Выводим анонсы постов блога в ленте RSS
 Хорошо, когда ты подписываешься на RSS блога и получаешь в ридер полный текст заметки. Это быстро и удобно, однако у такого подхода есть некоторые недостатки. Разумеется, я имею ввиду воровство контента, о чем ранее уже рассуждал. Злоумышленник может использовать разный софт для копирования ваших статей и автоматической публикации на своих ГС проектах. Какой бы невыгодной была эта ниша, подобным все еще промышляют.
Хорошо, когда ты подписываешься на RSS блога и получаешь в ридер полный текст заметки. Это быстро и удобно, однако у такого подхода есть некоторые недостатки. Разумеется, я имею ввиду воровство контента, о чем ранее уже рассуждал. Злоумышленник может использовать разный софт для копирования ваших статей и автоматической публикации на своих ГС проектах. Какой бы невыгодной была эта ниша, подобным все еще промышляют.
Столкнувшись с очередным проявлением воровства текстов блога, я решил ограничить публикацию заметок в RSS ленте обычным анонсом. Мало того, что статья на сайте злоумышленника в некоторых случаях лучше индексируется поисковиками, так это еще может повлечь для вас определенные финансовые потери. Недавно размещал через биржу вечную ссылку в новом посте, который был скопирован на другой сайт и в итоге оказался для заказчика не оригинальным. Конечно, биржа стала на сторону оптимизатора, что весьма логично.
Вообще плюсом вывода анонса в RSS блога также может стать увеличение трафика на ваш сайт. Читателям нужно будет переходить в основную статью дабы увидеть ее целиком вместо использования ридеров. Да и кто ими сейчас вообще пользуется:) К тому же, для поведенческих факторов такой подход тоже окажется полезным.
Как выводить анонс поста в RSS на WordPress
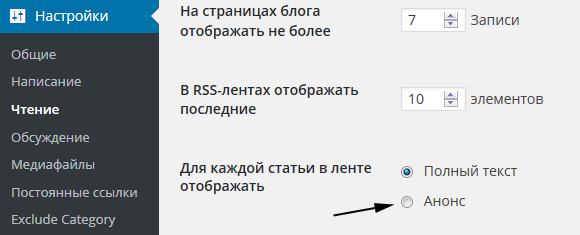
Во-первых, следует заметить, что настройка отображения анонса в RSS есть в базовых настройках WordPress. Найдете ее в разделе «Настройки» — «Чтение».

Просто отмечаете галочку в поле «Анонс». Похоже, что реализуется эта опция с помощью функции the_excerpt, поскольку итоговый результат смотрится достаточно шаблонно и скупо: никакого тебе оформления или картинок.
Дабы немного улучшить запись можно использовать хак в functions.php, который добавит ссылку «далее» на полный текст заметки. Найдено было в обсуждениях на wordpress.org. Нужно разместить в файле функций используемого шаблона следующий код:
function mytheme_content_feed($feed_type = null) { if ( !$feed_type ) $feed_type = get_default_feed(); global $more; $more_restore = $more; $more = 0; $content = apply_filters('the_content', get_the_content()); $more = $more_restore; $content = str_replace(']]>', ']]>', $content); return $content; } add_filter('the_content_feed', 'mytheme_content_feed'); |
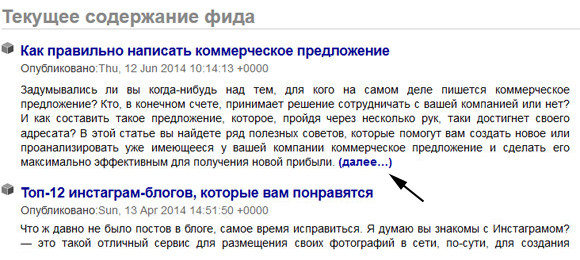
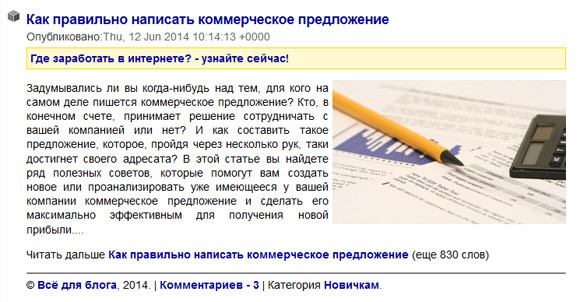
Выглядеть это будет приблизительно так:

Еще есть хак для добавление миниатюры в RSS в анонс:
function diw_post_thumbnail_feeds($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = '<div style="float: right; margin: 0px 0px 5px 5px;">' . get_the_post_thumbnail($post->ID,$size='thumbnail') . '</div>' . $content . '<br/><br/>'; } return $content; } add_filter('the_excerpt_rss', 'diw_post_thumbnail_feeds'); add_filter('the_content_feed', 'diw_post_thumbnail_feeds'); |
Данный прием можно, в принципе, совместить с предыдущим, добавив строку вставки картинки перед «return $content;». Для своих блогов я использую именно этот хак — примеры найдете ниже.
Плагин Ozh’ Better Feed для красивого анонса в RSS
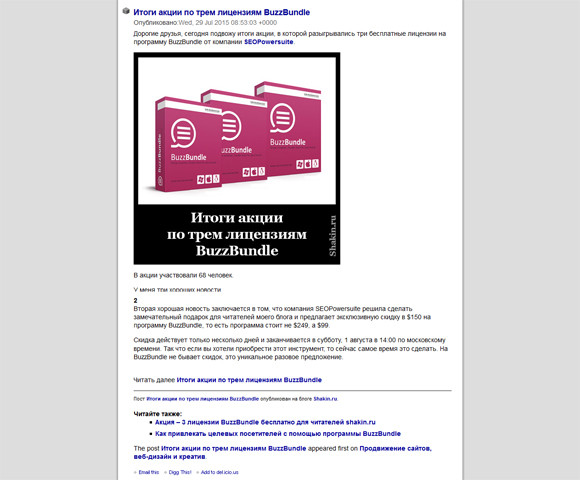
В своих блогах плагин Ozh’ Better Feed я упоминал несколько раз, наиболее полное описание можно встретить в посте про добавление контента в RSS. Вы можете выводить категории, метки, дату, количество комментариев для поста и т.п. (см. пример на рисунке выше).

Не смотря на то, что плагин обновлялся достаточно давно — в 2009 году, это не мешает работать ему и с новыми версиями WordPress. Не зря разработчиками указана совместимость модуля до версии WP 9.9 :) Скачать его можете тут. После установки заходите в раздел «Настройки» — «Better Feed».

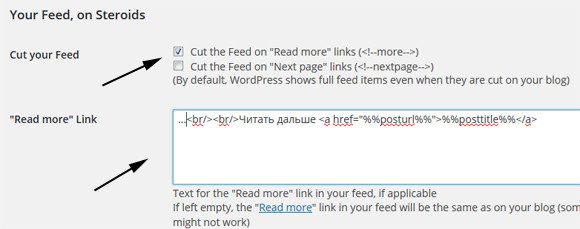
Дабы активировать кат для RSS ленты по тегу more, отмечаете соответствующую галочку. В форме требуется указать текст, который будет отображаться при создании линка на полную версию статьи. Для ссылки «Читать далее» можете даже задать выравнивание через стиль:
...<p style="text-align: right;"><a href="%%posturl%%">Читать дальше</a> (еще %%wordcount_remain%% слов)</p> |
Использование %%posttitle%% добавляет заголовок статьи, а %%wordcount_remain%% — количество слов после ката. Чуть ниже в настройках Ozh’ Better Feed найдете поле для задания подписи к RSS постам. По умолчанию там содержится код со множеством параметров, я обычно заменяю его на такой:
<hr noshade style="margin: 5px 0px 5px 0px; height:1px;" /> <p>© <a href="%%blogurl%%">%%blogname%%</a>, %%date[Y]%%. | <a href="%%posturl%%#comments">%%comments_text%%</a> | Категория %%categorylinks%%.</p> |
Это то, что вы могли видеть на картинке выше: ссылка на сайт, дата, категория и число комментариев. Иногда в RSS ленте можно встретить отображение похожих статей — это уже функциональность соответствующего плагина (например Yet Another Related Posts Plugin).
Другие плагины RSS анонсов:
Я пытался найди еще какие-то модули для отображения анонса поста в RSS, однако почти все они были какие-то «слабенькие».
1. Например, плагин mPress Custom Feed Excerpts также «привязывается» к тегу more и отсекает весь текст, что идет после него. И это все, чем он может похвастаться:) Да, есть поддержка пользовательских типов записей, но маловато будет функциональности, как по мне. Данная задача решается и без модуля.
2. Про RSS Image Feed я видел упоминание сразу в нескольких заметках. Основная его задача — добавление изображения в RSS, однако после установки заметил в настройках еще одну интересную опцию. Если я правильно понял, можно задавать число предложений, которое попадает в RSS анонс. Это было бы круто, так как по умолчанию WordPress «обрезает» посты достаточно коротко. К сожалению, эта функция у меня так и не заработала. Не помогли даже правки в php файлах модуля.
3. Самым последним для себя открыл модуль Advanced Excerpt — и вот он, в отличии от остальных, весьма интересный. Плагин позволяет задавать для анонса поста разного рода настройки: длину, добавление ссылки, исключать страницы и т.п. Главное, что он поможет красиво обрезать посты для RSS ленты. Советую обратить на него внимание!
Анонсы постов в RSS популярных блоггеров
Напоследок я решил уточнить как поступают с анонсами постов в RSS популярные блоггеры из моего недавнего поста. Итак кто же использует данную фишку:
- Shakin — анонс с похожими постами (по стилистике плагин Ozh’ Better Feed).
- Блог Димка — также использует анонсы с копирайтом, весьма красиво, по идее, сделано вручную.
- Bablorub — полный текст записей.
- Devaka — без анонсов.
- Maulnet — без анонсов.
- Terehoff — полный текст заметки.
- 9SEO — полный текст без анонсов.
- Seoprofy — использует простой вариант анонсов, красиво смотрятся большие иллюстрации.
- SEO Aspirant — без анонсов.
- Sosnovskij — использует анонсы.
- Adne.info — тут вообще минимум всего — простые анонсы и 3 записи.
- Vovka — использует анонсы (похоже на Ozh’ Better Feed).
- Ktonanovenkogo — использует анонсы.
- Wildo — полный текст записей.
Выборка говорит сама за себя — 50/50 :) Мнения разделись, и тут каждый сам решает ставить анонсы вместо полных текстов или нет. Большего всего реализация понравилась у Shakin’а.

Я, в принципе, использовал в блогах похожую стилистику. Хорошо, когда получается добавить достаточно текста для понимания сути заметки и чтобы пользователю было интересно перейти на полный текст статьи. Кроме того, не помешает красивая иллюстрация и ссылки на похожие посты.
Примеры RSS анонсов для моих блогов
Что касается моего решения по анонсам, то я решил их установить для всех проектов. Правда, в ходе настройки пришлось столкнуться с разными нюансами, т.к. в каждом блоге есть определенные отличия по функциональности. Именно поэтому для наглядности решил поделиться своими решениями, как говорится, на все случаи жизни. Возможно, вам пригодится.
Вебдванольные заметки

Особенность проекта Вебдванольные заметки в том, что здесь нет тега more, соответственно плагин Ozh’ Better Feed бесполезен. Реализация RSS анонса следующая:
- В разделе «Чтение» указан «Анонс».
- Для списка похожих статей используется плагин Yet Another Related Posts Plugin. Хорошо, что можно поставить разное число записей в блоге и RSS ленте.
- В файле функций разместил код:
function diw_post_thumbnail_feeds($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = '<div style="float: right; margin: 0px 0px 5px 5px;">' . get_the_post_thumbnail($post->ID) . '</div><p>' . $content . '</p><p><a href="' . get_permalink() . '">Читать дальше >></a></p>' . '<hr noshade style="margin: 5px 0px 5px 0px; height:1px;" /><p style="font-size: 12px;">© <a href="http://www.web2me.ru/">Вебдванольные заметки</a>, 2015.</p>'; } else { $content = '<p>' . $content . '</p><p><a href="' . get_permalink() . '">Читать дальше >></a></p>' . '<hr noshade style="margin: 5px 0px 5px 0px; height:1px;" /><p style="font-size: 12px;">© <a href="http://www.web2me.ru/">Вебдванольные заметки</a>, 2015.</p>'; } return $content; } add_filter('the_excerpt_rss', 'diw_post_thumbnail_feeds'); add_filter('the_content_feed', 'diw_post_thumbnail_feeds'); |
Хак похож на предыдущий вариант, только здесь нет ссылки «Где заработать в интернете» перед контентом + весьма скудная подпись. Если функция get_permalink сработала для вставки ссылки «Читать далее», то отображение категории и даты поста реализовать не получилось.
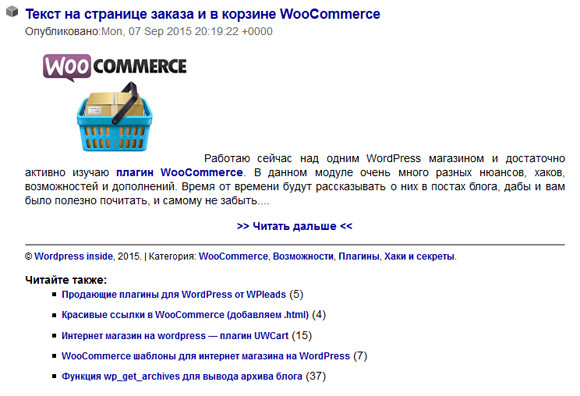
WordPress inside

Для проекта WordPress inside ситуация следующая — есть тег more, но картинки вставляются прямо в текст, без миниатюр. Именно поэтому на скриншоте выше вы видите изображения без обтекания (float). Изменить это никак не удалось. Настройки модулей:
- В параметре «Чтение» стоит «Полный текст».
- Блок «Читайте также» реализован через Simple Tags. В нем, увы, только одни параметр количества/формата записей, одновременно работающий для блога и RSS.
- Работает модуль Ozh’ Better Feed, где включен Cut the Feed для тега more. Следовательно в файле functions.php никаких доработок нет.
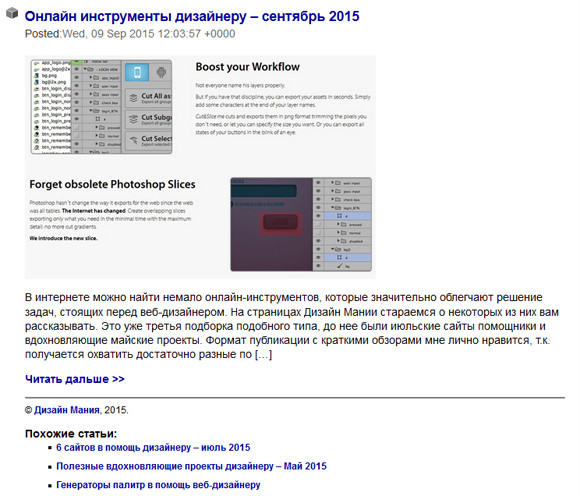
Дизайн Мания

Для блога Дизайн Мания пришлось искать еще один вариант решения задачи. Тега more нету, картинки в начале статьи или миниатюры также отсутствуют. Поэтому настройки следующие:
- Опция «Чтение» установлена в значение «Анонс».
- Дабы отобразить картинку в RSS применял модуль RSS Image Feed. В нем через правку php кода можно было указать обтекание, но т.к. изображения в дизайн блоге большие, не стал этого делать.
- Оказалось, модуль Simple Tags при установленном параметре «Анонс» не выводит связные посты в RSS ленту. Пришлось дополнительно ставить Yet Another Related Posts Plugin.
- Код для functions.php файла:
function diw_post_thumbnail_feeds($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = '<p>' . $content . '</p><p><a href="' . get_permalink() . '">Читать дальше >></a></p>' . '<hr noshade style="margin: 5px 0px 5px 0px; height:1px;" /><p style="font-size: 12px;">© <a href="http://design-mania.ru">Дизайн Мания</a>, 2015.</p>'; } else { $content = '<p>' . $content . '</p><p><a href="' . get_permalink() . '">Читать дальше >></a></p>' . '<hr noshade style="margin: 5px 0px 5px 0px; height:1px;" /><p style="font-size: 12px;">© <a href="http://design-mania.ru">Дизайн Мания</a>, 2015.</p>'; } return $content; } add_filter('the_excerpt_rss', 'diw_post_thumbnail_feeds'); add_filter('the_content_feed', 'diw_post_thumbnail_feeds'); |
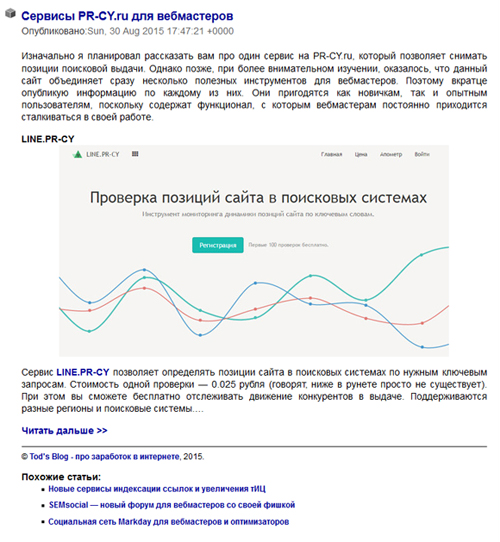
Tod’s Blog

Для данного блога решение похожее на предыдущий вариант, я только добавил один плагин — Advanced Excerpt. В итоге получились такие настройки:
- Параметр «Чтение» установлен в значение «Полный текст» (хотя не факт, что это играет большую роль).
- Для связных постов здесь также был старый Simple Tags, поэтому добавил Yet Another Related Posts Plugin чтобы похожие посты транслировались в ленту.
- В настройках Advanced Excerpt: длина анонса 100 слов, обрезать после окончания предложения, указал работать модулю только на страницах в RSS Feed (теоретически он может добавить кат для всех записей блога без тега more).
- Также использовал код в functions.php (для отображения подписи и ссылки «Читать далее»):
function diw_post_thumbnail_feeds($content) { global $post; $content = $content . '<p><a href="' . get_permalink() . '">Читать дальше >></a></p>' . '<hr noshade style="margin: 5px 0px 5px 0px; height:1px;" /><p style="font-size: 12px;">© <a href="https://tods-blog.com.ua/">Tod's Blog - про заработок в интернете</a>, 2015.</p>'; return $content; } add_filter('the_excerpt_rss', 'diw_post_thumbnail_feeds'); add_filter('the_content_feed', 'diw_post_thumbnail_feeds'); |
Теперь точно все!:) А как вы оформляете RSS в своих блогах?

Вот за это спасибо!
Вордпрес открывает все возможности
uGrade, да, CMS за счет всяких модулей получается весьма неплохим решением для сайтов.