Ссылка «Читать далее» для Blogger — создание в текстовом редакторе и через шаблон
 Поскольку я любитель постить далеко не миниатюрные записи в блоге, то за последние пару дней на главной собралось достаточно большое количество информации с фотографиями и видео. Страница грузится достаточно долго, а это ведь еще не все сообщения. Не смотря на то, что сервис Blogger позволяет установить количество выводимых на страницу постов, я решил прибегнуть к другому решению. А именно – создавать краткий анонс нужной статьи, в конце которого ставится ссылка «Читать далее». Кликая на нее, пользователю будет доступна полная версия той или иной записи в блоге. Фишка аналогична тегу read more в WordPress.
Поскольку я любитель постить далеко не миниатюрные записи в блоге, то за последние пару дней на главной собралось достаточно большое количество информации с фотографиями и видео. Страница грузится достаточно долго, а это ведь еще не все сообщения. Не смотря на то, что сервис Blogger позволяет установить количество выводимых на страницу постов, я решил прибегнуть к другому решению. А именно – создавать краткий анонс нужной статьи, в конце которого ставится ссылка «Читать далее». Кликая на нее, пользователю будет доступна полная версия той или иной записи в блоге. Фишка аналогична тегу read more в WordPress.
Вообще в Blogspot мне встречалось 3 метода решения данной проблемы, имеющие свои преимущества и недостатки:
- Самый простой вариант — использование инструментов админки для вставки ссылки «Читать далее» в Blogger непосредственно при редактировании статьи.
- Во втором способе принцип похожий, но функция добавляется в шаблон.
- Третья реализация позволяет отображать только заголовки, кликая по которым пользователь может открывать то или иное сообщение (а также скрывать его еще одним кликом). Получается что-то вроде скрипта аккордеона.
Первый метод, как по мне, наиболее оптимальный и доступный для пользователей. К его недостаткам можно отнести то, что изменения приходится делать отдельно в каждой публикации. Во всем остальном — сплошные плюсы: вы сами можете выбирать размер краткого анонса заметки, не нужно редактировать макет, разберется даже новичок.
Второй и третий способы реализуются за счет правки шаблона Blogger. Они сложнее и более запутанные, хотя вполне реальные. К сожалению, без косяков тут не обойтись: в одном случае — это отображение ссылки «Читать далее» в каждом сообщении (даже если сокращать его не планируете); во втором — вообще отсутствие анонса и возможности выбирать в какой записи добавлять кнопку «под катом» (для раскрытия поста).
Добавляем в Blogger «Читать далее» через админку
Думаю, выбор данного (первого) метода очевиден. Алгоритм здесь следующий:
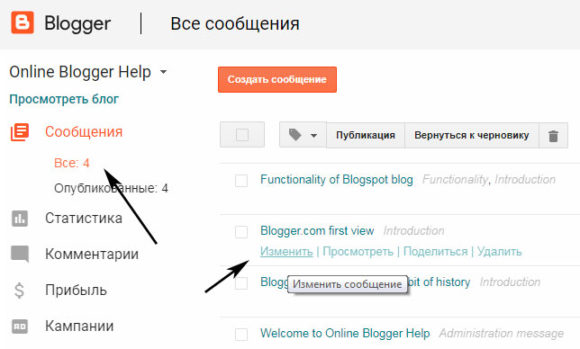
1. Заходите в Blogspot и выбираете нужный блог из списка (если у вас их несколько).
2. При наведении на сообщения появляется ссылка «Изменить» — используйте ее для редактирования уже существующей публикации. Если это новая заметка, то кликаете по кнопке «Создать сообщение».
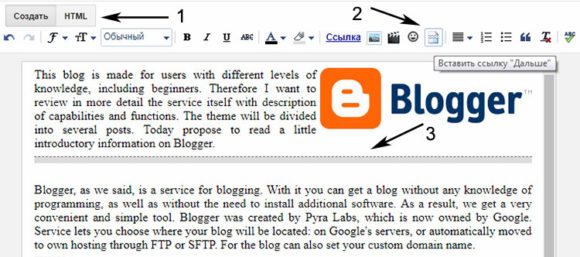
3. Переключаете текстовый редактор в визуальный режим (кнопка «Создать»), после чего находите в панели инструментов соответствующую иконку для вставки разрыва страницы (при наведении подписывается как «Читать далее»).
Сразу после этого увидите в тексте серую полосу — она отделает анонс от полной записи. Если переключиться в HTML режим, то увидите, что в коде используется специальный тег <!—more—>.

Можете реализовать задачу и таким образом, если захотите. Не забудьте только сохранить запись после внесения изменений.
Кнопка «Читать далее» для Blogger в шаблоне
Ранее данная фишка у меня осуществлялась через второй метод. Пару слов расскажу о его установке, хотя не уверен, что сейчас все выполняется точно также (с момента первой редакции статьи прошло лет 10). По сути, сам подход не изменился, но некоторые параметры и настройки Blogspot были ликвидированы. Поэтому ориентируйтесь по ситуации, сам код, думаю, вполне актуален.
Предварительно рекомендуется сохранить содержимое шаблона в какой-то текстовый файл на локальном компьютере, чтобы была возможность восстановить блог из бэкапа.
Кроме того, в пункте настроек «Архивирование» требуется поставить значение «Да» для поля «Включить страницы сообщений». Далее выполняем три шага:
Шаг1. Условные CSS
Рассматриваю вариант решения только «для макетов», а не классических шаблонов. Нам требуется добавить в таблицу стилей немного кода. Для этого находим в макете место, где заканчивается блок заголовка </head> и вставляем перед тэгом следующие строки:
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style> |
Здесь мы определили поведение класса «fullpost» для корректной работы.
Шаг2. Ссылки «Читать далее»
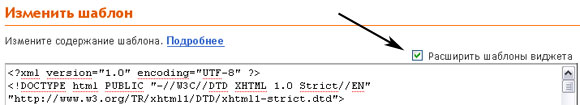
Сначала поставим галочку «Расширить шаблоны виджета» над блоком с кодом слева.

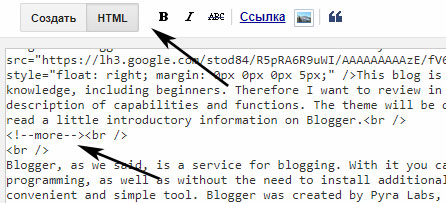
После этого находим строку <data:post.body/> и после нее добавляем:
<b:if cond='data:blog.pageType != "item"'> <a expr:href='data:post.url'>Читать далее</a> </b:if> |
Данная настройка сделает так, что в Blogger ссылка «под катом» будет отображаться на главной + страницах архивов и переадресовывать пользователя на полный текст записи.
Шаг3. Изменение формата сообщений
Теперь в статью, которую вы хотите изменить, нужно добавить небольшой фрагмент кода:
<span class="fullpost"></span> |
Чтобы не вставлять это каждый раз, можно задать некий в шаблон записи (меню «Настройки» — «Сообщения»). Создаете в настройках формат заметок по типу:
Это начало сообщения. <span class="fullpost">А это - все остальное.</span> |
Краткое описание должно быть за пределами тегов span, а остальной текст — между этими тегами.
Внимание(!) напоследок могу посоветовать еще один интересный вариант анонсов постов Blogger с картинками, который я рассмотрел в проекте Blogohelp. Кода для вставки чуть больше, но выглядит результат намного эффектнее текущего.
Итого. Лично я рекомендую создавать в Blogger «Читать далее» непосредственно через текстовый редактор. Думаю, большинству пользователей так будет проще и быстрее. Реализовывать какой-то автоматический вариант, если честно, вообще не вижу смысла.




Не сочтите за пиар, но очень в тему мой пост, который показывает еще один метод организации ссылки «Читать далее».
Не сочту:)
Жаль только, что исходный текст метода на англ. — не всем может быть понятно.
У меня вопрос — этот новый метод у вас на сайте применен? или разворачивание/сворачивание комментариев требует дополнительных «модификаций»?
Описанный в указанном посте метод как раз и применен у меня в блоге. Именно так он и работает. А перевод сделать можно — не проблема. Могу сделать примерно как в посте «Облако тегов на Blogger». Считаете, было бы полезно?
я думаю, это было бы хорошо)
Готово. Можно поругать. Если что-то не будет получаться — пишите.P.S. Можно ли убрать картинку от роботов при постинге комментов?
Спасибо, я обновил пост, добавив ссылку на ваш вариант решения. Думаю, будет полезно.
зы. Не совсем понял — «можно убрать вообще или у меня?»:) Если вообще, то это делается в разделе «Настройки», пункт «Комментарии», срока «Показывать проверку на основе графического кода для комментариев?».
Спасибо за доверие.По поводу проверки на основе графического кода — я имел в виду этот блог, конечно. У меня, видать, какие-то нарушения двигательно-распознавательного аппарата :-), но меня необходимость распознавать эту штуку сильно анноит. Вот сейчас пишу эти строки и с ужасом думаю, что за буковка в этом коде в конце приведена…IMHO, пока нападения роботов в блоге не предвидится, этот код бесполезен, а людям он доставляет дополнительные неудобства…
Я подумаю:)
Хотя часто бывает желаение перед работой с каким-то клиентом дать ему простенький IQ-тест дабы обезопасить себя от возможных негативных последствий)))
Так и код, в принципе. Кому надо — тот напишет. Тем более что картинка проще не бывает)
Странно, сколько не бился, но у меня это не проходит ;( то шаблон не сохраняется, то read more просто не работает… Даже не знаю что еще и делать… Кстати, если ставить галочку «Расширить шаблоны виджета» после «первого шага», как у вас написано, то все изменения теряются… очевидно, галочку надо ставить с самого начала ;)
Если ставить код (первый шаг) непосредственно перед то шаблон не сохраняется и выдает ошибку.. я сделал это перед ]]> Получается, но тогла возникает проблема со «вторым шагом»… Короче я сломал голову, но не нашел решения ;( Можете дать совет кроме теста на IQ? :)
oleg, я смотрел, вроде у вас все получилось?
Если нет, пишите в ICQ — помогу :)
Галочку “Расширить шаблоны виджета” надо ставить с самого начала. Далее ставить и делать все нада именно так как описано в этом посте, все другие варианты не будут корректно работать :)
Спасибо. Помогло с макетом.
Я понял как это сделать, спасибо
Спасибо огромное! Все работает! Вы первый смогли объяснить такому новичку в Blogger’е, как это работает.
Сделал как написано — все шикарно работает, но захотел убрать эту примочку и убрал все из кода — слово Читать далее — просто переместилось в конец поста и остается на странице.
Или надо подождать, чтобы кэш на сервере обновился?
Grand, значит не все убрал, если слово осталось.
Здесь представлено альтернативное решение. Устраняет проблему с ссылкой «Читать далее», которая появляется для каждого поста. Благодаря данному решению ссылка появляется только у тех постов, где используются теги «fullpost».
Благодарю за отличное описание -в своем блоге разместил обратную ссылку.
Всё сделал по описанию, но блог в разделе макет->Элементы страницы
выдает после этого.
Ошибка при интерпретации шаблона блога
Invalid data reference post.url: com.google.layouts.framework.widgetview.GoogleMarkupException: No dictionary named: ‘post’ in: [‘blog’]
как будто отучился от слова post
У меня получилось :) Спасибо
Написано очень ясно.
Коды заменил, как сказано в посте, но при просмотре видно все сообщение.
Под кат не уходит.
Есть какое то решение ?
yurii, сейчас данные манипуляции, в принципе, не нужны, так как в Blogger появилась кнопка «читать далее» в самом редакторе.
Ну конечно рассказчик из тебя никакой!
Лично я прочитал и нечего не понял. Наверняка человек который создает свой блог на блогере это новичок, а эту статью ты явно написал для самого себя.
Руслан, данной статье уже 11 лет) За это время в Blogger могли поменять все, в том числе и работу с шаблонами.
Что именно непонятно в данной статье? просмотрел, вроде бы достаточно четко разделен алгоритм на 3 шага. Хотя, если честно не уверен, что метод еще работает.
лучше бы добавили фото. я создаю блог но не как не могу найти видео на эту тему. только статьи. и везде без фото.
требуется в пункте настроек «Архивирование» поставить значение «Да» в поле «Включить страницы сообщений»
не могу найти не архивирование ни «Включить страницы сообщений»
Сначала поставил галочку «Расширить шаблоны виджета» над блоком с кодом шаблона слева. После этого находим строку и после нее добавляем следующий код:
Где найти «Расширить шаблоны виджета» и какую строчку нужно найти?
до третьего шага я не добрался, но там тоже нечего не понятно. По крайне мере для меня, как для человека который только начал это делать
Руслан, в данном случае фото бы не помогло, т.к. судя по всему всех этих настроек (архивирование, расширить шаблоны виджета и т.п.) уже нет в Blogger. Походу обновления системы они все это удалили. Я вечером гляну что там сейчас имеется для этой задачи и обновлю статью.
Ну спасибо конечно. И у меня к вам будет один вопрос. Получается что свои статьи в блогере можно размещать только на главной странице? А на дополнительных страницах можно выставить только одну статью? Если так то это явно портит все мои планы..
Руслан, на главной отображается список последних записей блога. Если устанавливать для них Ярлыки, то соответствующий список публикаций будет выводиться на страницах данных меток (аналогично тегам/категориям в Вордпресс).
Руслан, статью обновил, теперь должно быть понятнее. В текущей версии Blogger «Читать далее» вообще просто устанавливается — непосредственно через текстовый редактор.
Да! Все получилось! Спасибо Вам! Теперь осталось разобраться с ключевыми словами. На у ва сна этом сайте нету случайно такой информации?
Руслан, в том же редакторе справа есть опция «Описание для поисковых систем» — там можно вводить description. Тайтл считывается автоматически из заголовка, keywords давно отменили.
спасибо мил человек!!
Спасибо! Как раз искал ответ на этот вопрос. Для себя выбрал первый вариант с админкой, вникать в тонкости сиэсэс языка пока не охота.
Александр, все правильно, сейчас это самый оптимальный вариант.
А если скрывать часть сообщения под кнопкой Читать далее, то сможет ли робот поисковых систем полность прочитать такой скрытый текст ?