Как самостоятельно произвести SEO-аудит?
 Для того, чтобы сайт хорошо ранжировался в поисковой системе Google, нужно произвести ряд специальный действий, направленных на его улучшение/оптимизацию как для поисковиков, так и для пользователей. Результаты этой деятельности вы сможете увидеть лишь через какое-то время (обычно это пару месяцев), однако делать это однозначно нужно, если вы хотите вести бизнес в интернете.
Для того, чтобы сайт хорошо ранжировался в поисковой системе Google, нужно произвести ряд специальный действий, направленных на его улучшение/оптимизацию как для поисковиков, так и для пользователей. Результаты этой деятельности вы сможете увидеть лишь через какое-то время (обычно это пару месяцев), однако делать это однозначно нужно, если вы хотите вести бизнес в интернете.
Перед тем, как приступить к работе по оптимизации и дальнейшей раскрутке вашего веб-сайта, стоит провести SEO-аудит. Как и в любых других сферах перед внедрением каких-то улучшений, нужно понимать, что уже сделано и насколько эффективно работает в настоящем времени.
Оценивая веб-проект с точки зрения факторов ранжирования Google, можно узнать, какие нюансы были упущены при его создании/проектировании и что следует подправить в лучшую сторону.
Для самостоятельного проведения аудита не нужно даже использовать сложные платные инструменты. Тут вам могут пригодиться подсказки Гугла или сервисы найденные по запросу free website audit где есть парочка интересных проектов.

В статье ниже найдете советы для новичков, что помогут улучшить видимость отдельных веб-страниц и сайта в целом. Разумеется, из одного поста не получится почерпнуть всю информацию и придется дополнительно изучать и другие материалы. Однако для самостоятельной оптимизации начинающим пользователям этих основных нюансов должно хватить на первых порах.
Базовые моменты SEO-аудита
Для начала нужно узнать, проиндексирована ли страница в Google, то есть отображается ли она реально в результатах поиска.
Одним из основных моментов для ранжирования в индексе является добавление или улучшение существующих мета-тегов title (заголовок страницы) и description (описание страницы). Эти элементы не только дают полезную информацию поисковой системе, они еще и видны в результатах поиска.

Следовательно, нужно сделать их такими, чтобы они стимулировать переходы на вашу страницу. Там должны присутствовать соответствующие ключевые слова.
Не менее важно использование клювиков в контенте на странице и в заголовках h1-h6. Очень часто при проведении SEO-аудита оптимизаторы находят именно эту проблему, которую обязательно нужно исправлять.
Также есть смыл проверять сайт на наличие так называемого дублированного контента. Это когда на двух и более страницах (с разными URL) у вас отображается одно и то же содержимое, то есть веб-страница доступна по разным URL-адресам). Алгоритмы Google и других ПС могут находить эти совпадения и показывать в выдаче совсем не ту страницу, которая должна быть. Если во время SEO-анализа вы обнаружили данную проблему, обязательно ей займитесь.
Вообще есть смысл изучить весь контент на веб-ресурсе:
- Насколько тексты интересны, полезны, актуальны? Может стоит их чем-то дополнить? Это, конечно, далеко не первоочередное задание при оптимизации, но при внесении изменений его тоже нужно сделать.
- Следует пройтись по всем подстраницам и посмотреть как устроена навигация/архитектура веб-ресурса. Удобна ли она для пользователей?
Проверьте чтобы иерархия страниц и URL-ссылок совпадала и была логически понятной посетителям. Используйте только красивые URLы – короткие, читаемые, без специальных символов и каких-то больших чисел.
Все эти моменты указаны во многих статьях про SEO-оптимизацию. Причем чаще всего самую актуальную инфу можно найти в англоязычных проектах, например тут пишут про technical seo audit где кроме упомянутых выше моментов есть еще такие:
- Защищенный протокол HTTPS – если на вашей площадке он еще на активирован, то самое время это сделать. Сейчас, кстати, процесс перехода выполняется максимально просто – даже в последней версии WordPress разработчики предусмотрели быстрый метод включения HTTPS. Останется только перенести сайт в панели вебмастеров.
- Можно добавить специальную разметку веб-страниц Schema.org, что позволит улучшить ваши позиции и даст больше трафика. После ее внедрения проверьте через Google Search Console корректно ли считывается информация.
- Не забывайте о создании файлов Sitemap и robots.txt. Первый является технической картой сайта, помогающей ПС лучше/быстрее индексировать веб-сайты. Второй – содержит правила, запрещающие индексацию того или иного контента (техническая инфа не должна попадать в выдачу Google).
- После выполнения всех исправлений нужно запросить у поисковиков повторную переиндексацию страниц сайта.
Графика и фото на сайте
Графическая составляющая для сайта достаточно важна, причем не только для посетителей, но может влиять и на объемы получаемого трафика. Во-первых, при написании текстов всегда советуют разбавлять их тематическими картинками, скриншотами и даже видео. Это позволяет легче воспринимать информацию.
Во-вторых, вы можете получить переходы из так называемого поиска по картинками. Для того чтобы там участвовать у ваших изображений должны быть прописаны альты (альтернативный текст).

Именно поэтому во время SEO-аудита также следует обращать внимание на графику. Альты можно анализировать прямо на сайте, кликая по фото и выбирая в контекстном меню пункт “Просмотреть код”. В открывшемся HTML фрагменте вы увидите полный код IMG тега.
Если у вас сайт сделан на WordPress или любой другой CMS, то практически в любом в текстовом редакторе при наполнении можно переключиться в HTML-режим и также проверить наличие нужных свойств у тега картинки.
Еще одним важным пунктом тут является оптимизация веса графики. Все изображения следует сжимать и преобразовывать в подходящий для интернета формат чтобы они не требовали много времени для загрузки. Сейчас эту задачу позволяют решать много разных сервисов и плагинов.
Адаптивность и скорость загрузки страницы
Все современные сайты должны быть 100% адаптированые под мобильные устройства. С каждым годом доля этого трафика растет и будет продолжать это делать. Чтобы проверить адаптивность вы можете просто зайти на сайт с нескольких разных устройств: смартфона, планшета и др. Также в современных браузерах есть возможность изменять размер экрана, тем самым моделируя поведение веб-проекта под разные экраны.
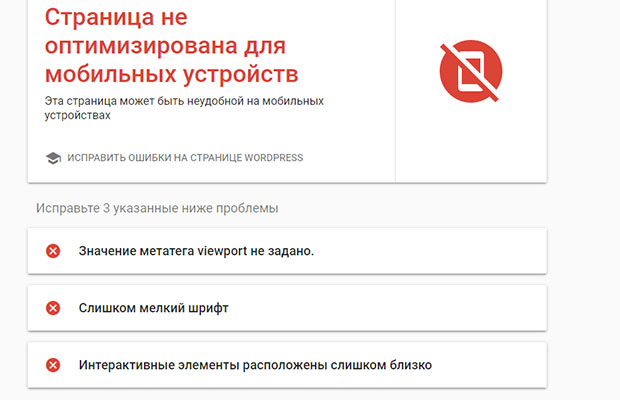
Еще один метод – воспользоваться инструментом Гугла под названием Mobile-Friendly Test. В ходе тестирования вы получите исчерпывающую информацию по данному вопросу. Возможные ошибки:
- Полное отсутствие адаптивности.
- Не задано значение мета-тега viewport.
- Используется чересчур мелкий шрифт.
- Близкое расположение нескольких интерактивных элементов.

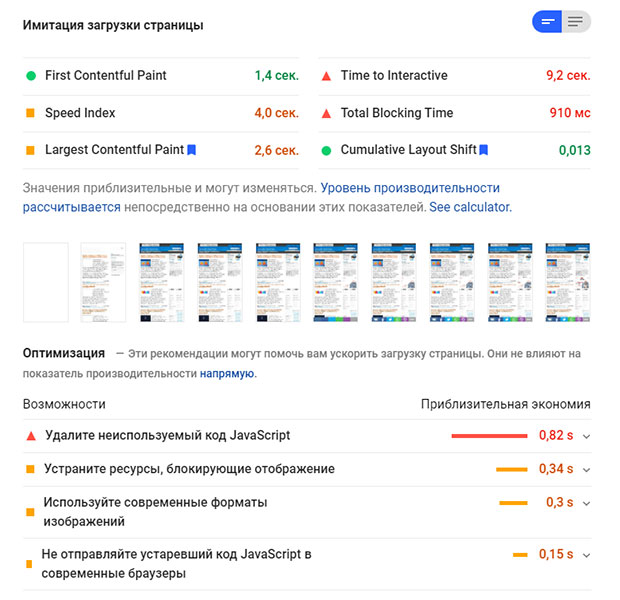
Что касается тестирования, то вам также пригодится еще одна полезная утилита Google — PageSpeed Insights. Она ориентирована на скорость загрузки вашего сайта на компьютере и мобильных устройствах.
Параметр скорости в последнее время становится крайне важным. И если поисковой системе, теоретически, все равно как должно будет грузиться ваша страница, то обычный пользователей может покинуть ее, не дождавшись отображения результата. Вы будете терять потенциальных клиентов и доход.
Сервис PageSpeed Insights полезет тем, что здесь вам показываются конкретные рекомендации о том, что нужно улучшить:
- время загрузки JavaScript;
- влияние стороннего кода;
- количество запросов к базе;
- отложенная загрузка картинок;
- объем кода;
- форматы изображений;
- сжатие содержимого и многое другое.

Как видите, наличие реальных подсказок значительно упрощает процесс улучшения веб-проекта. Поэтому использование специальных сервисов SEO-аудита, предоставляющих website audit report со списком найденных ошибок и рекомендаций по их исправлению – очень эффективный подход. Если вы найдете бесплатные такие инструменты — тем лучше. Хотя и платные сервисы вполне оправданы, ведь в итоге вы получите рост числа клиентов и прибыли.
