XML Sitemap для изображений: WP плагины, тег image, ошибки Яндекса
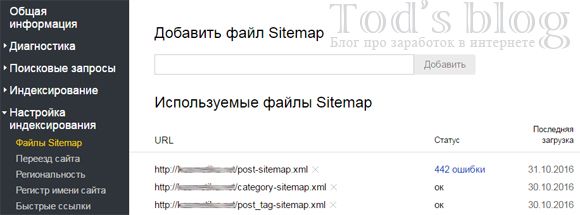
Недавно для одного сайта я добавил файл Sitemap в Яндекс.Вебмастер, а через некоторое время получил уведомление о найденных там ошибках. Если честно, слегка удивился такому заявлению, так как использовал проверенный и один из лучших плагинов в данной сфере — WordPress SEO by Yoast. Однако сервис Яндекса настаивал на своем:

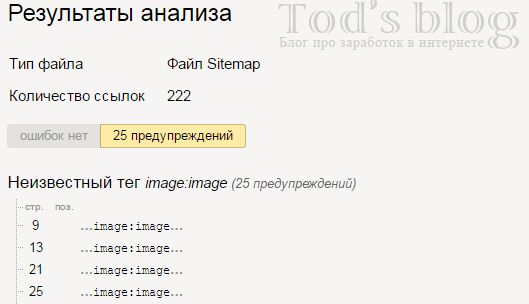
При клике по этим 442 ошибкам я попал на страницу с результатами анализа, но вместо ошибок там почему-то отображались лишь предупреждения, которых оказалось еще и значительно меньше. Все они касались тега image:image в sitemap.xml с картинками из текущей страницы.

Насколько я знаю, данная опция используется достаточно давно, странно, что в Sitemap тег image для Яндекс до сих пор кажется чем-то неизвестным. Ниже рассмотрим несколько основных моментов:
- Карта кайта для картинок.
- Sitemap от Yoast SEO (хаки для изображений).
- Решения для Image XML Sitemap.
Sitemap для изображений
Если честно, я не знал, что сейчас в Sitemap картинки выводятся наряду со ссылками на страницы. Используемые ранее генераторы создания xml карты, модуль Google XML Sitemaps для вордпресс и решения карты сайта под DLE выводили просто список нужных записей и постов без изображений. Однако позже я перешел на модуль SEO Yoast и здесь, как оказалось, все немного по другому.
Информацию о теге image:image для Sitemap можно найти в справке Search Console. Для карты сайта допускается использование нескольких тегов:
- <image:image> (обязательный) — блок, содержащий данные об одной картинке;
- <image:loc> (обязательный) — URL картинки;
- <image:title> — название изображения;
- <image:caption> — описание для изображения (подпись);
- <image:geo_location> — место съемки;
- <image:license> — лицензии для изображения.
Вот пример Image XML Sitemap (здесь 2 страницы по 2 картинки в каждой):
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>https://tods-blog.com.ua/some-post.html</loc> <image:image> <image:loc>https://tods-blog.com.ua/first-image.jpg</image:loc> </image:image> <image:image> <image:loc>https://tods-blog.com.ua/second-image.jpg</image:loc> </image:image> </url> <url> <loc>https://tods-blog.com.ua/some-article.html</loc> <image:image> <image:loc>https://tods-blog.com.ua/article-image1.jpg</image:loc> </image:image> <image:image> <image:loc>https://tods-blog.com.ua/article-image2.jpg</image:loc> </image:image> </url> </urlset> |
Вообще, думаю, поисковик Google находит большинство графики на сайте самостоятельно и без специального Sitemap с картинками. Однако, теоретически, данная информация не будет лишней в процессе индексации вашего проекта, тем более для крупных сайтов с большим числом изображений.
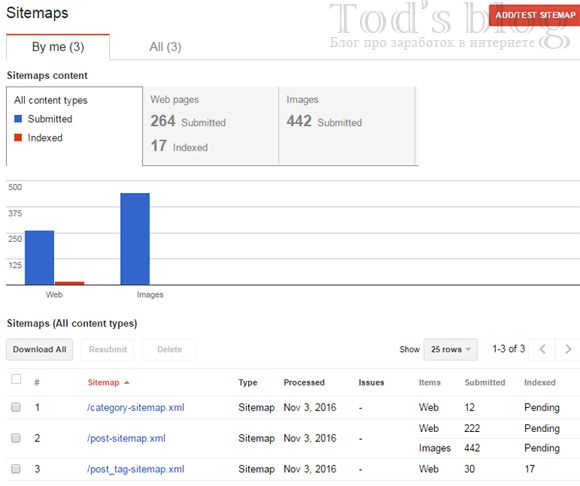
Вот как выглядит страница с картой сайта в Google Search Console.

Как видите, в Google информация по Images в Sitemap отображается отдельно от страниц.
XML карта сайта от Yoast SEO
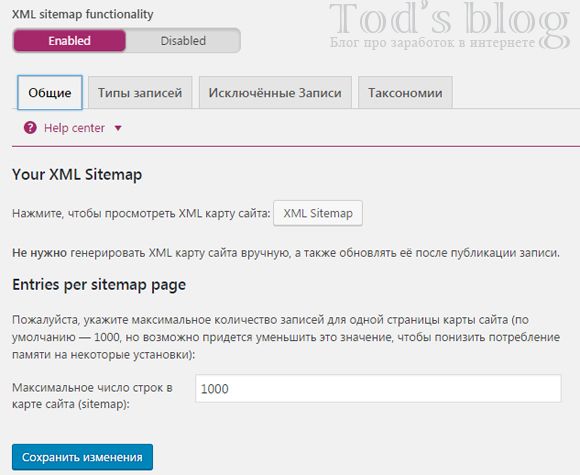
Предположим, что вы уже скачали, установили и активировали данный модуль. Для создания карты сайта в Yoast SEO нужно зайти в одноименный раздел меню настроек плагина.

Найдете здесь 4 пункта:
- Общие настройки;
- Типы записей — включение в карту сайта постов, страниц, медиафайлов;
- Исключенные записи — возможность убрать определенные заметки по ID;
- Таксономии — включение/исключение из карты разных таксономий.
В самом верху над этими пунктами меню найдете ползунок, который должен быть установлен в вариант «Enabled», что соответствует активированной XML карте сайта Yoast SEO. В закладке «Общие» есть кнопка «XML Sitemap», которая перенаправит вас на сгенерированную карту сайта. Кстати, она находится по адресу sitemap_index.xml поэтому не забудьте внести соответствующие правки в Robots.txt. Для каждой отдельной категории URL’ов создается свой отдельный файл Sitemap:
- http://www.имя_сайта.ru/post-sitemap.xml — вордпресс посты;
- http://www.имя_сайта.ru/page-sitemap.xml — страницы сайта;
- http://www.имя_сайта.ru/category-sitemap.xml — категорий (рубрики);
- http://www.имя_сайта.ru/post_tag-sitemap.xml — теги (метки).
Если ранее для WordPress сайта у вас использовался плагин Google XML Sitemaps то в настройках Yoast SEO отобразится соответствующие уведомление о невозможности совмещать два модуля. Нужно будет отключить Google XML Sitemaps.
Картинки в XML карте сайта от Yoast SEO
Выше я уже упоминал, что картинки в Sitemap модуль Yoast SEO добавляет автоматически, причем отключить эту опцию вы не сможете. Да, там есть запрет индексации так называемых attachment, но это не сами изображения, а специальный тип записей (media post type).
Также нужно понимать, что не все загруженные с помощью Sitemap изображения будут проиндексированы. Не стоит из-за этого переживать, результат зависит от решения Google. Поисковик может посчитать ваш файл недостаточно полезным, уникальным, большим и т.п.
В Yoast SEO есть два фильтра, помогающие немного «подправить» отображение картинок в карте сайта. Первый — wpseo_xml_sitemap_img позволяет все же выключить добавление изображений в XML Sitemap.
add_filter( 'wpseo_xml_sitemap_img', __return_false ); |
Сниппет размещаете в файле функций functions.php. Пригодится тем, кому так важно избавиться от ошибки image:image в Sitemap Яндекс.Вебмастера.
Второй фильтр — wpseo_xml_sitemap_img_src может использоваться дабы изменить URL для картинки.
function wpseo_cdn_filter( $uri ) { return str_replace( 'http://example.com', 'http://cdn.example.com', $uri ); } add_filter( 'wpseo_xml_sitemap_img_src', 'wpseo_cdn_filter' ); |
Правки вступят в силу после обновления карты сайта. Вы можете ускорить этот процесс отключив, а затем обратно включив вывод Sitemap.
Плагины для создания Image Sitemap XML
Большинство сервисов и программ, позволяющих создавать Sitemap для изображений, оказались платными. В некоторых из них есть триальные версии с полным функционалом, поэтому если вам нужно сделать одну карту сайта, можете ими воспользоваться. Полностью бесплатный нашел только один проект — Free image Sitemap Generator от агентства Angel Digital.

На странице в форме вводите адрес своего сайта и кликаете по ссылке «Generate Image Sitemap». Через пару минут получите исходный код для карты сайта, который копируете в текстовый редактор и сохраняете как XML файл. Выглядит это все, конечно, не особо презентабельно и не уверен, что через пару лет проект все также будет работать, но Sitemap с картинками сервис сгенерировал. Единственный недостаток — итоговый файл придется немного почистить от дублей и разных изображений, которые не являются контентом (например, иконки, на странице).
Если у вас WordPress, то вам повезло больше. Для данной системы есть сразу несколько подходящих решений. Я выбрал два, внушающих максимальное доверие.
Udinra All Image Sitemap

Плагин Udinra All Image Sitemap автоматически создает карту сайта для картинок и отправляет пинги в Google, Bing и Ask.com. Этот модуль имеет больше всего загрузок (10 тысяч), самые высокие оценки и регулярно обновляется. Там есть Pro версия с крутым функционалом (поддержкой eCommerce плагинов и галерей), но по идее, для рядового сайта должен подойти и бесплатный вариант.
Advanced Image Sitemap

Автор модуля Advanced Image Sitemap называет его самым мощным инструментом для создания Images Sitemap XML. Судя по описанию, настроек у плагина побольше предыдущего, правда, немного смущает малое число загрузок.
Итого. Конечно, забавно, что в 2016 году возникает ошибка Яндекса с неизвестным тегом image:image в Sitemap. Теоретически, ситуацию можно исправить небольшой хитростью. Во-первых, создаете в Yoast SEO карту сайта без изображений (используя хак выше) + вторым модулем отдельно делаете Images Sitemap XML. Далее для Google «скрамливаете» обе карты, тогда как Яндексу в Robots.txt и/или панеле вебмастера показываете только вариант без картинок.
Интересно, не мешают ли эти warning’и в Яндекс.Вебмастере считыванию данных из XML карты сайта? Что думаете по этому поводу? Как реализована Sitemap для картинок у вас?

Ничего печального не будет изза предупреждений…
У меня на repairphone.ru аналогичная проблема, я просто игнорю сообщения Яндекса. Вот только в поиске яндекса картинок почти нет, не знаю в чём причина, может что-то посоветуете?
Андрей, для улучшения индексации картинок можно попробовать дополнительные плагины создания Image Sitemap XML, о которых говорится в конце статьи. Однако тут такая штука, что индексация не гарантирует добавление и вывод в поиске на первых позициях. Там есть много нюансов по типу уникальности картинки, altы не забывать прописывать. Тем более это Яндекс, там имхо поменьше логики, чем в Google))
Такая же ситуация, не смотрю на данные предупреждения от яндекса
Что-то я не пойму о каких предупреждениях Яндекса речь? Сайтмап для картинок вообще только Гугл прожевать может, следовательно и тема однозначно не о Яндексе… или я что-то упустил?
Ахалай-Махалай, предупреждения появляются в панеле вебмастера Яндекса — см. первый и второй скриншоты. Лично я был не в курсе, что iamges в XML понимает только гугл, поэтому решил разобраться и заодно расписать разные нюансы по теме. Теперь то ясно, что эти замечания не критичны для яши.
Подскажите, пожалуйста, карта сайта сделана через плагин Yoast SEO, но картинки так и не индексируются.
через robots.txt они не закрыты. доступ роботу к картинкам открыт.
стоит ли дополнительно делать карту для картинок через плагин Google XML Sitemap for Images?
Катя, возможно, прошло не так много времени с момента загрузки sitemap от Yoast в консоль Google, и следует немного подождать.
Проверьте точно ли изображения в карте сайта есть… Ну, и если хочется ускорить процесс, то можете поставить дополнительный модуль. Это особенно актуально для Яндекса, который ругается на картинки в карте от Yoast (раньше так было, как сейчас не в курсе).
Эта проблема до сих пор актуальна в яндексе???? Жесть
карты сайта с изображениями уже хорошо проходят валидацию у яндекса в вебмастере. и они даже сами [дают](https://yandex.ru/support/images/sitemap-images.html) инструкции по этому поводу.
Анатолий, спасибо за информацию. Эта статья была написана достаточно давно, еще не успел обновить.