Вставка видео на сайт с Youtube и не только
 В недавней заметке о том как правильно написать статью для блога я упоминал, что желательно добавлять в контент графические материалы и видеоролики. Они улучшают читаемость текста + дополняют его легкой по восприятию информацией. В обучающих публикациях это, например, может быть визуальная демонстрация того или иного вопроса, описанного в заметке. Часто подобные материалы встречаются в развлекательных веб-проектах. Да и вообще видеоконтент в наше время становится весьма популярным.
В недавней заметке о том как правильно написать статью для блога я упоминал, что желательно добавлять в контент графические материалы и видеоролики. Они улучшают читаемость текста + дополняют его легкой по восприятию информацией. В обучающих публикациях это, например, может быть визуальная демонстрация того или иного вопроса, описанного в заметке. Часто подобные материалы встречаются в развлекательных веб-проектах. Да и вообще видеоконтент в наше время становится весьма популярным.
Именно поэтому сегодня я хочу рассмотреть несколько нюансов по вставке видео на сайт с Youtube и похожих сервисов. Часть инфы в начале пригодится новичкам, а в конце текста найдете один прием для верстки. Разделы статьи:
- Общий принцип внедрения видео из Ютуб.
- Вариант в WordPress.
- Как вставить адаптивное видео (+ сниппет для автоматизации процесса).
- Размещение видео из Facebook (линк на другую статью блога).
Вставка видео с Youtube
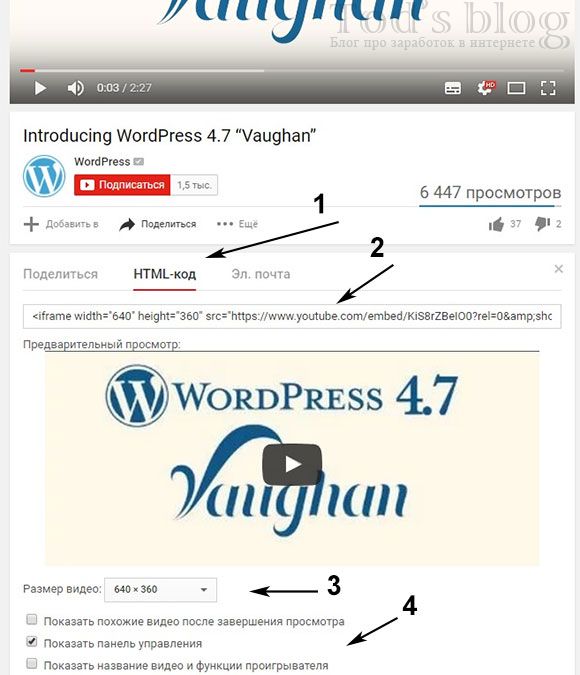
Начнем с самого глобального и универсального метода. Практически в каждом видеохостинге рядом с роликом должна быть форма, позволяющая поделиться им с другими пользователями. В ютубе она выглядит следующим образом:

На этой странице вы можете:
- Определиться с методом распространения ролика: социальные сети, добавить видео на веб-страницу в HTML формате (что нам и нужно) либо отправить его по почте.
- При клике на второй пункт увидите специальный HTML код для вставки видео на сайте.
- На третьем шаге выбираете размер — есть парочка форматов по умолчанию (640х360, 560х315 и т.п.), но также разрешается задавать и свои значения.
- По желанию включаете доп.параметры: показ названия, панели управления и похожих видео.
То есть все, что вам нужно сделать, это скопировать код соответствующего ролика и добавить его в требуемое место.
<iframe width="640" height="360" src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> |
Если у вас в проекте имеется определенная админка, то используйте ее встроенный текстовый редактор. В противном случае придется редактировать непосредственно HTML страницу (через Notepad++ или Sublime Text и т.п). Реализацию первого варианта можете посмотреть ниже на примере с Вордпресс.
Пару слов о теге Iframe, который применяется чтобы вставить видео на сайт в HTML с Ютуба. Здесь есть следующие параметры:
- width — ширина блока;
- height — высота;
- src — ссылка на Youtube видео;
- frameborder — отображение рамки/границы у фрейма;
- allowfullscreen — поддержка полноэкранного режима.
В принципе, вникать особо в эти опции не нужно, привел их скорее для общего развития. Вам лишь требуется скопировать готовый код, а размер элемента легко выбирается через форму на странице ютуба.
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
Чтобы вставить видео на сайт WordPress:
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
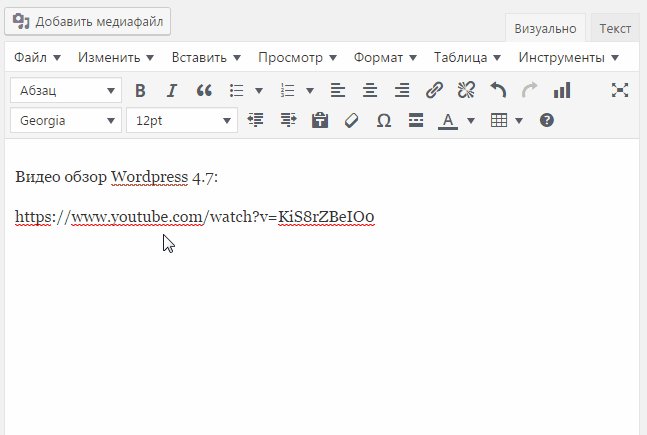
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
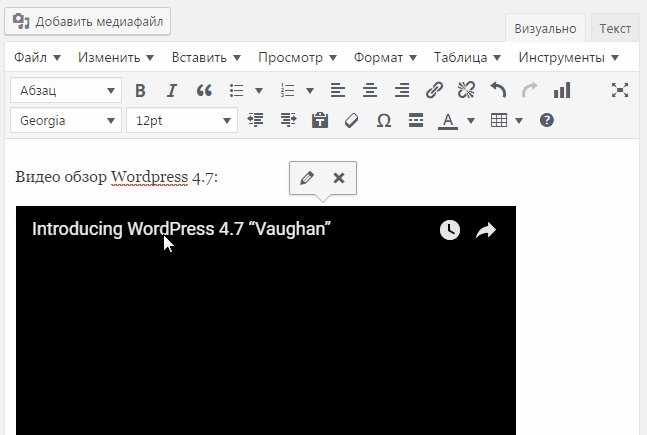
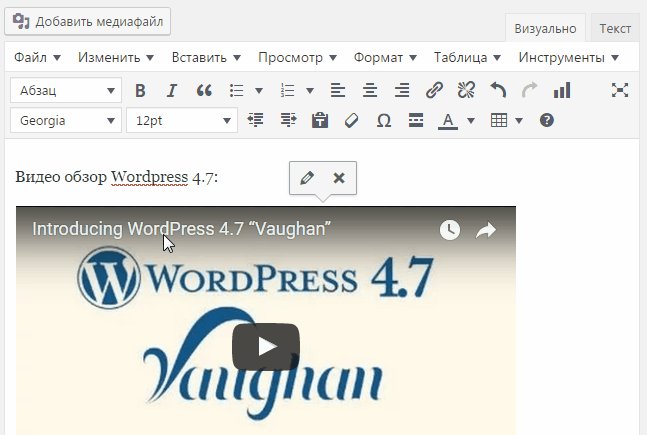
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).

Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
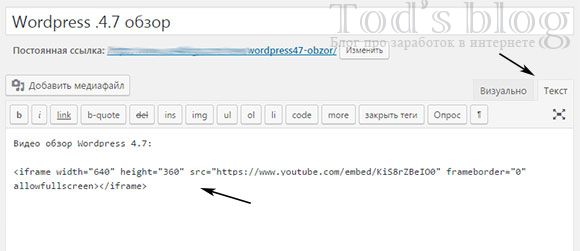
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.

Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
Адаптивное видео c Youtube
Когда на страницу вы добавляете код плеера с конкретными размерами ширины и высоты, то при просмотре сайта на меньших разрешениях экрана это может вызвать некоторые проблемы. Если у вас хороший адаптивный шаблон, то скорее всего, там все это уже учтено, в противном случае придется внедрить один хак.
Чтобы реализовать адаптивное видео на сайте вставляете HTML код с Ютуба, Vimeo и любого другого сервиса внутрь нового DIV:
<div class="adaptive-wrap"> <iframe width="640" height="360" src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> </div> |
Затем в стилях прописываете:
.adaptive-wrap { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .adaptive-wrap iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
Тут есть 2 нюанса:
- Если плеер добавляется через object и embed, то для них также задаете аналогичные стили как с iframe.
- В первом селекторе стилей параметр padding-bottom: 56.25%; соответствует пропорциям ролика 16:9, если нужен формат 4:3 — используйте значение 75%.
Сниппет для автоматизации процесса (оборачивает iframe в DIV с нужным стилем, но CSS все равно нужно добавить):
add_filter('the_content', 'filter_iframe'); function filter_iframe($html){ $html = preg_replace('/<iframe (.*?)>(.*?)<\/iframe\>/is', '<div class="adaptive-wrap"><iframe $1>$2</iframe></div>', $html); return $html; } |
Код проверял, все работает. Данных трех примеров как вставить видео с Youtube на сайт вам должно хватить с головой. Будут какие-то вопросы — пишите в комментариях. Возможно, позже дополню пост, если найду новую инфу.

Только плагины только хардкор!
Seoonly, уже не актуально) хотя, уверен, некоторые новички так все еще делают.
По описанию все достаточно просто, но зачем тогда в Вордпресс столько всяких модулей для работы с видео?
Тома, изначально в WordPress не было многих функций, в том числе и вставка видео на сайте осуществлялась через HTML код или сторонние модули. Сейчас, как видите по гифке, все стало значительно проще. Советую копировать и вставлять код с Youtube — так надежнее всего.
Спасибо, очень дельно!
Правда почему то страничка материала стала тяжко подгружаться, но не думаю что проблема в этом коде.
Tod , не актуально использовать плагины или код?
Tim, плагины для вставки Yuotube точно не актуальны, а код можно использовать — я лично добавляю через него, т.к. иногда выбираю размеры экрана.
Спасибо, очень давно искал решение для адаптивного дизайна.