W3Schools — все таблицы и коды веб-цветов на одном сайте
Пользователям, которые активно занимаются веб-дизайном или только начинают изучать данную профессию, может пригодиться сервис W3Schools. Точнее та его часть, где представлены разные таблицы и коды цветов, актуальные в Web’е + инструменты по теме. Называется этот раздел Colors Tutorial.
Статья является кратким ознакомлением со всеми функциями на сайте (буквально по несколько предложений на каждую). Их, теоретически, должно хватить чтобы «понять суть происходящего», а если вам нужно больше подробностей — смотрите детальный обзор W3Schools по следуюущей ссылке. Что ж, приступим…

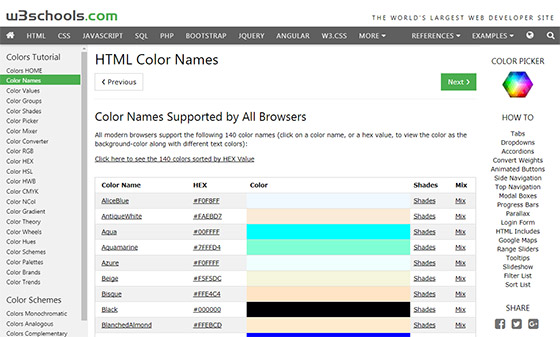
Color Names
На этой странице найдете названия всех доступных цветов в web-дизайне (Red, Green, Aqua), которые выводятся в алфавитном порядке. С их помощью можно покрасить элемент страницы, не используя кодовых значений. Современные браузеры поддерживают 140 подобных базовых имён.
Color Values
Категория включает информацию по цветам в шестнадцатеричным виде или RGB кодах, что допускается применять на сайтах. Данные всегда актуальны и обновляются.
Color Groups
Здесь указан список веб-цветов с именными значениями, что собраны по оттенкам. Так в «Purple» представлены все вариации фиолетового. С другими группами аналогично: синие, розовые, серые, оранжевые, зеленые, жёлтые, голубые и т.п.
Color Shades
На примере таблицы красного/серого поясняется суть оттенков в дизайне. На странице представлены HEX и RGB коды, названия (в некоторых случаях) и отображены результаты в виде перехода (градиента) от темного к светлому.
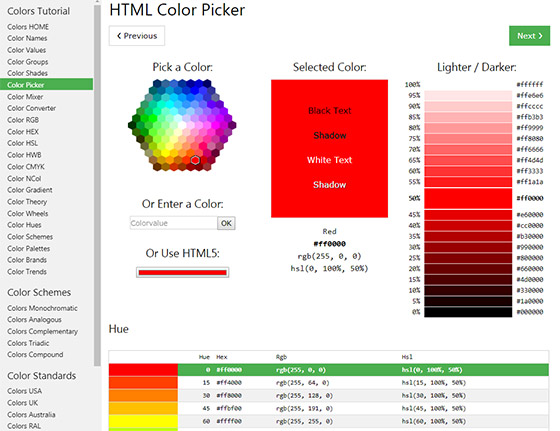
Color Picker
Функция пригодится дабы подобрать веб-цвета для сайта, предварительно показывая их сочетание с чёрным/белым контентом и тенью. Выбрать тон можно:
- самостоятельно, вписав нужное название;
- используя предлагаемые цвета;
- с помощью инструмента на HTML5.

Color Mixer
На странице демонстрируются оттенки при «смешивании» 2х цветов. Полезно, если пользователю требуется выбрать что-то между двумя заданными вариантами или найти усреднённое комбинированное значение.
Color Converter
Этот конвертор содержит разные форматы одного и того же веб-цвета. Пригодится в том случае, когда потребуется перевести оттенок из кодировки HSL в HEX или наоборот. Можете также заценить еще несколько полезных онлайн сервисов для дизайнеров.
Color RGB
На странице имеются шкалы красного (R), зелёного (G) и синего (B), что помогают выбрать нужный цвет в дизайне. В данном и последующих «калькуляторах» дополнительно увидите значения и в других форматах.
Дальше идет несколько разделов, где вместо RGB значений показаны коды по соответствующим моделям:
- Color HEX — в таблице выводятся шестнадцатеричные варианты.
- Color HSL — «генератор» по цвету, насыщенности и яркости.
- Color HWB — здесь базовыми параметрами являются оттенок, процент белого и чёрного.
- Color CMYK — состоит из голубого, пурпурного, жёлтого + интенсивности.
- Color NCol — вычисляет результат с помощью белого и чёрного (как в HWB-модели), но в первом значении вводится название, соответствующее имени цвета и его «градиентному порядку». Например: красный (R) или жёлтый (Y) со смещением выглядит как – R10 или Y90. В итоге по формату получается около 600 вариантов.
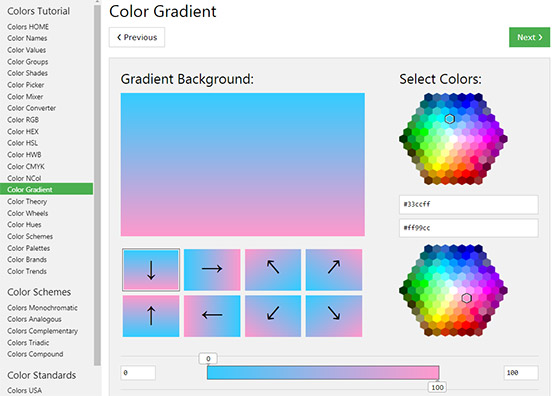
Color Gradient
Здесь создается нужный градиент из 2х оттенков. Направления ограничиваются базовыми опциями: вправо/влево, вверх/ вниз + по углам. На странице также будет показан CSS код вставки в своём веб-проекте.

Color Theory
На этой странице собрана информация по теории цвета. Она позволит дизайнеру-новичку понять принципы построения гаммы, смешивания разных оттенков и т.п. Попрактиковаться сможете в сервисе для создания цветовой палитры сайта Color Scheme Designer.
Color Wheels
В разделе отображается цветовые круги по 3-м базовым форматам – CMY, RYB и RGB. Тут подбираются варианты для веб-дизайна, позволяющие привлечь внимание пользователя.
Color Hues
На странице поясняется применение оттенков, теней, тонов относительно цветного колеса.
Color Schemes
Здесь перечислены логические схемы, которые базируются на круге цветов. В них показываются определенные зависимости, что помогут автоматизировать подбор оформления в дизайне.
Color Palettes
В данном разделе содержатся палитры, которые вполне можно использовать бесплатно в своих проектах. Вполне неплохие для вдохновения и примера.
Color Brands
Тут посетитель найдет грамотное сочетание оттенков, которые популярные компании выбирали для своего бренда. Пригодится либо при воссоздании логотипа, либо вдохновения опять же.
Color Trends
Страница включает в себя все трендовые палитры 20-го века, в том числе популярные цвета текущего/прошлого годов. Таким образом дизайнер может узнать, какой оттенок актуален сейчас или позаимствовать за основу прошлые успешные решения.
Кстати, W3Schools — это не только о веб-дизайне, данный портал будет полезен всем разработчикам, которые увлекаются созданием сайтов. В других разделах доступна информация по HTML/CSS, скриптам, SQL, jQuery, PHP, Bootstrap и многое другое. Если тема вам интересна, обязательно гляньте.

В принципе, в браузере все эти выборы цвета уже встроены или добавляются за счет плагинов, но так для общего развития полезно посмотреть что к чему. Color Gradient прикольный инструмент.
Владимир, это да, в Хроме постоянно использую EyeDropper для распознавания цветов.