер один для создания скриншотов в браузере. Как видите, он достаточно простой, хотя вместе с тем функциональный и доступный для пользователей с разными уровнем подготовки. Пригодится не только активно работающим в интернете, но и обычным посетителям сайтов, которые любят делиться картинками с друзьями или сохраняют их на ПК.


Данный плагин конечно хороший, и я сам одно время им пользовался в хроме. Ну и сейчас пользуюсь, когда нужно сделать скриншот длинной страницы (целиком) которая полностью не помещается на экране. Его реально можно использовать только для этого (у него есть и аналоги). Но что касается скриншотов других программ или окон операционной системы — данная утилита абсолютно бесполезна. То есть это по дефолту не универсальное решение, поэтому пользоваться им как основным тулзом не рекомендую.
Раньше пользовался clip2net — но он похоже стух, а сейчас основная моя скриншотилка — Joxi. Предлагаю автору написать про нее пост — отличный инструмент, продуманный, проработанный, с адеватным, вменяемым дизайном который не мешает пользоваться инструментом, а в некоторых случаях даже вызывает так сказать чувства эстетического удовлетворения.
Если подитожить: clip2net — фигня, AS — ничего особенного (разве что скриншоты длинных страниц), а Joxi — рулит
Николай, спасибо за наводку! Я в основном пользуюсь софтом для скриншотов в онлайне, поэтому и выбрал этот плагин.