Создание макета сайта: основные шаги разработчика
Открывая в окне своего браузера любой сайт, пользователь попадает на интернет-страницу с индивидуальным дизайном, уникальным расположением изображений, текста, элементов навигации по сайту, то есть перед посетителем сразу открывается структура сайта.
Можно сказать, что совокупность всех графических элементов, создающая в представлении пользователя какую-либо визуальную модель, – это макет сайта. Создание макета или, говоря другими словами, дизайна сайта, — задача интересная и требующая структурно подхода.
Этапы создания дизайна сайта
Единой классификации, равно как и обязательных этапов, для разработки дизайна веб-ресурса не существует. Исходя из предпочтений и пожеланий заказчика (разработчика), будущей целевой аудитории создание макета сайта может быть реализовано различными методами и при использовании самых разнообразных инструментов. В большинстве случаев для создания добротного визуального облика сайта используется различные графические приложения, поэтому, выделяя какие-либо этапы в процессе создания дизайна для сайта, можно провести параллели с работой в какой-либо графической программе.
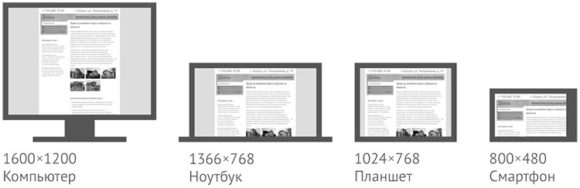
Начать стоит с выбора размеров будущего сайта.

В любом графическом редакторе ширина и высота страницы выбирается на старте при создании нового документа, заметных трудностей это не представляет. Также следует определиться с цветовой гаммой будущего ресурса и назначить общий фон для всего проекта, так как, отталкиваясь от него, будет происходить дальнейшая визуализация сайта. Используя специальные инструменты программы, следует наметить структуру страницы, определить отдельные области, для основных элементов будущего сайта.
Повышенное внимание стоит уделить проработке навигации на интернет-ресурсе. Общеизвестно, что простая, удобная и интуитивно понятная навигация по ресурсу делает его значительно привлекательнее в глазах посетителей.
Структура сайта

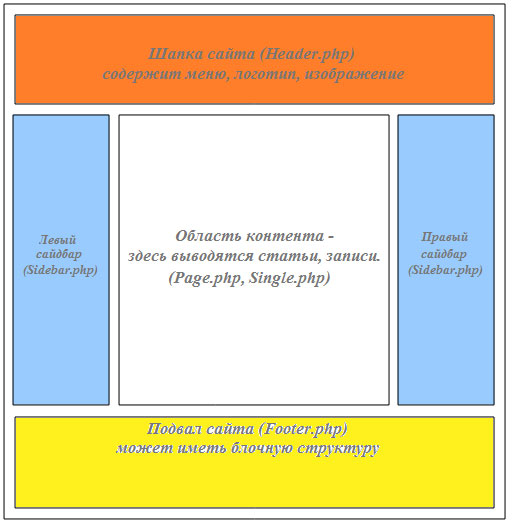
Проектируя сайт, можно выделить три основных раздела (области) странички:
1. Загрузка в браузере пользователя начинается с хедера, то есть с верхней части сайта. И во многом от «шапки» зависит первое впечатление пользователя от ресурса. Оригинальный и запоминающийся хедер непременно заставит посетителя дождаться загрузки всего сайта и внимательно его изучить.
2. Основная часть. Учитывая большой объем материала, который будет размещен в этом блоке (текстовая информация, графические изображения и фотографии, фото или видео материалы и пр.), работа над этим разделом занимает много времени и требует повышенного внимания. Каждый элемент, каждый текстовый блок должен быть максимально выверен, сочетаться с окружающей информацией, идеально вписываться в общую концепцию проекта.
3. Нижняя часть страницы. Раздел является далеко не обязательным, однако не стоит упускать возможность для размещения дополнительной информации в «подвале». Как правило, футер имеет минималистический дизайн (простой текст, меню на общем фоне страницы) и не представляет сложности для дизайнера.
Завершающим этапом становится исправление допущенных ошибок и общая доработка дизайна. Закончив создание макета, разработчик через некоторое время вносит окончательные правки и последние штрихи, придающие проекту законченный вид.
Материал подготовлен компанией Indigo — создание и продвижение сайтов.
