Новый шаблон страниц и записей в WordPress — создание, выбор, важные нюансы
 Отдельный шаблон страниц в WordPress пригодится, если вы планируете выводить на сайте контент и публикации с разными вариантами оформления. Например, данную фишку можно использовать для баннерной рекламы в блогах и форумах, показывая или скрывая объявления в определенных разделах проекта. Метод также поможет убрать Google Adsense в статьях, где они не должны быть по правилам системы, или избавиться от лишних внешних ссылок GoGetLinks. Рассмотрим как все это работает в виде пошагового алгоритма.
Отдельный шаблон страниц в WordPress пригодится, если вы планируете выводить на сайте контент и публикации с разными вариантами оформления. Например, данную фишку можно использовать для баннерной рекламы в блогах и форумах, показывая или скрывая объявления в определенных разделах проекта. Метод также поможет убрать Google Adsense в статьях, где они не должны быть по правилам системы, или избавиться от лишних внешних ссылок GoGetLinks. Рассмотрим как все это работает в виде пошагового алгоритма.
1. Первым делом вам следует определиться какой именно файл темы будете редактировать. В макетах попроще для шаблонов страниц и записей WordPress применяюся page.php и single.php, и весь необходимый нам код находится там. Если разработчики добавляли внутрь вызов сторонних элементов (через get_template_part), то их также придется править (об этом чуть ниже).
2. Копируем нужный вам файл с FTP на компьютер и переименовываем его в новый, допустим page-new.php. Затем открываем для редактирования с помощью Sublime Text или Notepad++.
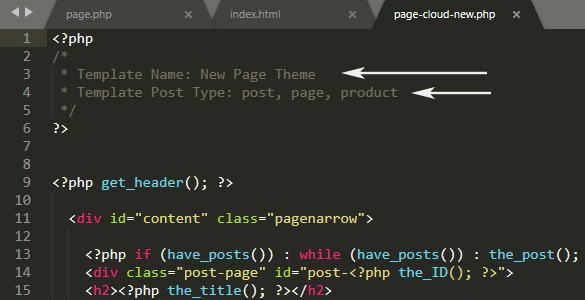
В самом верху размещаете:
<?php /* * Template Name: New Page Theme * Template Post Type: post, page, product */ ?> |

Теоретически, в последних версиях WP разрешается сделать один альтернативный файл и подключить его разным типам заметок: постам, товарам и др. (post, product, page). Однако подход сработает только, если всем данным записям соответствует единственный шаблон. В противном случае под каждый тип (page.php, single.php и др.) создаете отдельную «копию».
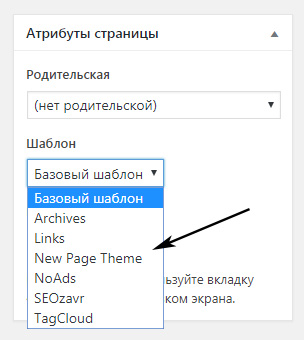
3. Сохраняем файл и копируем его обратно на FTP. Если все сделано правильно, то в админке WordPress выбор нового шаблона страницы будет доступен вместе со всеми остальными:

Название такое же, как в указанной выше переменной Template Name. Кстати, выбирать макет можно и при массовом редактировании записей/страниц.
По факту, на этом наша работа закончилась, но как всегда бывают разные нюансы.
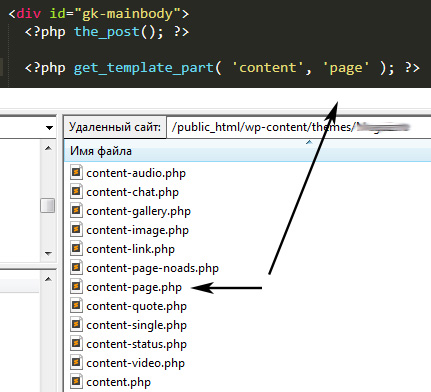
4. Первая ситуация — когда в теме используются вставки других информационных блоков, например общие функции get_footer(), get_header() для футера и шапки либо get_template_part:

Ваша задача при этом создать новые версии данных «включений» дабы позже их внедрить в отдельный шаблон страницы WordPress, который вы пытаетесь реализовать.
Для первого варианта вместо get_header() достаточно прописать:
<?php include(TEMPLATEPATH."/header-new.php"); ?> |
Во втором меняете базовые параметры функции get_template_part:
<?php get_template_part( 'content', 'page-new' ); ?> |
Внимание! В первом коде идет полное имя файла с php, во втором — только его название (без расширения). Не забудьте заранее сделать эти header-new.php и page-new.php.
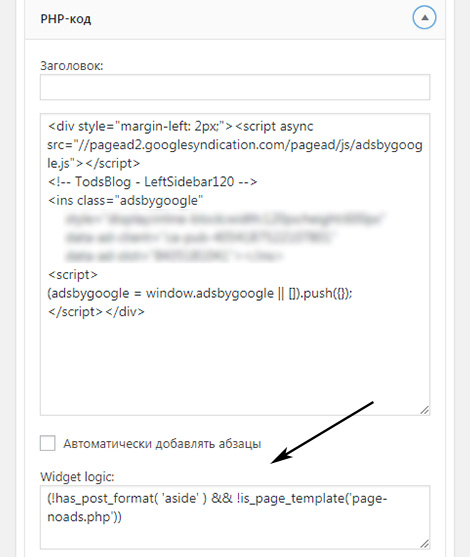
5. Еще один момент — если информация выводится через виджеты внутри CMS, то никакая правка темы не поможет. Вам придется ставить дополнительный плагин — Widget Logic. Он позволяет задавать условия показа/скрытия тех или иных блоков, например:

Здесь у меня двойная проверка:
(!has_post_format( 'aside' ) && !is_page_template('page-noads.php')) |
Это значит, что Adsense выводится везде кроме: 1) форматов постов блога ‘aside’; 2) страниц с макетом page-noads.php.
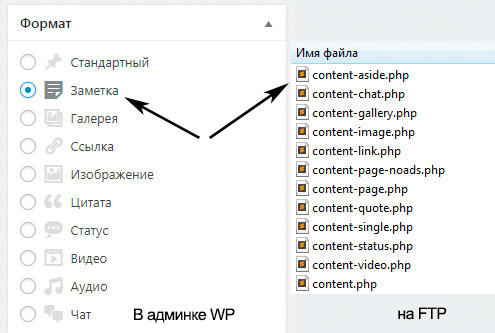
6. По поводу aside, кстати, интересное дополнение. По какой-то причине у меня в теме заблокирована возможность указывать свой шаблон в записях (post), есть только форматы:

Я решил сделать шаблон страницы WordPress с альтернативным отображением информации, используя один из этих вариантов. То есть, в существующем файле content-aside.php реализовал все нужные мне задумки, а потом в админке просто выбирал этот формат. После внедрения советую проверить корректность вывода контента и всех деталей на сайте, т.к. не исключено, что придется подправить что-то еще.
7. Напоследок еще одна фишка — если вам нужно реализовать разный шаблон записей WordPress по категориям. В таком случае в файл single.php вместо исходного кода добавляете конструкцию:
<?php if(in_category(55)) { include(TEMPLATEPATH.'/single-cats.php'); } else { include(TEMPLATEPATH.'/single-default.php'); } ?> |
При этом надо создать 2 файла:
- single-default.php (для всех постов) — заливаете сюда обычное содержимое «сингла»;
- single-category.php — вариант, который будет срабатывать только, если пост принадлежит указанной в in_category рубрике.
Здесь при отображении заметок блога, система проверит содержится ли она в определенной рубрике, и если да, то загрузится соответствующий макет. В противном случае откроется общий дефолтовый single-default.php.
Если есть какие-то нюансы/детали, которые следовало бы рассмотреть, напишите в комментариях.

спасибо большое! за подробное обьяснение
Создание отдельного шаблона страниц в WordPress
Скажите, а для записей можно сделать, что-то подобное.
Например:
Если single.php новость из категории id-1 — то отобразится при просмотре блоки A,B,C
Если все остальные категории (id-3, id-20 и т.д.) то отобразатся блоки D,E
A title
B caledar
C except
D content
E comments
Nixx, попробуй глянуть здесь — http://codex.wordpress.org/Template_Tags/in_category (должно помочь)
Благодарен. Сейчас попробую разобраться.
А как сделать, чтобы движёк wordpress обрабатывал не только стандартные адреса, типа post_id, но и другие, которые я сам сделаю. Например, я хочу сделать каталог, а как объяснить движку способ обработки адреса /straniza_cataloga_id. Я говорю не про ЧПУ, а про дополнительные файлы в папке шаблона wordpress
Олег, тут нужно почитать о создании модулей для wordpress, как я понимаю. Есть какие-то свои хитрости, чтобы это все работало. К сожалению, в этом направлении я ничего не читал.
Спасибо. Буду копать в эту сторону
А у меня выбора шаблона не появляется, думал из за темы, а нет… буду ждать 3 версию, может там исправится косяк
В этом коде присутствует ошибка . Котнкретно — кавычки. Они должны быть одинарные.
А я редактирую в блокноте, а потом измененные файлы заливаю на сервер.
Попробывал чесно работает, но мне жалко времени на это!
Отлично, то что искал. Мне нужно было заменить подвал не трогая сам файл шаблона, теперь все получилось
Добрый день. У меня киношный сайт и на нем присутствует много описаний фильмов, которые типичные и одинаковые по структуре. вот как можно сделать шаблон для таких записей? (не страниц)
перешел по ссылке выше (для создания шаблонов записей) там все по английски, а нет ли русского аналога? или перевода….
заранее спасибо
Эрик, если нужен отдельный шаблон для записей (постов) блога, то почитай статью выбор и использование разных шаблонов для файла single.php, там есть соответствующая информация.
Спасибо за вашу работу!!! =)
Спасибо! Очень пригодилось!
Как раз сделал сервис у себя на блоге. Так сказать бесплатный фотошоп. =)
Для простых вариантов дизайна можно отдельные части шаблона делать в виде виджетов и потом просто через отдельный плагин выводить нужные куски в нужных местах — тут ничего ручками ковырять по сути не нужно.
Здравствуйте,
Я хотела узнать, после того как добавите в папку новый шаблон страницы, например, шаблон portfolio.php и products.php, то тогда блок Page Template появится в админке на странице создания страниц?
Согдиана, если добавили все правильно, то появится сразу. Насколько я помню (это было очень давно) там есть некоторые нюансы с добавлением, возможно, где-то ошиблись.
index. php? вообще то за вывод страниц отвечает page.php его — то и нужно менять.
vasiliy, статья старая, возможно тогда page.php не было… на иллюстрации, в частности, я его не вижу, а что и как было в 2008 не вспомню)
Здравствуйте, подскажите, пожалуйста, как добавить готовое наполнение для вновь созданного шаблона страницы (в wordpress). Это файлы index html, swf, папки js, res. Контент был создан в программе Kvisoft FlipBook Maker. Спасибо.
Андрей, если честно, не совсем понял о каком наполнении идет речь. Для текстов, изображений и даже html в системе есть текстовый редактор, с помощью которого создаются посты и страницы. Если вам нужно вставить какой-то сложный код php, например, то можно попробовать создать отдельный шаблон страницы и добавить код в него. Но вообще мне кажется вам нужно поискать варианты интеграции Kvisoft FlipBook Maker с wordpress через плагины, просто так код скорее всего не вставить.
Наполнением называю готовую страницу (слайдшоу с эффектом перелистывания страниц), созданную в программе Kvisoft…, т.е. на компе я кликаю на интернетную ссылку(файл index html) и у меня открывается страница, а как содержимое этой страницы перенести в wordpress, не знаю. Спасибо.
подскажите пожалуйста, как сделать другой шаблон для записи в блоге (не страницы), необходимы записи full width
Анна, так в двух словах не рассказать, да и сам я с таким не сталкивался в плане разработки, только видел в шаблонах возможность выбора full width или обычный.
Открыл header.php а там: header(); ?>
Куда смотреть дальше?
Kolass, если честно, не могу сориентироваться, т.к. давно занимался этим вопросом и писал пост. Возможно, сейчас есть новые вариант для создания и подключения шаблонов для страниц (плагин, например, какой-то).
Классный шаблон получится!
Спасибо!